Как создавать адаптивные сетки
- 25 января 2023
Адаптивная вёрстка позволяет создать сайт, способный динамично меняться в зависимости от устройства, на котором его открывают, и размера его экрана. С помощью адаптивных сеток возможно сделать дизайн, который легко перестраивается при необходимости.
Один из самых удобных методов — создание адаптивных сеток с помощью медиавыражений в CSS.
👉🏼 Медиавыражения — это способ, который помогает определить в стилях характеристики браузера или предпочтения пользователя, а затем применить стили или запустить другой код на основе этих параметров.
То есть на экране смартфона сайт будет выглядеть иначе, чем на экране ноутбука, чтобы пользователю было комфортно взаимодействовать с интерфейсом. Медиавыражения меняют ширину экрана, ориентацию устройства, настройки операционной системы и многое другое.
Любое медиавыражение начинается директивы @media, её указание необходимо, чтобы выражение заработало.
В скобках указывают характеристики — условия, при которых медиавыражение меняет вид сайта соответственно указанным свойствам.
@media (min-width: 768px){
.user-list {
/* стили для разрешения от 768px */
}
}
Создание адаптивной сетки по шагам
Шаг 1. Получаем заказ, изучаем макет от дизайнера
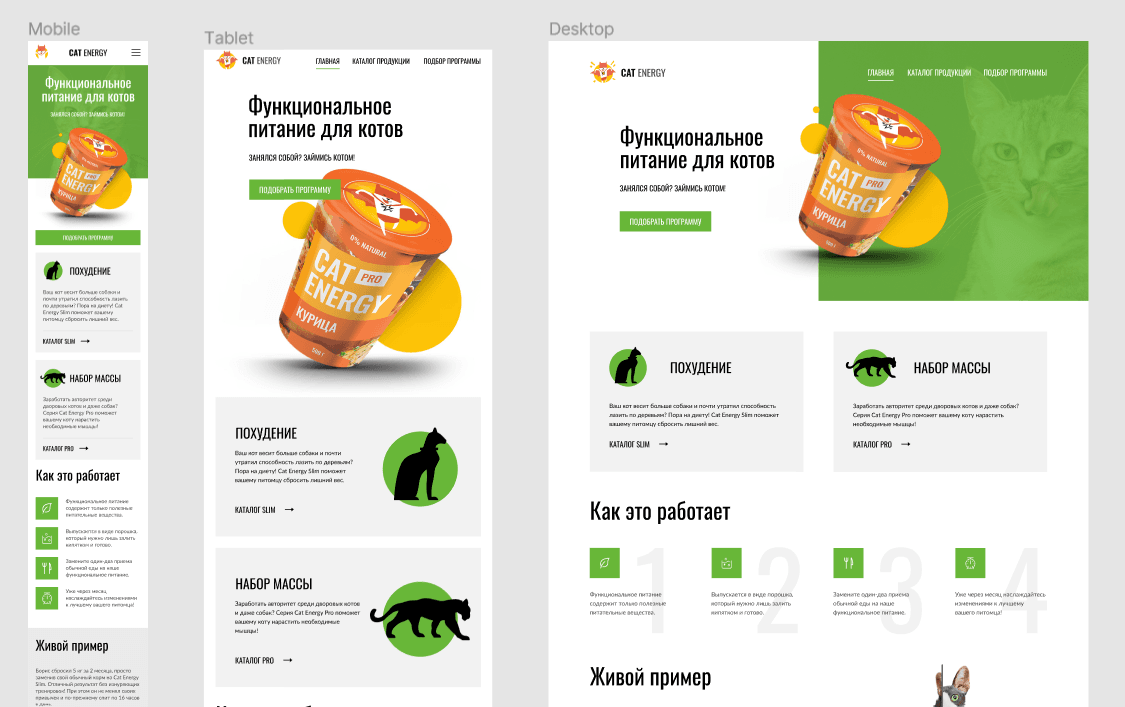
В макете предусмотрены нужные размеры и особенности дизайна на разных устройствах. Оптимально начинать вёрстку с дизайна для мобильных устройств. Затем с помощью медиавыражений несложно сделать другие версии сайта.

Шаг 2. Размечаем мобильную версию сайта
Создаём разметку сайта в файле HTML, учитывая смысловое предназначение каждого блока
Как сверстать макет. Пошаговый план
Шаг 3. Прописываем стили и создаём сетки
Указываем стили всем элементам в CSS. Верстаем сетки, используя инструменты Grid или Flexbox. В зависимости от вида сетки выбирается одно или другое свойство.
Grid — это технология, позволяющая создавать сетки, где каждый элемент может занимать определенное количество ячеек и строк.

В свою очередь Flexbox — это способ размещения элементов в одну в строку или колонку, с возможностью адаптации их размера и порядка в зависимости от дизайна сайта.

Например, для создания сетки навигации для мобильного устройства используем флексы, выстраиваем элементы сверху вниз:
.navigation {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 710px;
margin: 0 auto;
}
Шаг 4. Добавляем вьюпорт
Указываем в разметке в <head> вьюпорт, который будет включать медиазапросы, чтобы на каждом устройстве отображалась подходящая версия сайта:
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
Атрибут width=device-width означает, что размер сайта на устройстве равен размеру в пикселях, который указаны в CSS.
Атрибут initial-scale говорит о том, что сайт на устройстве будет выглядеть именно так, как описано в CSS, один к одному.
Шаг 5. Указываем стили для планшетной версии сайта
Сайт полностью свёрстан для мобильного устройства, приступаем к созданию размеров для планшета. Для этого указываем медиавыражения, которые будут перестраивать вёрстку под размер экрана.
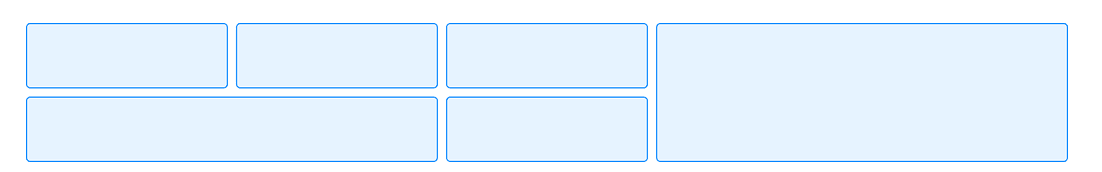
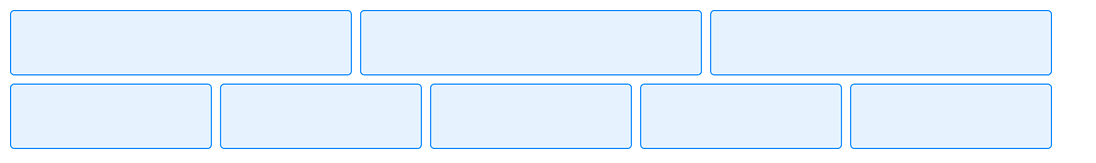
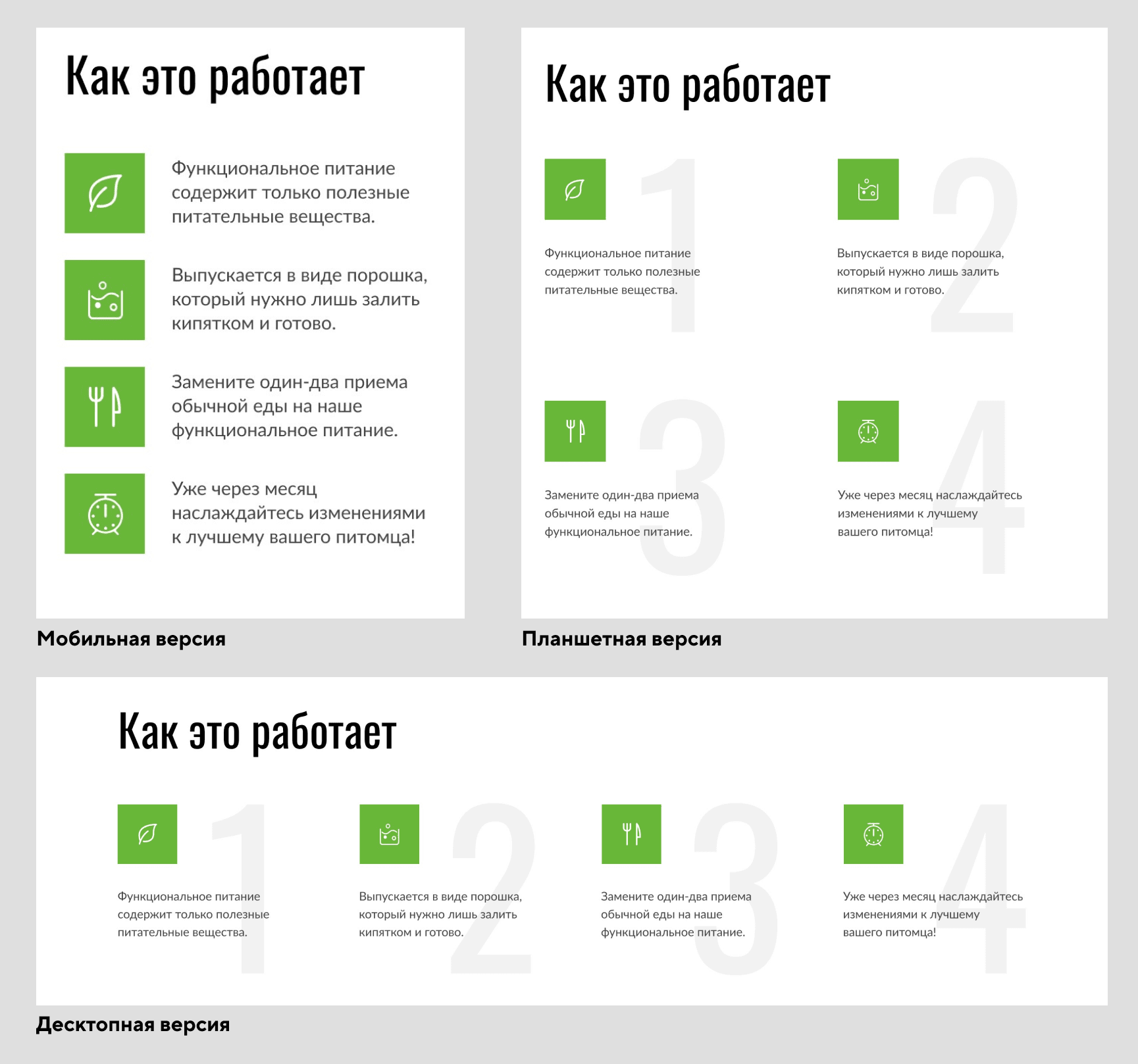
Когда экран устройства становится шире, мобильная вертикальная сетка перестраивается в горизонтальную, элементы распределяются по пространству экрана.
Пример сетки на разных устройствах:

Чтобы сетка адаптировалась к ширине экрана, пишем в характеристике условия, при выполнении которых сетка будет меняться. Например, когда экран устройства будет шириной от 780px, сетка перестроится:
@media (min-width: 780px){
.navigation {
display: flex;
flex-direction: row;
margin: 0 auto;
}
}
@media (min-width: 780px){
.navigation_item {
width: 390px;
margin: 0 auto;
}
}
Шаг 6. Приступаем к десктопной версии сайта
Здесь сетки могут ещё больше видоизменяться, в каких-то ситуациях лучше ввести гриды вместо флексов:
@media (min-width: 1200px) {
.navigation {
max-width: 980px;
display: grid;
grid-template-columns: 1fr 2fr;
}
}
Полезные и часто применяемые характеристики медиавыражений
min-width и max-width — CSS-правила начинают работать от указанного значения и выше, включая значение. Когда пользователь открывает сайт на устройстве, ширина которого начинается от min-width, вёрстка перестраивается, блоки размещаются соответственно подходящему дизайну.
@media (min-width: 1200px){
.navigation {
display: flex;
justify-content: space-between;
width: 540px;
margin: 0 auto;
}
}
@media (max-width: 1200px){
.nav-list {
width: 60px;
}
}
min-height и max-height — применяют, когда адаптируют плотность интерфейса для экранов разной высоты — например, для интерфейса электронной почты.
@media (min-height: 1024px){
.user-list {
}
}
@media (max-height: 1024px){
.navigation {
}
}
resolution — характеристика, которая говорит о плотности экрана. Её применяют с приставкой min-, чтобы указать на экраны с плотностью выше указанной.
@media (min-resolution: 2dppx) {
.navigation {
background-image: url("images/background@2x.png");
}
}
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.