Как подготовить вёрстку к Retina-экранам
- 25 октября 2021
При создании сайтов и веб-приложений важно помнить, что пользователи будут их открывать на устройствах с разными экранами. Поэтому нужно делать всё возможное, чтобы вёрстка выглядела хорошо на любом девайсе.
Есть множество способов подготовить вёрстку, начиная от использования медиавыражений и заканчивая написанием скриптов. Мы не будем углубляться в эту тему и разберём только основные моменты, которые полезно знать начинающим веб-разработчикам.
Что такое пиксель
Чтобы понять, чем ретина-экраны отличаются от остальных и как с ними работать, нужно для начала разобрать понятие пикселя. Пиксели бывает двух видов: физический и CSS.
Физический пиксель — это пиксель на матрице девайса. Например, когда мы говорим, что ширина экрана устройства 480px, то подразумеваем, что по всей ширине находится 480 неделимых ячеек. Именно они с помощью цветовой схемы RGB формируют изображение на экране.
Чем больше физических пикселей на экране, тем выше его плотность и тем детальнее выводимое на него изображение. Для измерения плотности экранов используют специальную единицу PPI — Pixels per Inch. Она показывает количество физических пикселей на квадратном дюйме экрана. То есть чем выше PPI, тем лучше графика.
Размер физических пикселей может отличаться у разных устройств и производителей. Поэтому они подстраивают выводимую на экране своих девайсов информацию под CSS-пиксель. Если этого не сделать, то изображения и тексты, размеры которых заданы в CSS, будут выглядеть по-разному даже на внешне похожих устройствах.
В свою очередь, разработчики никогда не работают с физическими пикселями устройств, только с CSS-пикселями.
Чему равен один CSS-пиксель? Изначально стандарт W3C приравнивал его к значению 1/96 дюйма, то есть около 0,26 мм., а браузеры для упрощения расчетов принимали его 1:1 к физическому пикселю при масштабе 100%. Но позже многое изменилось: настало время экранов с повышенной плотностью пикселей.
Что такое ретина-дисплеи
Ретиной называют дисплеи Apple с повышенной плотностью пикселей на квадратный дюйм. Впервые о них заговорили в 2010 году, когда Стив Джобс презентовал iPhone 4. Новый на тот момент смартфон получил экран с плотностью 326 PPI — в два раза выше, чем у его предшественника iPhone 3GS.
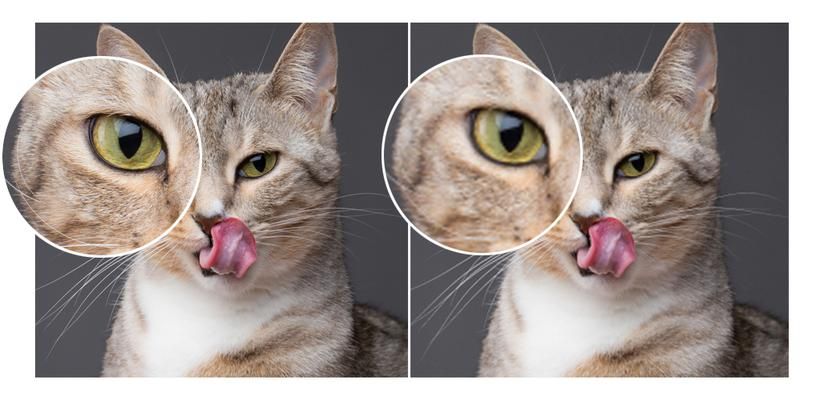
Ретина-дисплеи вывели смартфоны на новый уровень. По словам самого Стива Джобса, на ретина-дисплеях удалось достичь такого PPI, на котором человеческий глаз перестаёт различать отдельные пиксели. Текст стал выглядеть так, словно он выведен не на экран мобильного устройства, а напечатан в хорошей книге. Изображения стали более чёткими и плавными. Появились полутона и исчезла «зернистость» картинок.
Сейчас экраны с повышенной плотностью пикселей выпускают, пожалуй, все крупные бренды. Их нельзя называть ретиной — это название принадлежит исключительно компании Apple. Но принцип отображения аналогичен.

Как узнать плотность пикселей на дюйм
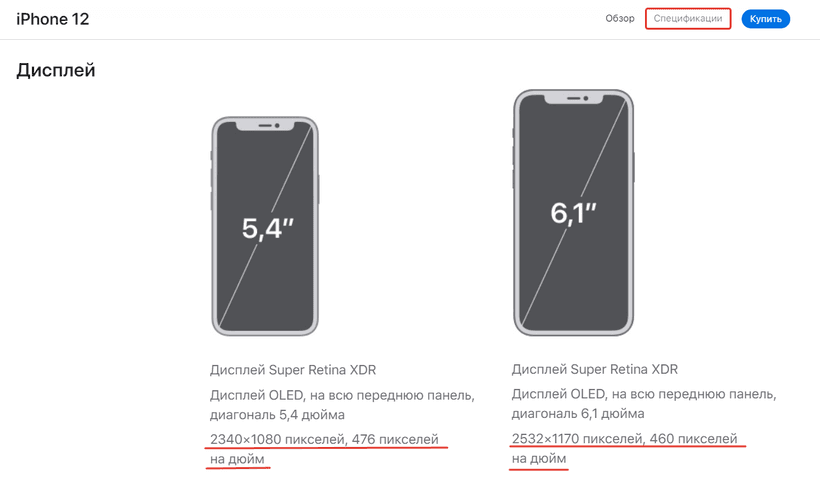
С устройствами Apple всё просто. Можно зайти на официальный сайт, выбрать интересующий девайс и нажать на кнопку «Спецификация». Вы попадёте на страницу с подробными техническими характеристиками, в том числе с информацией о диагонали дисплея, разрешении и PPI:

С другими устройствами может быть чуть сложнее: не все производители указывают плотность пикселей на дюйм. Например, некоторые бренды в технических характеристиках описывает только диагональ и разрешение экрана. Поэтому если вам нужно узнать PPI на конкретном девайсе, можете вычислить его сами по формуле:

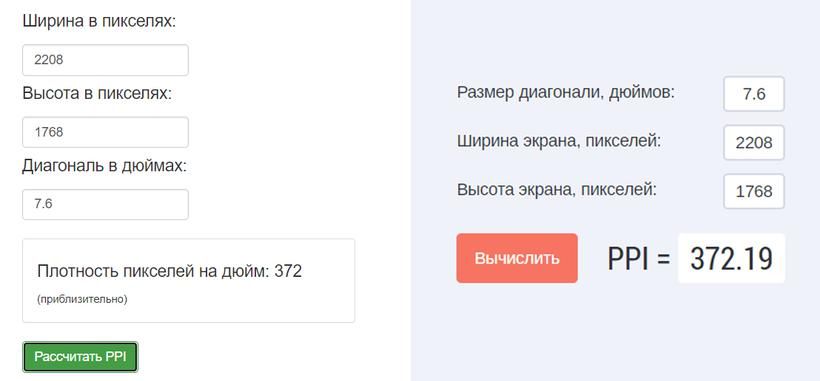
Если не хочется считать вручную, можно воспользоваться любым онлайн-калькулятором. Например, такие сервисы есть на сайте 7pads.com, myresolutionis.ru или prostudio.ru. Они показывают одинаковые результаты, поэтому можете выбрать любой.

Особенности вёрстки под ретина-экраны
Ретинизация изображений — стандарт на рынке веб-разработки. Уже сейчас многие устройства (и не только от Apple) используют экраны с повышенной плотностью пикселей. Поэтому, чтобы вёрстка выглядела хорошо, нужно научиться ретинизировать контент. Давайте разберём, какой тип контента нужно оптимизировать под экраны с высокой плотностью, а какой не нуждается в дополнительной подготовке.
Текст
С текстом ничего не нужно делать, ведь современные шрифты выполнены в векторном формате. Векторный текст сам подстраивается под параметры экрана и одинаково выглядит на всех устройствах. Поэтому все тексты на сайте нужно добавлять не изображениями, а с помощью <p>, <h1-h2>, <span> и других тегов.
Исключение — логотипы: даже если они выглядят как текст, их лучше вставлять изображением. Причина в том, что если по каким-то причинам основной шрифт не загрузится, браузер заменит его на стандартный. В таком случае логотип уже не будет соответствовать фирменному стилю компании. Например, представьте себе лого Coca-Cola, написанное не узнаваемым курсивом, а стандартным Arial. Так мог бы выглядеть логотип Coca-Cola, если бы шрифт не подгрузился:

И даже в таком, казалось бы, простом случае логотип «Техномарта» лучше сделать картинкой в формате SVG, а не написать простым текстом

Иконки и декоративные изображения
Лучшее решение для иконок и декоративных элементов — использование формата SVG. SVG — векторный формат графики, и он, как и в случае со шрифтами, отлично выглядит на экранах с разным разрешением и плотностью пикселей и не нуждается в дополнительной оптимизации при вёрстке под ретину. Главное не забывать указывать размеры таких элементов.

Иконки категорий лучше использовать в SVG-формате. А вот главный баннер, кажется, забыли оптимизировать под ретина-экраны
Есть и другие векторные форматы, например, AI — как на этом изображении. Он хорошо подходит для широкоформатной печати в типографии, но не для сайта.

Контентные и фоновые изображения
Для контентных и фоновых изображений обычно используют PNG, JPG, WebP и другие растровые форматы. Почему не SVG? Потому что отрисовывать фотореалистичную графику в векторе — очень трудоемкий и технически сложный процесс.
Вся растровая графика состоит из пикселей, количество которых определяется при создании изображения и остается неизменным. Поэтому при увеличении или уменьшении такой картинки её качество ухудшается: она становится «зернистой». Из-за таких особенностей основной упор при оптимизации вёрстки под ретина-дисплеи делается именно на подготовку и добавление растровой графики: контентных и фоновых изображений.
Графика должна быть подготовлена как минимум для двух вариантов экранов. Один для обычных дисплеев, второй, с увеличенным количеством пикселей — для ретины.
Обычно дизайнеры знают про экраны с повышенной плотностью и сами готовят дополнительные изображения. Так, если вы работаете с Figma, то можете легко выгрузить изображения с индексом @1x для обычных дисплеев и @2x — для дисплеев, плотность пикселей которых в два раза выше. Обычно этих индексов достаточно. Но в некоторых проектах идут дальше и используют отдельную графику с индексом @3x и выше.
Как добавить изображение для ретина-экранов
При ретинизации изображений учитывается плотность пикселей экрана устройства и в зависимости от неё показываются разные изображения. Чтобы браузер понимал, какую из картинок показать пользователю, используют медиазапросы или специальные атрибуты.
Фоновые изображения вставляют с помощью медиавыражения @media(min-resolution: 2dppx) {...}.
Вариант с префиксами:
@media
(-webkit-min-device-pixel-ratio: 2),
(min-resolution: 2dppx) {
…
}
Например:
.block {
background-image: url("../img/some-img.png");
@media (min-resolution: 2dppx) {
background-image: url("../img/some-img@2x.png");
}
}
При добавлении фона обязательно указывайте ширину и свойство background-size. Если есть возможность заменить фон на градиент, то лучше поступить именно так. Он будет выглядеть хорошо на любых экранах.
Еще один способ ретинизации фоновых изображений — использовать CSS-функцию image-set(). Эта функция позволяет указать несколько вариантов изображения и предоставляет браузеру возможность самостоятельно выбирать, какое из них показать пользователю. Выбор браузера будет зависеть от качества интернет-соединения. Например, при медленном интернете браузер покажет картинку, отмеченную в функции как 1x.
.block {
background-image: image-set("some-image.png" 1x, "some-image-2x.png" 2x);
}
У функции image-set()есть несколько особенностей:
- Браузеры на webkit требуют наличия префикса
webkit-image-set() - В Safari префикс указывать не нужно, но синтаксис функции немного другой, с использованием функции url ():
background-image: (url("platypus.png" 1x)); - Пока что не во всех браузерах есть полная поддержка этой функции. Поэтому перед использованием проверьте, поддерживают ли её нужные вам браузеры с помощью сервиса Caniuse.com.
Для контентных изображений следует использовать атрибут srcset. Например:
<figure>
<img src="some-image@1x.png" srcset="some-image@2x.png 2x" width="820" height="500" alt="Альт-текст.">
<figcaption class="figurecaption-inside">Подпись через figcaption.</figcaption>
</figure>
Как проверить вёрстку
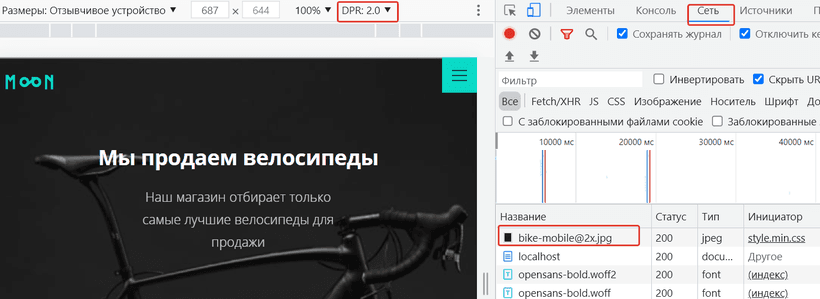
После добавления нескольких вариантов графики полезно проверять, как отображаются изображения на экранах с разной плотностью пикселей. Это можно сделать с помощью инструментов разработчика. Например, в Chrome DevTools на верхней панели можно изменить плотность экрана на DPR: 1.0, 2.0 или 3.0. А во вкладке «Сеть» или Network можно посмотреть, какие картинки загружаются на экранах с разной плотностью. Главное — при изменении DPR не забывайте перезагружать страницу.

Подведём итоги
- Используйте тексты и градиенты — их не нужно дополнительно оптимизировать.
- Используйте изображения минимум в двух форматах: для обычных экранов и для ретины.
- По возможности отдавайте приоритет SVG.
- При добавлении контентных изображений используйте атрибут
srcset. - Для фоновых картинок применяйте медиавыражение
@media(min-resolution: 2dppx) {...}или используйте CSS-функциюimage-set. - Не забывайте проверять, как выглядит вёрстка на экранах с различной плотностью пикселей.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.