Как создать сетки на CSS Grid Layout
- 17 мая 2023
CSS Grid Layout — это способ разметки, который позволяет создавать на странице простые и сложные двумерные сетки. Вы можете добавить любое количество столбцов или строк и указать, сколько ячеек должен занимать каждый элемент.
🚀 Сегодня вам бесплатно доступен тренажёр по HTML и CSS.
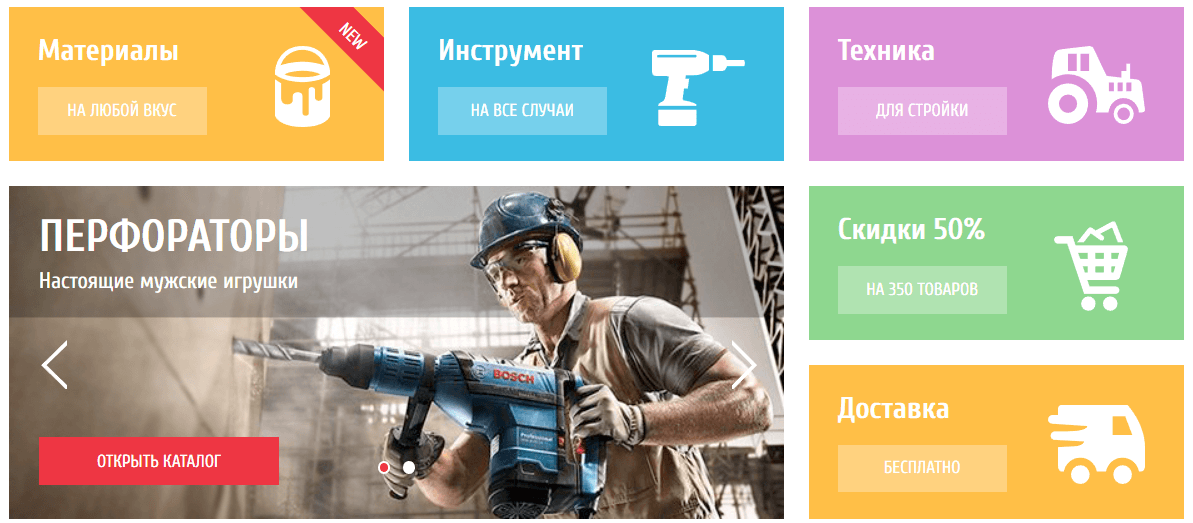
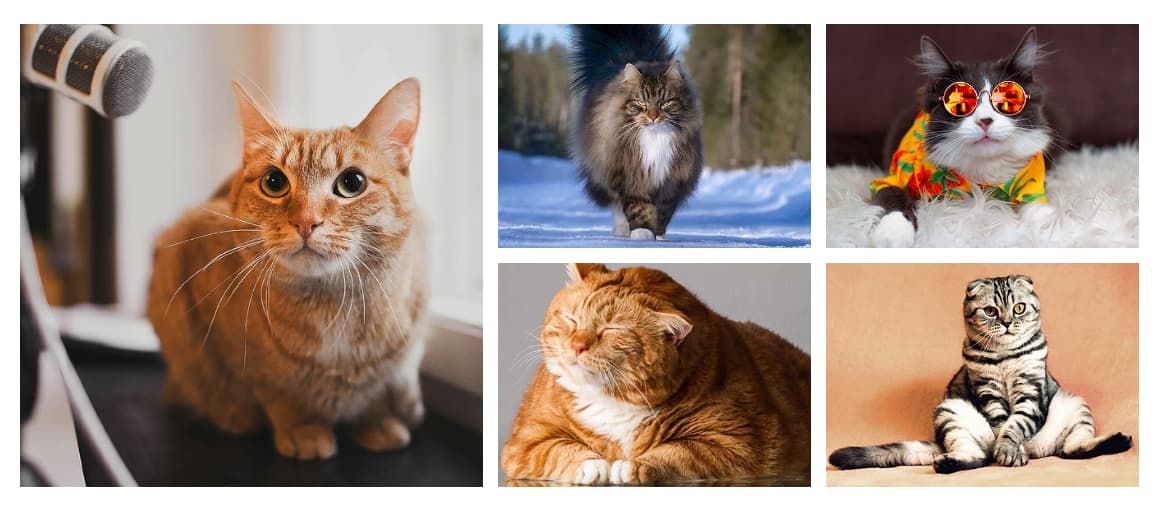
Например, с помощью гридов легко создать такой раздел:

Если пока не знаете, в чём разница, прочитайте, когда использовать флексы, а когда гриды.
Как создать сетку на гридах
Чтобы добавить сетку, нужно в стилях родительского элемента написать display: grid. Далее указывается количество столбцов и строк в сетке, задаются их размеры.
Описать количество и размеры столбцов — grid-template-columns.
Описать количество и размеры строк — grid-template-rows.
Например, так создаётся сетка из двух столбцов шириной 200px и двух строк высотой 150px:
<ul class="cats">
<li>Барсик</li>
<li>Снежок</li>
<li>Бублик</li>
<li>Васька</li>
</ul>
.cats {
display: grid;
grid-template-columns: 200px 200px;
grid-template-rows: 150px 150px;
}

Как задать размеры столбцов и строк
В процентах. Ширина колонки и высота ряда считаются относительно родительского контейнера. Например, grid-template-columns: 50% 50% создаст две одинаковые колонки шириной в половину родительского элемента.
В пикселях. Устанавливает точную ширину столбца или высоту строки — мы так делали в примере с котами: grid-template-columns: 200px 200px.
С помощью ключевого слова auto. Размеры вычисляются автоматически, в зависимости от свободного пространства.
C помощью ключевого слова fr (fraction). Всё пространство в сетке делится на равные доли fr. Например, колонка grid-template-columns: 1fr растянется на всю область родительского контейнера. А если написать grid-template-columns: 1fr 2fr, вы получите две колонки, при этом вторая будет в два раза шире.
Использовать разные значения. Можно смешивать значения, чтобы добиться большей точности или гибкости:
div {
display: grid;
grid-template-columns: 200px 1fr 1fr 25%;
}
В этом примере мы создаём четыре колонки. У первой фиксированная ширина, последняя занимает 25% пространства, а вторая и третья делят оставшееся пространство на две равные доли.

Как разместить элементы в гриде
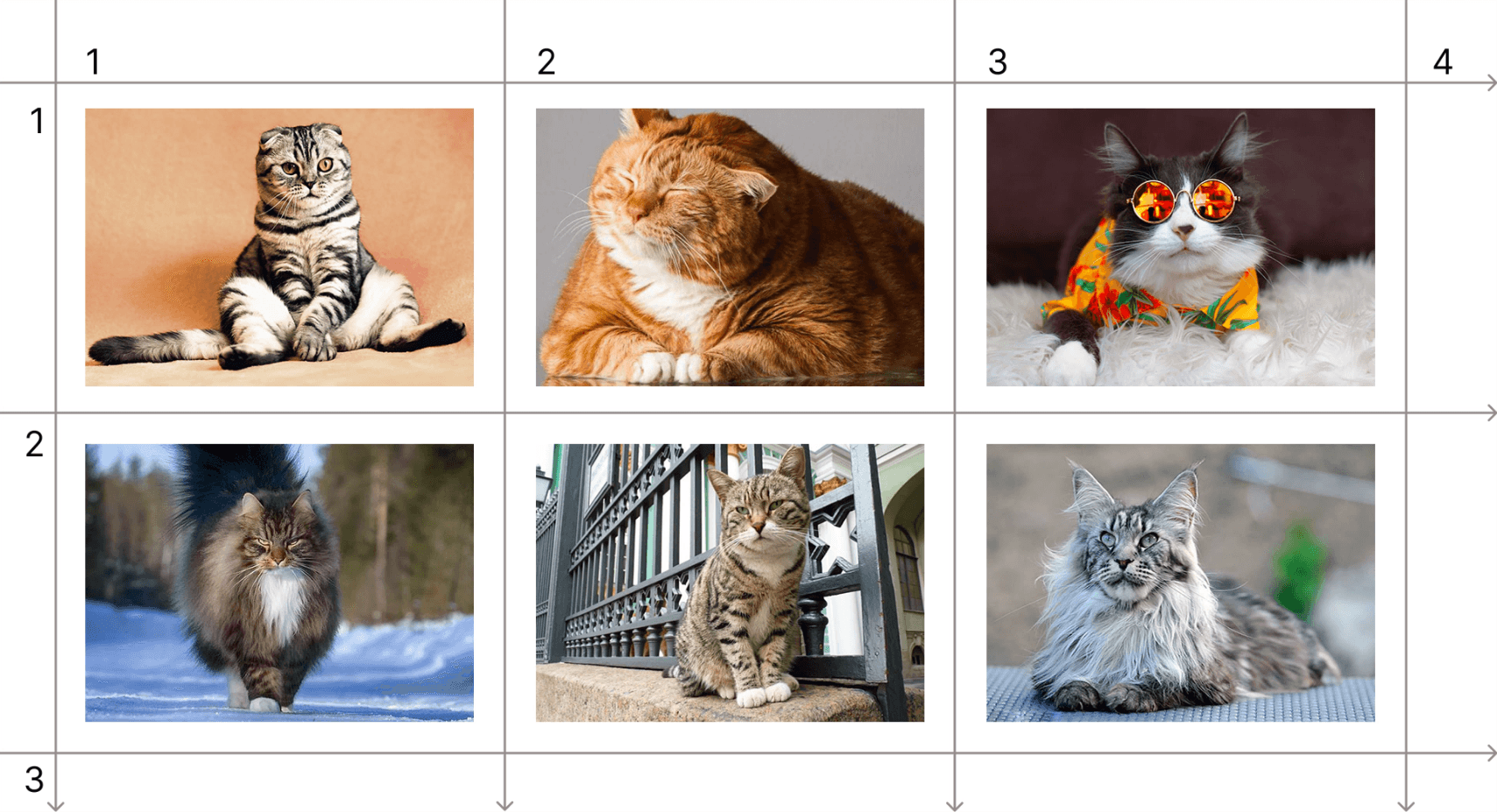
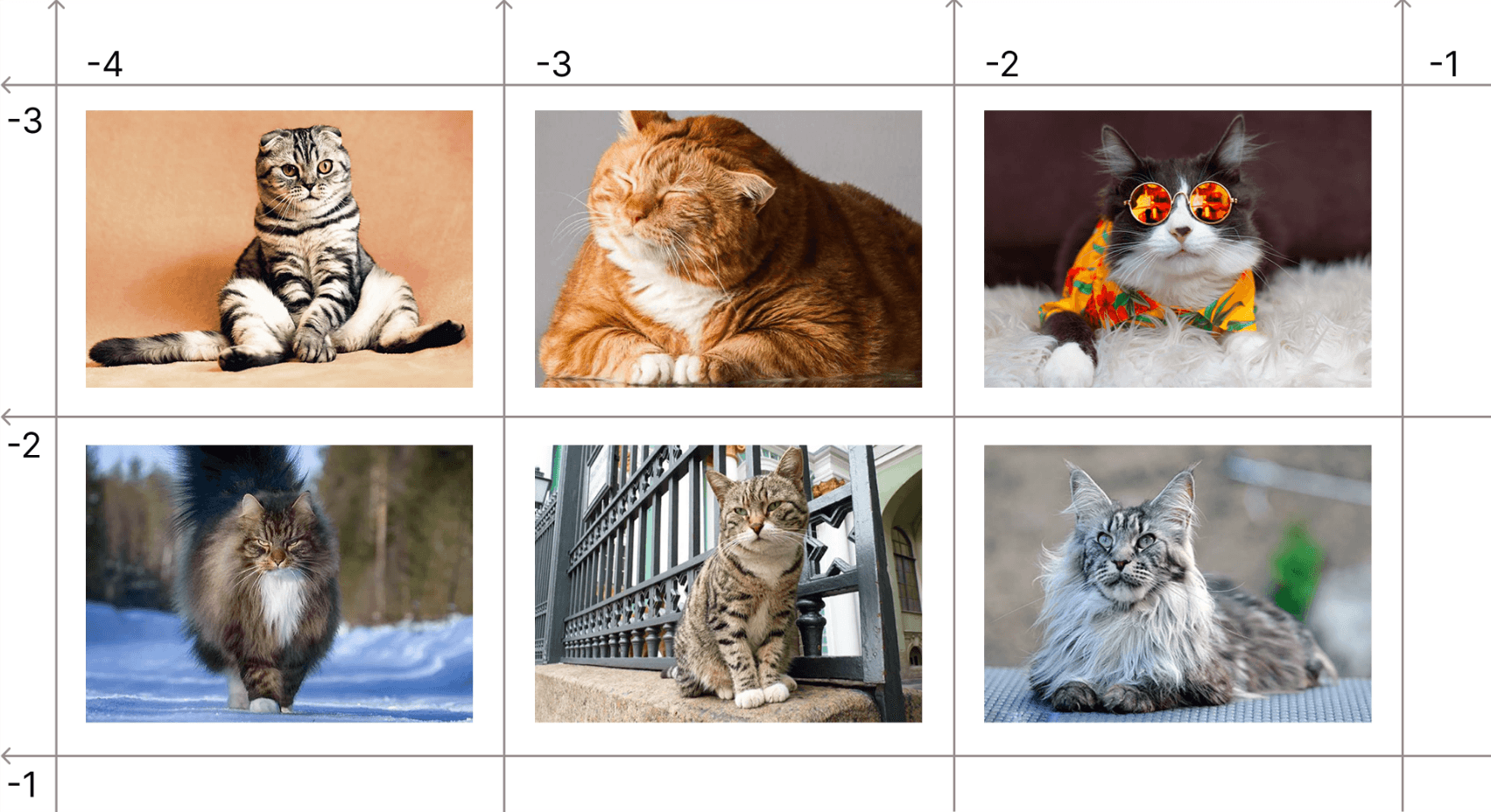
По умолчанию все элементы располагаются в гриде слева направо сверху вниз и занимают одну ячейку сетки. Нумерация считается по линиям, как на картинке:

Чтобы расположить элемент в сетке, нужно задать ему координаты. Например, первый кот начинается на линии 1 столбца и линии 1 ряда, а заканчивается на линии 2 столбца и линии 2 ряда. Кот в очках начинается на 3 линии столбца и 1 линии строки, а заканчивается на 4 линии столбца и 2 линии строки.
Также можно использовать обратную нумерацию. Это полезно, например, когда нужно работать с элементами в крайнем правом столбце или нижнем ряду.
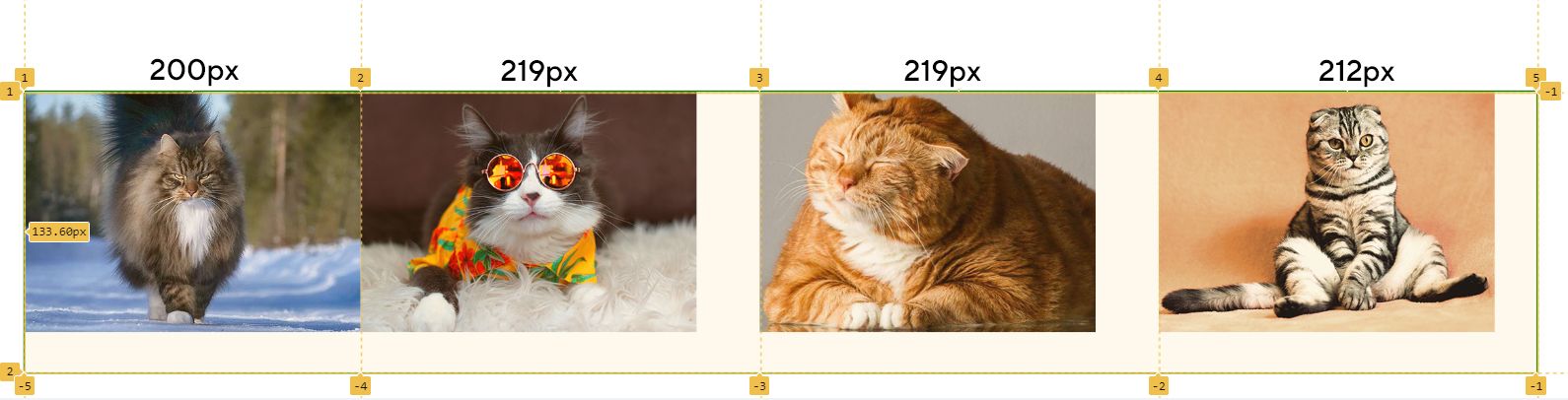
Здесь кот в очках находится между линиями столбцов -1 и -2:

Стили для расположения элементов в сетке: grid-column и grid-row
grid-column-start и grid-column-end указывают, в каком столбце начинается элемент и в каком заканчивается. Например:
<ul class="cats">
<li class="keks">Кекс</li>
<li>Барсик</li>
<li>Снежок</li>
<li>Бублик</li>
<li>Васька</li>
</ul>
.keks {
grid-column-start: 1;
grid-column-end: 3;
/*Элемент растянется на две колонки с первой по третью линию*/
}
grid-row-srart и grid-row-end указывают, какие строки занимает элемент. Здесь всё, как со столбцами:
.keks {
grid-row-srart: 1;
grid-row-end: 3;
/*Элемент растянется на две строки, с первой по третью линию*/
}
Для этих свойств есть сокращённые записи: grid-column и grid-row. В них можно сразу прописать, на какой линии начинается и заканчивается элемент — это делается через черту, вот так: grid-row: 1/3.
<ul class="cats">
<li class="keks">Кекс</li>
<li>Барсик</li>
<li>Снежок</li>
<li>Бублик</li>
<li>Васька</li>
</ul>
.keks {
/*Элемент займёт две строки.*/
grid-row: 1/3
}

Свойство grid-area и repeat
Свойствоgrid-area
Писать каждый раз начальные и конечные координаты для столбцов и рядов — долго и не всегда удобно. Но можно сократить запись с помощью свойства grid-area, оно объединяет и заменяет grid-column и grid-row.
Свойство grid-area принимает четыре значения, которые разделяются косой чертой: grid-row-start, grid-column-start, grid-row-end и grid-column-end:
li {
grid-area: 2 / 1 / 4 / 3;
}
Эта же запись в полном варианте:
li {
grid-column: 1/3;
grid-row: 2/4;
}
Ключевое словоrepeat
Второй способ сократить код — использовать ключевое слово repeat. Оно помогает, когда в grid-template-columns или grid-template-columns нужно создать множество одинаковых колонок или рядов:
li {
grid-template-columns: 200px 200px 200px 200px 200px;
}
С ключевым словом repeat код выглядит так:
li {
grid-template-columns: repeat(5, 200px);
}
В скобках после repeat сначала указывается количество строк или столбцов, а затем через запятую пишется их размер.
Границы и отступы
Границы между элементами задаются с помощью свойства gap. Например, gap: 10px добавит отступы между элементами по бокам и сбоку:

Чтобы задать только боковые отступы, используйте grid-column-gap, а для отступов между рядами — grid-row-gap.
Как изменить порядок элементов
Есть два способа.
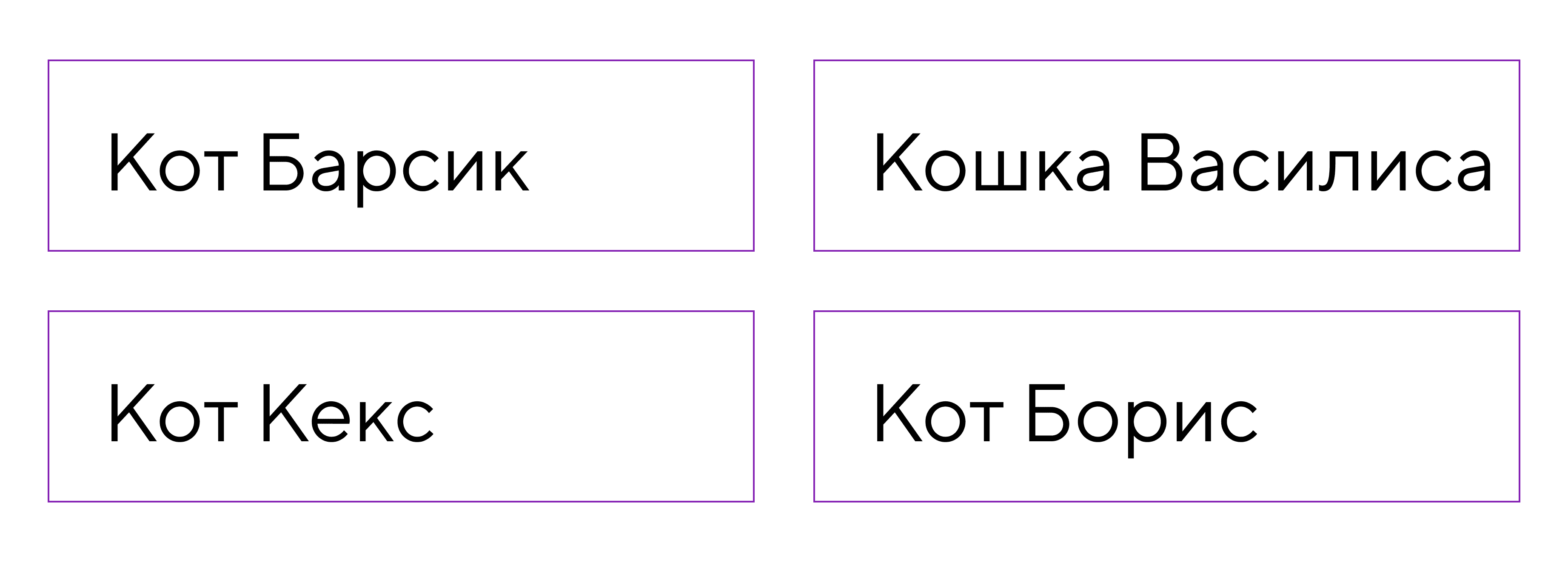
Первый — указать расположение элемента с помощью grid-column, grid-row или grid-area. К примеру, у нас есть такой список:
<div class="grid">
<div class="keks">Кот Кекс</div>
<div>Кот Барсик</div>
<div>Кошка Василиса</div>
<div>Кот Борис</div>
</div>
.grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
...
}
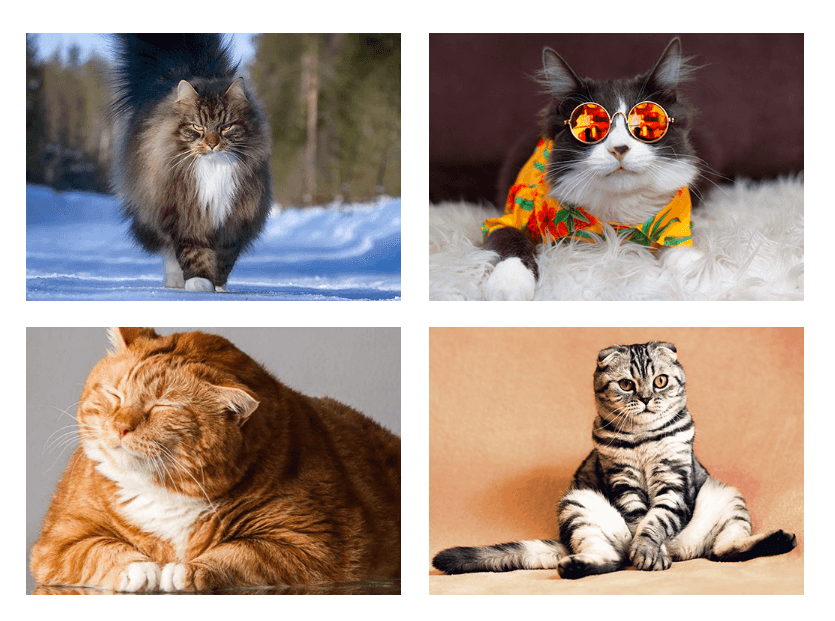
На странице он выглядит так:

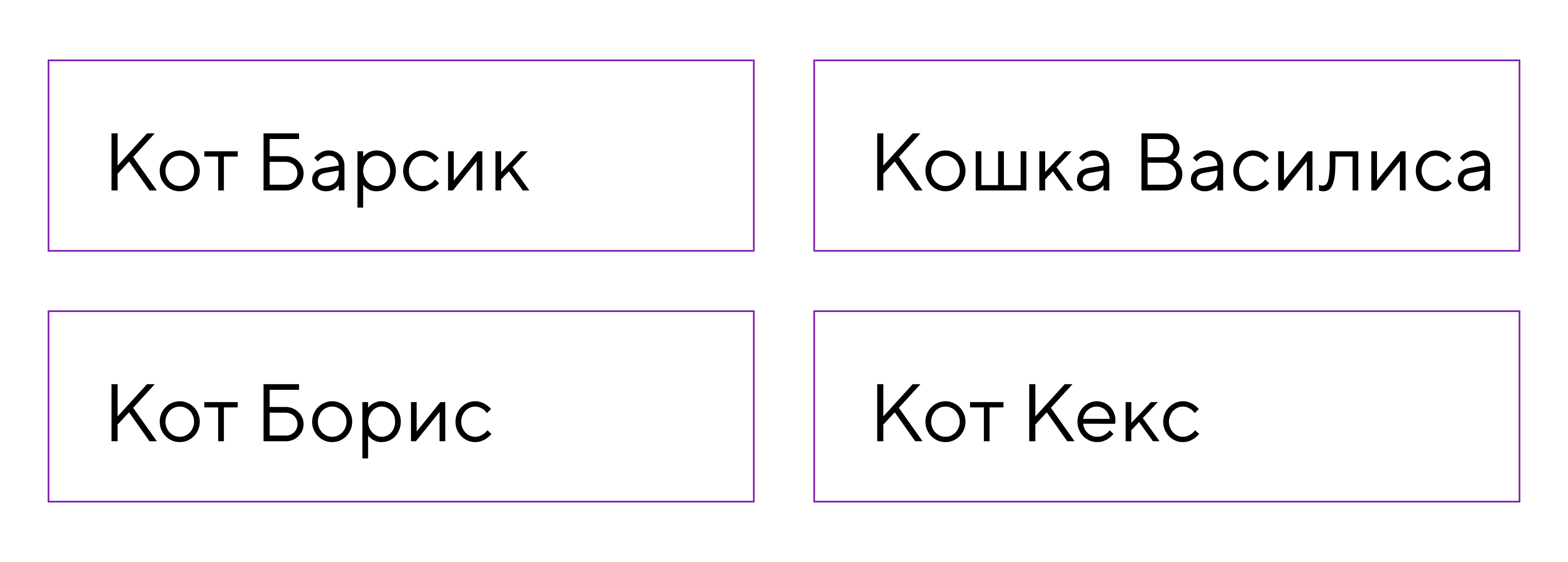
Поменяем порядок. Сделаем так, чтобы Кекс стал третьим и перешёл на вторую строку. Разметку не меняем, только стили:
.keks {
grid-row: 2/3;
}
Получаем:

С помощью стилей вы можете указать координаты для каждого элемента и даже наложить один элемент на другой, если это нужно.
Второй способ — использовать свойство order. По умолчанию элементы грида имеют order, равный 0, но это значение можно менять. Например, вот что произойдёт, если мы добавим «Кексу» order: 1:
.keks {
order: 1;
}
Элемент переместится в конец:

Где отточить навык работы с гридами
«Старт в программировании» — курс для новичков. Он научит вас создавать страницы, в том числе строить сетки на флексах и гридах. Курс основан на тренажёрах и мастер-классах.
Grid Garden — интерактивная игра, которая поможет понять основы CSS Grid Layout. Вам предстоит поливать грядки с морковью и уничтожать сорняки с помощью гридов.
Раздело CSS Grid Layout — страница на официальной документации MDN. Поможет расширить знания о гридах и не только.
Grid by Example — на этом сайте вы найдёте множество примеров использования CSS Grid. Все статьи здесь на английском языке, но их можно перевести через переводчик, встроенный в браузер.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.