- Теория
- Теория
Колонки в шапке
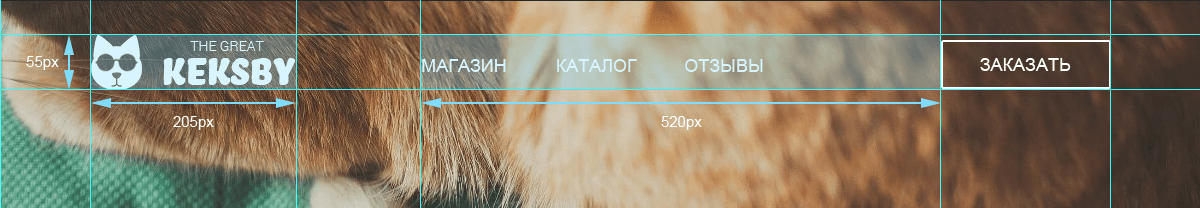
А теперь давайте выстроим сетку шапки. Нам нужно расположить в один ряд логотип, навигацию и кнопку. В мини-браузере эти блоки выделены жёлтым цветом.
C помощью свойства float сместим логотип и меню влево, а кнопку «Заказать» вправо. Почему так? Согласно макету кнопка прибита к правому краю. Например, если ширина центровщика увеличится, то кнопка останется прижатой к правому краю контейнера, а логотип с меню — к левому.
Отметим ещё один момент. Плавающим сеточным блокам лучше всегда задавать ширину. Таким образом можно гарантировать, что при возможном изменении содержимого «флоатящегося» блока, а соответственно и его ширины, выстроенная сетка не развалится.
Поэтому-то мы и зададим ширину для блока с логотипом и меню явно. Получаем эти размеры из макета:
Размер колонки с логотипом сделаем таким же, как размер картинки-логотипа. Ширину колонки с меню возьмём с запасом: от края первой буквы в меню, до края кнопки заказа. Запас нужен, например, чтобы в меню мог поместиться ещё один пункт.
Кнопку «Заказать» и остальные кнопки на странице мы будем оформлять в следующих частях тренажёра, поэтому пока что для неё задавать ширину не будем.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.