Как использовать свойство object-fit в CSS
- 15 июня 2023
В идеальном мире разработчик берёт подготовленную картинку из макета, вставляет в вёрстку и всё получается отлично. Но в реальности работа часто связана не только с вёрсткой, но и с поддержкой сайта. Некоторые картинки могут заменяться или обновляться. Контент-менеджер может прислать картинку в любом разрешении, а верстальщик должен уметь корректно её разместить.
В тех ситуациях, когда картинка не соответствует размеру бокса, но её нужно вставить, рекомендуется использовать object-fit. Он определяет, как элемент реагирует на размеры своего бокса. object-fit предназначается для замещаемых элементов — <img>, <video>, <object>, <input type="image">.
С помощью object-fit можно обрезать встроенное изображение и определить, как оно будет сжиматься и растягиваться.
Значения свойства object-fit
Каждое изображение имеет оригинальный размер и бокс, в котором отображается. Например, картинка может иметь размеры 1920x1080px, а бокс будет 1024x768px. Изображение сожмётся до бокса, и пользователь увидит сжатые размеры, но при этом оригинальный размер картинки останется прежним.
Свойство object-fit имеет несколько значений, каждое из которых влияет на отображение изображений.
Значение fill
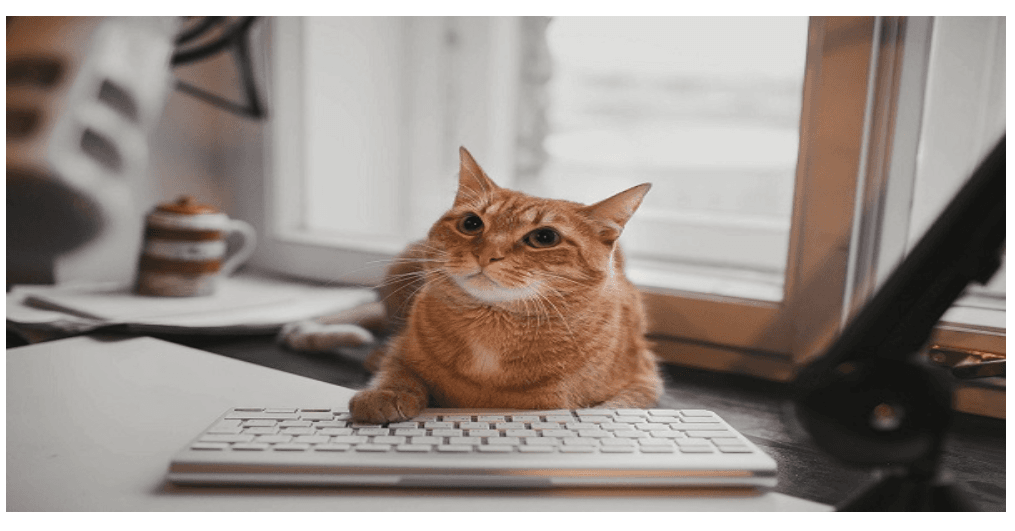
fill — изображение заполняет всю доступную область элемента, при этом его пропорции могут быть искажены. Задача fill — растянуть картинку до размеров её бокса. Из-за этого могут получаться сплющенные картинки.
<img class="keks" src="./images/keks3.jpg" width="600px" height="397px" alt="Кекс">
.keks {
width: 800px;
background-color: #ccc;
object-fit: fill;
}

Значение contain
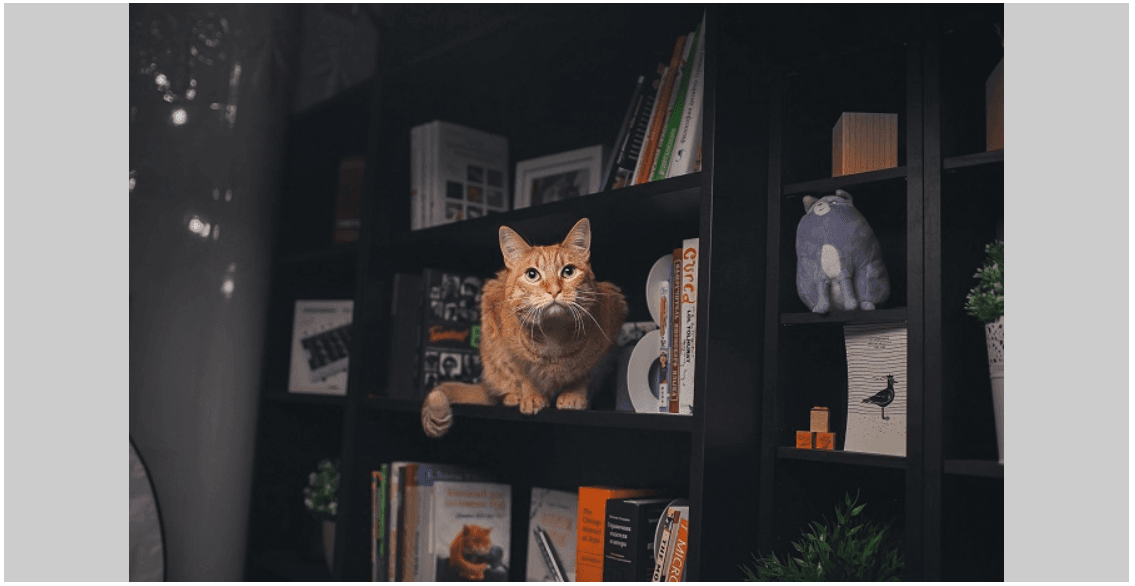
contain — изображение пропорционально масштабируется, чтобы целиком поместиться внутри родительского элемента. При этом изображение может иметь пустые области по бокам, сверху или снизу.
Задача contain — сохранить пропорции оригинальной картинки, бокс заполнять не обязательно.
<img class="keksblack" src="./images/keks4.jpg" width="700px" height="463px" alt="Кекс">
.keksblack {
width: 900px;
background-color: #ccc;
object-fit: contain;
}

Значение contain удобно использовать для галереи фотографий. Если требуется сменить фото, то новое изображение не всегда идеально подходит под размеры бокса. Значение contain позволит расположить в галерее новое фото, сохранив пропорции и не обрезав важные части.
Также это значение подходит для размещения логотипов, у которых есть определённый дизайн и они не должны меняться.
⭐ Для всех ситуаций, когда ограничена область показа и когда изображение точно не должно изменяться, используйте object-fit: contain.
Значение cover
cover — изображение масштабируется таким образом, чтобы полностью заполнить родительский элемент. Пропорции сохранятся, но всё, что не поместится в размер бокса, обрежется.
<img class="keks" src="./images/keks3.jpg" width="600px" height="397px" alt="Кекс">
.keks {
width: 500px;
background-color: #ccc;
object-fit: cover;
}

Значение none
none — изображение будет отображаться в своих естественных размерах, игнорируя размеры родительского элемента. В этом случае изображение может выходить за пределы элемента или быть меньше его размеров.
<img class="keks" src="./images/keks5.jpg" width="600px" height="397px" alt="Кекс">
.keks {
width: 500px;
background-color: #ccc;
object-fit: none;
}

Значение scale-down
scale-down — это значение определяется автоматически и выбирает более подходящее значение между none и contain. Если размеры изображения больше размеров родительского элемента, то scale-down будет вести себя как contain, иначе — как none.
<img class="keks" src="./images/keks5.jpg" width="600px" height="397px" alt="Кекс">
.keks {
width: 500px;
background-color: #ccc;
object-fit: scale-down;
}

Как использовать object-fit на практике
Для применения свойства object-fit выберите нужное значение и добавьте его к соответствующему элементу в CSS. Например, чтобы изображение полностью заполнило родительский элемент без искажения пропорций, используйте следующий код:
.keks {
object-fit: cover;
max-width: 100%;
max-height: 100%;
}

В статьях, тоже важно соблюдать пропорции картинок. При изменении картинок важно следить, чтобы вёрстка не сломалась.

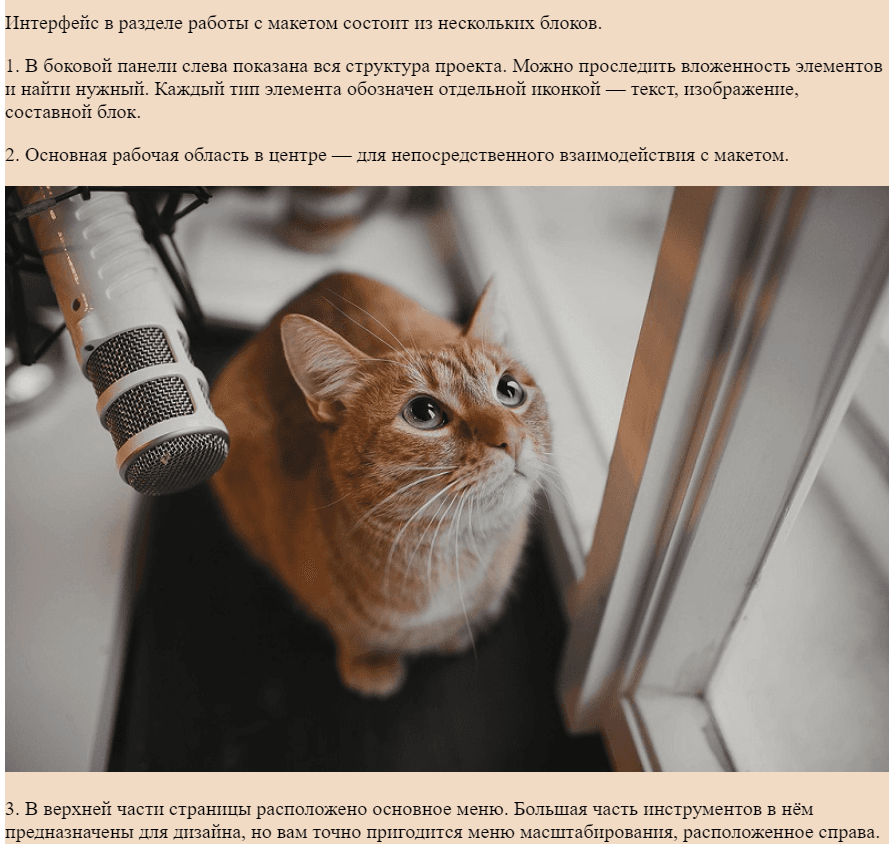
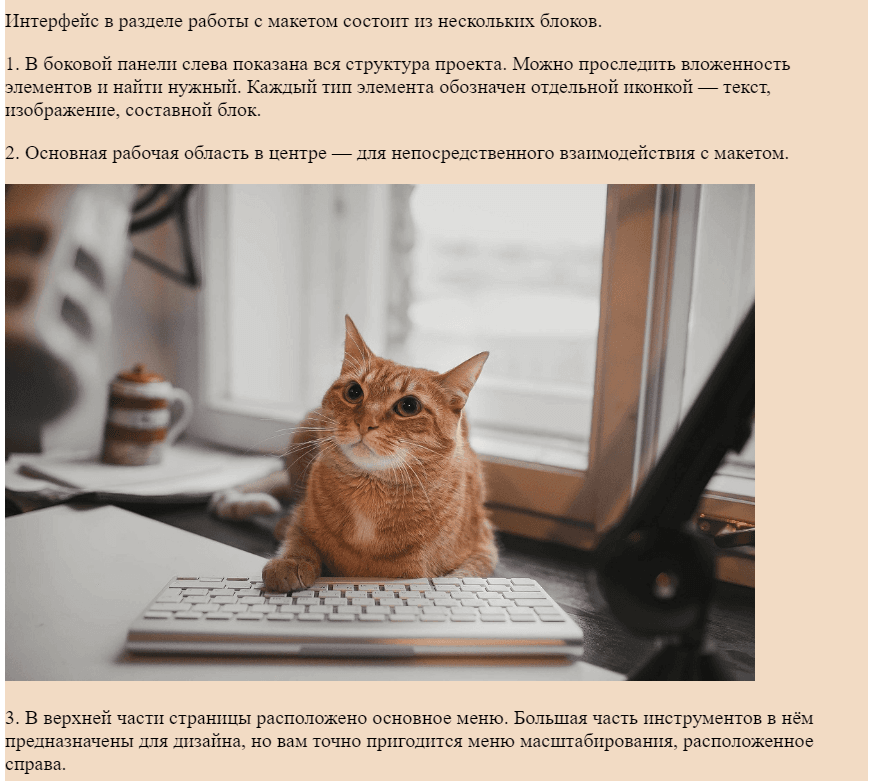
Например, если картинка изменится, как видим ниже, то контент вокруг перестроится. В этом случае ничего не нужно делать, пропорции картинки не нарушают вёрстку.

Если в разметку добавить огромную картинку, она может нарушить сетку страницы.
Чтобы этого не происходило, рекомендуется добавлять изображениям max-width: 100%. Тогда максимальный размер картинки всегда будет соответствовать размеру её родителя, и она не сможет выйти за его пределы. Всегда следуйте этому правилу.
Свойство object-fit — удобный инструмент, который позволяет легко управлять отображением изображений на веб-страницах. Свойство контролирует соотношение сторон и поведение изображения при изменении размеров его родительского элемента.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
