Телеграм-бот на сервере: загрузка, настройка и запуск
- 8 июля 2020
В предыдущей статье мы рассказали, как создать простого бота на Node.js, однако он работал только на локальном компьютере. Эта статья о том, как загрузить бота на сервер, запустить его и проверить, что всё работает.
Шаг 1. Выбрать хостинг
Как правило, на shared-хостинге отсутствует поддержка Node.js, поэтому нам понадобится как минимум виртуальный сервер. Существуют сервисы, предлагающие VPS бесплатно, но с заметными ограничениями: например на количество трафика или нагрузку на сервер. Можно выделить несколько известных зарубежных провайдеров (но стоит отметить, что для новичков они могут оказаться сложными):
- Google Cloud
- Oracle Cloud
- Amazon Web Services
Преимущество платных VPS в более высоких лимитах или их отсутствии, а также в гарантии стабильной работы сервера. Вместе с этим вы получаете активную поддержку и всегда можете рассчитывать на помощь хостинг-провайдера, если возникнут проблемы.
Для примера мы закажем облачный VPS в REG.RU, вы можете воспользоваться любым VPS-хостингом. Он удобен для тестового проекта тем, что оплата почасовая. При выборе тарифа мы рекомендуем ориентироваться на несколько параметров:
- Прогнозируемая нагрузка — зависит от сложности вашего бота и количества запросов к нему.
- Количество оперативной памяти — это зависит от многих факторов, как, например, уровень оптимизации кода и общий масштаб вашего проекта.
Так как наш бот использует только одну основную библиотеку и состоит из нескольких строк кода, мы выбираем самый младший тариф — Cloud-0. В будущем, если возникнет необходимость, можно перейти на более дорогой тариф.
Шаг 2. Заказать хостинг
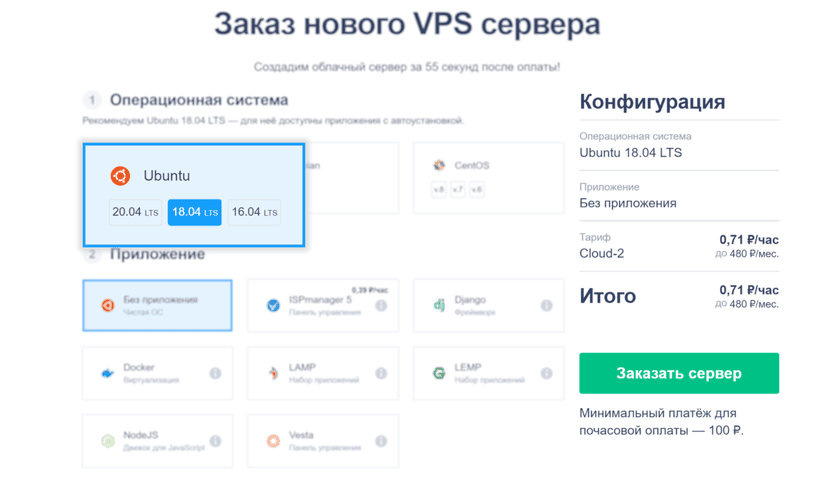
Переходим по ссылке: https://www.reg.ru/vps/cloud/, выбираем тариф, операционную систему и шаблон «Чистая ОС». Если у вас нет особых предпочтений, рекомендуем выбрать Ubuntu 18.04. Хотя у REG.RU есть шаблон c Node.js, для чистоты эксперимента всё необходимое ПО мы установим сами. Нажимаем кнопку «Заказать»:

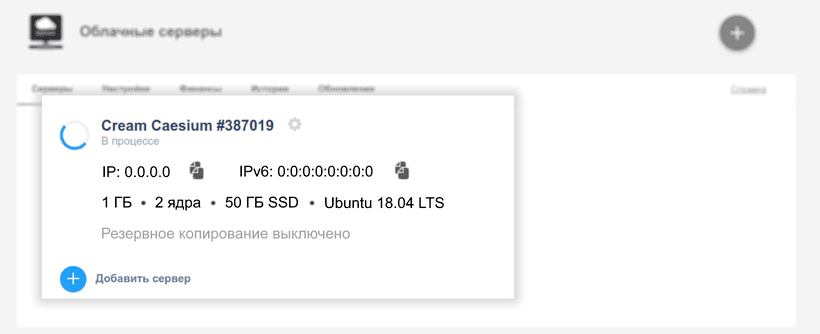
После заказа и оплаты дождёмся настройки сервера:

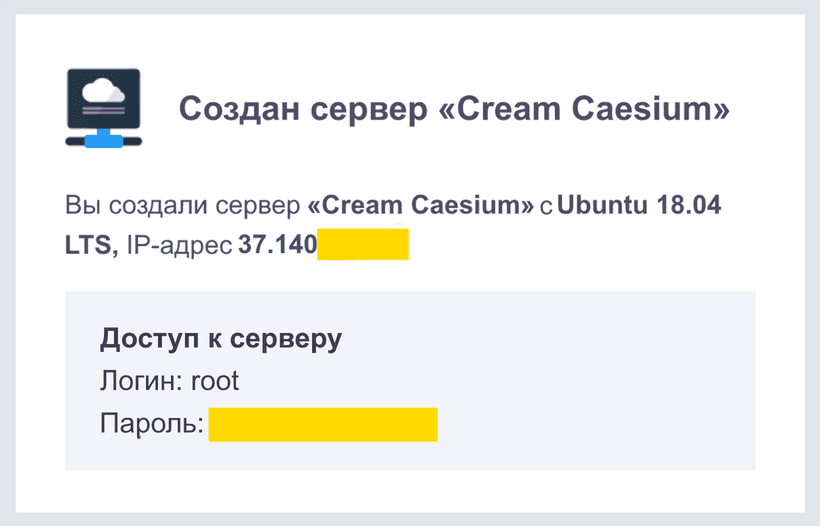
В течение минуты статус сервера сменится с «В процессе» на «Активен». После этого отобразятся реквизиты доступа к серверу, они также будут отправлены на почту:

Шаг 3. Загрузить бота
Приступим к загрузке бота на сервер. Это можно сделать разными способами — с помощью FTP, SFTP, панели управления или, к примеру, rsync. Мы выберем самый быстрый вариант — SFTP, так как для него нужна только возможность подключения к серверу по SSH, которая обычно присутствует на всех VPS сразу после заказа.
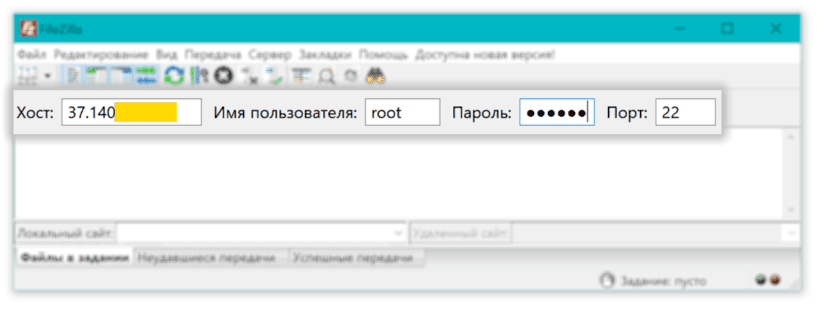
Мы подключимся к серверу с помощью FileZilla. Укажем IP-адрес сервера, а также логин root и пароль в настройках клиента:

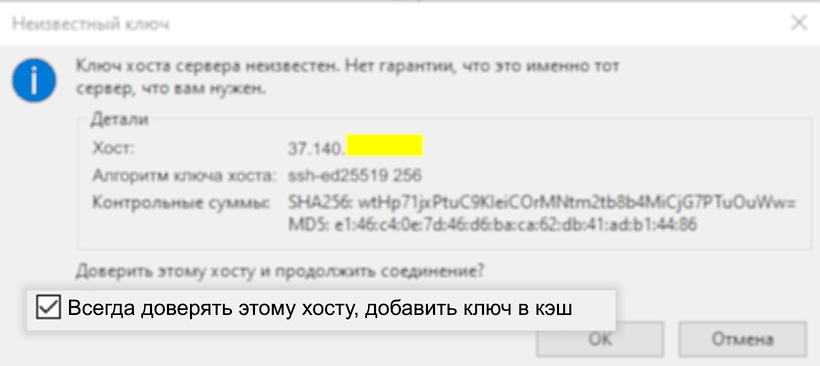
При первом подключении появится окно с предупреждением:

Ставим галочку «Всегда доверять этому хосту» и нажимаем «Ок».
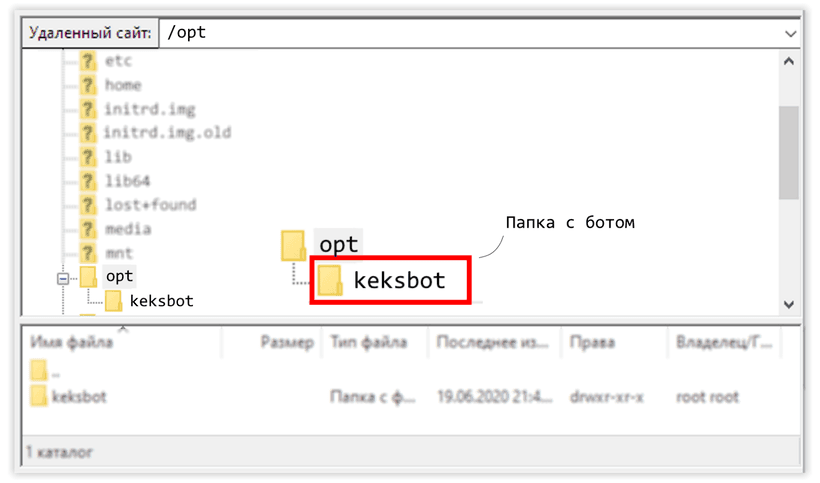
Переходим на директорию выше (...), затем в каталог /opt и создаём папку с произвольным названием (мы выбрали keksbot):

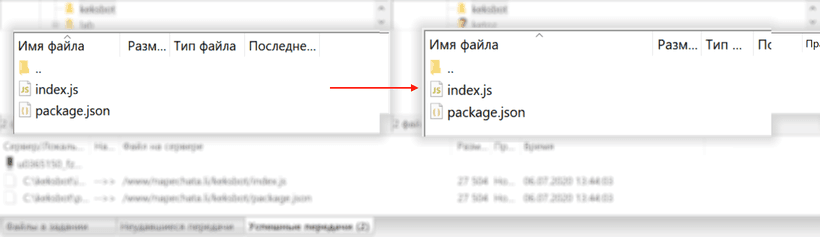
Переходим в созданную папку и загружаем файлы index.js и package.json:

Шаг 4. Зайти на сервер по SSH
Теперь нужно подключиться к серверу по SSH, чтобы установить Node.js и запустить бота. Для этого необходим SSH-клиент, например Putty, XShell, Bitvise SSH или любой другой. Функциональность программ может немного отличаться, но большой разницы в использовании между ними нет. Мы выбрали PuTTY как самый популярный и бесплатный SSH-клиент для Windows.
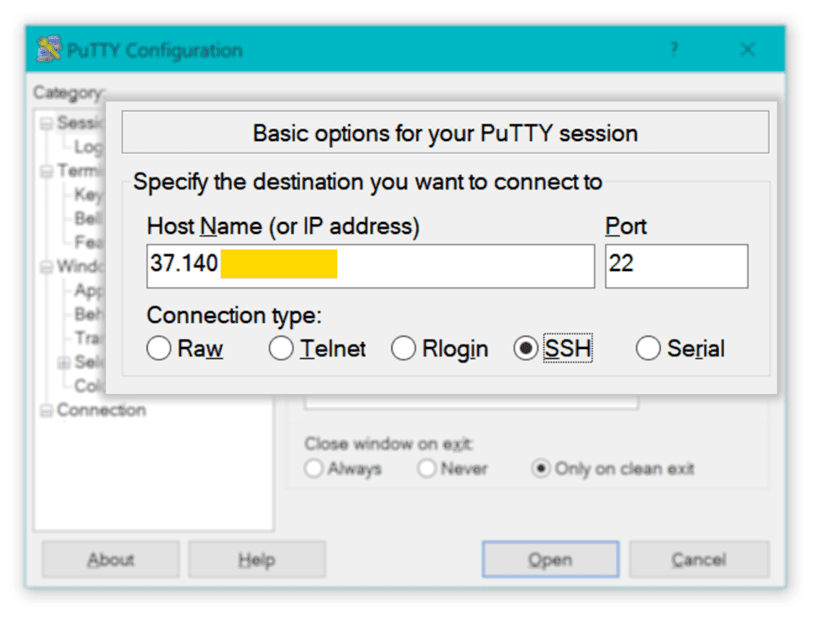
Открываем PuTTY, указываем IP-адрес сервера, порт 22 уже указан по умолчанию:

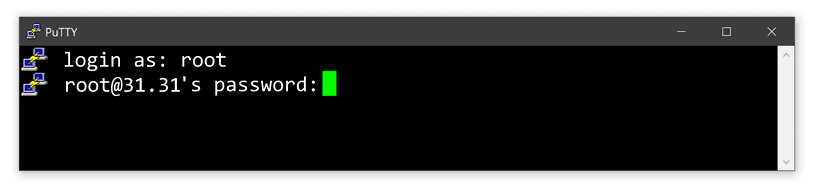
Нажимаем «Соединиться». Откроется окно с запросом логина:

Вводим root, после чего появится запрос пароля, при вводе которого символы не отображаются. Не стоит переживать, это особенность работы Linux — пароль нужно вводить вслепую. Чтобы не делать этого вручную, можно скопировать пароль и нажать правой кнопкой мыши в окне PuTTY. Убедитесь, что вы скопировали пароль без пробелов!
Шаг 5. Установить Node.js
Теперь займёмся установкой. Обратите внимание, что команды для установки Node.js отличаются в зависимости от операционной системы. В наших примерах указаны команды для Ubuntu, Debian и CentOS — мы будем вводить их в консоли SSH-клиента.
Если вы не знаете, какая ОС установлена на сервере, можете проверить это командой:
cat /etc/os-release
Вывод будет примерно таким:
NAME="Ubuntu"
VERSION="16.04.6 LTS (Xenial Xerus)"
ID=ubuntu
ID_LIKE=debian
PRETTY_NAME="Ubuntu 16.04.6 LTS"
VERSION_ID="16.04"
HOME_URL="http://www.ubuntu.com/"
SUPPORT_URL="http://help.ubuntu.com/"
BUG_REPORT_URL="http://bugs.launchpad.net/ubuntu/"
VERSION_CODENAME=xenial
UBUNTU_CODENAME=xenial
Нас интересует поле NAME, в котором указано название дистрибутива.
Помимо Node.js нам понадобится утилита Screen, чтобы бот продолжал работать, когда мы отключимся от сервера. Также нужен менеджер пакетов npm для установки зависимостей.
Запустим команду:
для Ubuntu/Debian
apt -y install nodejs npm screenдля CentOS
yum -y install nodejs npm screen
Подождём завершения установки и проверим, что Node.js работает:
nodejs -v
Если в ответе отобразилась версия установленного пакета, то всё прошло успешно.
Теперь перейдём в папку с файлом бота и установим зависимости:
cd /opt/keksbot
npm install
Возможные ошибки при установке, и как их решить
При установке могут появиться ошибки вида:
Existing lock /var/run/yum.pid: another copy is running as pid 9571.
Another app is currently holding the yum lock; waiting for it to exit...
или:
E: Could not get lock /var/lib/dpkg/lock – open (11: Resource temporarily unavailable)
E: Unable to lock the administration directory (/var/lib/dpkg/), is another process using it?
Обычно это связано с тем, что у пользователя недостаточно прав для установки пакетов на сервере, либо предыдущий процесс установки завершён некорректно.
В первом случае необходимо убедиться, что вы подключились к серверу под именем суперпользователя root — при необходимости зайдите на сервер заново.
Во втором случае для решения проблемы нужно завершить процесс менеджера пакетов и удалить lock-файлы. Чтобы это сделать, запустите команды:
для Ubuntu/Debian
ps aux | grep ‘apt\|apt-get’ | awk ‘{print $2}’ | xargs kill -9 rm -f /var/cache/apt/archives/lock rm -f /var/lib/dpkg/lock rm -rf /var/lib/dpkg/lock-frontendдля CentOS
ps aux | grep ‘yum’ | awk ‘{print $2}’ | xargs kill -9 rm -f /var/cache/apt/archives/lock rm -f /var/lib/dpkg/lock
После этого попробуйте заново запустить установку.
Шаг 6. Запустить и проверить бота
Пришло время запустить бота. Для начала запустим утилиту Screen простой командой:
screen
Перейдём в каталог с файлом бота:
cd /opt/keksbot
Установим зависимости:
npm install
После этого можем запустить бота:
nodejs index.js
Заходим в Telegram, проверяем бота:

Отлично! Всё работает.
Теперь можно отключиться от сервера и закрыть окно PuTTY, бот продолжит работу.
Шаг 7. Обеспечить автоматический перезапуск бота
Из-за ошибок в коде бот может «упасть» в самый неожиданный момент. Чтобы этого не случилось, настроим автозапуск бота при старте сервера и его автоматический перезапуск при ошибках.
Это позволит боту стабильно работать даже в случае обнаружения багов. Вы сможете оперативно их исправить, а бот в это время продолжит отвечать на запросы.
Большинство современных Linux-систем используют systemd для управления службами, поэтому следующая инструкция подойдёт для последних версий Ubuntu, Debian и CentOS.
Для начала отключим бота командой:
killall node
Нам понадобится создать собственную службу, для этого в каталоге /lib/systemd/system создадим файл:
имя_бота.service
В нашем случае это будет файл /lib/systemd/system/keksbot.service. В файл поместим следующий код:
[Unit]
Description=Keksbot - Telegram bot
After=network.target
[Service]
ExecStart=/usr/bin/node index.js
ExecReload=/usr/bin/node index.js
WorkingDirectory=/opt/keksbot/
KillMode=process
Restart=always
RestartSec=5
[Install]
WantedBy=multi-user.target
Текст в некоторых строках необходимо отредактировать относительно вашего проекта. Разберём строки, на которые нужно обратить внимание.
В поле Description указывается описание службы. Вы можете указать в ней краткую информацию о боте.
Description=Keksbot - Telegram bot
Команда для запуска бота.
ExecStart=/usr/bin/node index.js
ExecReload=/usr/bin/node index.js
Её следует поменять, если имя скрипта вашего бота отличается от index.js. В таком случае нужно будет указать следующие значения:
ExecStart=/usr/bin/node имя_файла.js
ExecReload=/usr/bin/node имя_файла.js
Папка со скриптом, который мы запускаем. В нашем случае это /opt/keksbot/.
WorkingDirectory=/opt/keksbot/
Сохраняем файл. В примерах далее мы будем использовать имя службы keksbot — если вы указали другое имя, не забудьте поменять его. Для установки службы воспользуемся командами:
systemctl enable keksbot
Теперь запустим бота командой:
systemctl start keksbot
Готово. Теперь бот будет автоматически запускаться при старте сервера или при возникновении ошибок. Можно проверить это, завершив процесс node:
killall node
Через пять секунд бот автоматически перезапустится.
Помимо запуска мы можем управлять ботом командами:
Остановка
systemctl stop keksbotПерезапуск
systemctl restart keksbotПроверка состояния бота
systemctl status keksbot
Ещё о создании бота:
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.