3 способа валидации форм
- 4 апреля 2023
Валидация формы — это проверка данных, которые ввёл пользователь. Если на вашем сайте есть форма без валидации, пользователи будут заполнять её как захотят. Кто-то пропустит важное поле, кто-то неправильно введёт телефон или номер банковской карты. В результате обрабатывать такие данные станет сложнее, да и небезопасно.
Валидация на стороне клиента
Валидация на стороне клиента — это проверка данных до отправки формы. Она помогает пользователю быстро узнать об ошибках при заполнении полей и исправить их. Вы можете проверить поля для ввода логина, пароля, почты, номера телефона и других типов данных, которые должны соответствовать определённым критериям.
Атрибуты для валидации формы
Самый простой способ проверки — добавить HTML-атрибуты полям ввода. С помощью атрибутов вы можете указать тип данных, который ожидаете в каждом поле, отметить обязательные поля, задать ограничение по длине строки или установить максимальное и минимальное значение для чисел.

Атрибут type указывает тип поля. Например, type="email" означает, что это поле для адреса электронной почты, а type="phone" — для номера телефона.
<input type="email" name="email">
Атрибут required указывает, что поле обязательно для заполнения:
<input type="text" name="username" required>
Атрибут pattern проверяет значение поля с помощью регулярного выражения. Например, здесь мы указываем паттерн для телефона: номер начинается с +7, а затем идут ещё 10 цифр от нуля до девяти.
<input type="phone" name="phone" pattern="^\+7[1-9]{10}$" required>
Атрибуты minlength и maxlength указывают минимальное и максимальное количество символов, которые можно ввести в поле.
<input type="text" name="name" minlength="2" maxlength="32" required>
Атрибуты min и max задают минимальное и максимальное значение для полей с числами и датами.
<input type="number" name="age" min="18" max="116" required>
<input type="date" name="date" min="1923-04-01" max="2023-04-30" required>
Не пренебрегайте атрибутами, даже если используете для валидации JavaScript. Порой скрипты не загружаются на страницу, например, при слабом интернет-соединении. В таком случае именно атрибуты не позволяют пользователю ввести данные в некорректном формате.
Валидация на JavaScript
Дополнительно стоит настроить валидацию с помощью JavaScript. На JS пишутся функции, которые проверяют данные и выводят сообщение, если пользователь неправильно заполнил поле. Такие подсказки можно показывать как в момент набора текста, так и при попытке отправить форму.
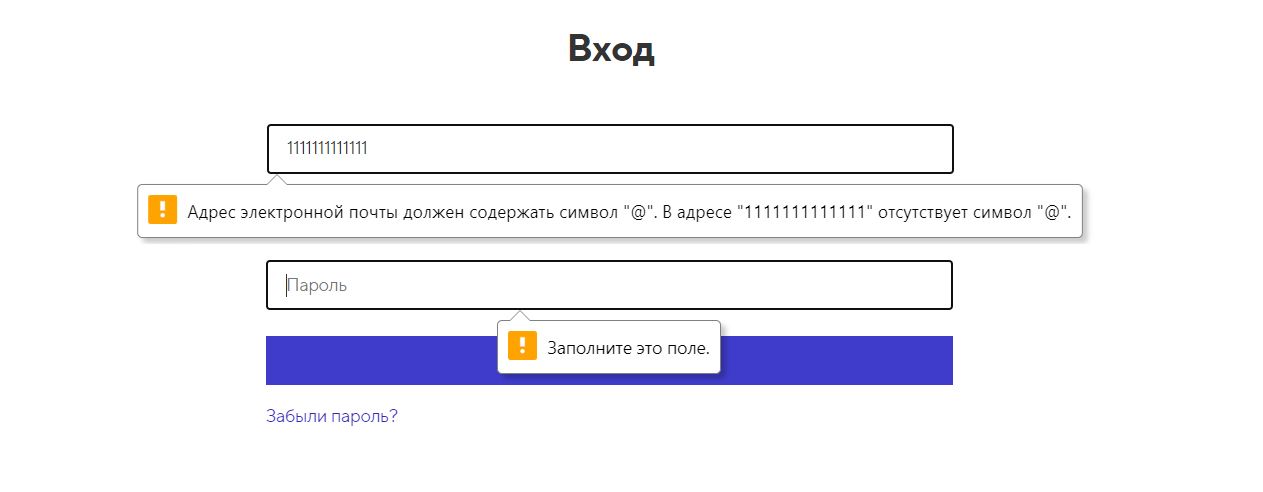
Какой-то единой функции для проверки валидации не существует — вам нужно написать свои под вашу конкретную задачу. Например, простая валидация формы входа в личный кабинет может выглядеть так:
See the Pen Простая валидация формы by Feizerr (@feizerr) on CodePen.
В реальных проектах валидация формы бывает сложнее, поэтому для неё могут использоваться библиотеки, например, PristineJS, Formik, Validator.js и другие.
Валидация на стороне сервера
Проверку на стороне клиента можно обойти, поэтому важно валидировать данные и на стороне сервера — то есть после отправки формы. Такая проверка надёжнее, так как не зависит от клиента и помогает точнее обнаружить ошибки в данных.
Обычно валидация выполняется на PHP, Python, Ruby, Java и других языках программирования. Этой задачей занимаются бэкендеры. При проверке они используют регулярные выражения, условные операторы и другие средства своего языка программирования. Например, в PHP можно воспользоваться встроенной функцией filter_var().
В каждом языке свои особенности валидации. Если обобщить, то проверка может выглядеть так:
- Получаем данные от клиента через HTTP-запрос и сохраняем в переменные на сервере.
- Определяем правила валидации. Проверяем, что данные соответствуют ожидаемому формату, например, что они не пустые.
- Пишем код для валидации.
- Обрабатываем результаты валидации. Если данные не проходят проверку, возвращаем ошибку клиенту и даём инструкции по исправлению. Если данные корректны, продолжаем выполнение запроса.
- Обрабатываем введённые данные. Если валидация прошла успешно, можно сохранить их в базе данных или использовать для выполнения других действий.
При проведении валидации на стороне сервера также важно помнить о безопасности. Например, можно экранировать все входные данные, чтобы предотвратить XSS-атаки.
Валидация — это важная задача, за которую отвечают и фронтендеры, и бэкендеры. Первые должны настроить валидацию на стороне клиента. Вторые — позаботиться о проверке на стороне сервера.
Если же вы работаете над проектом в одиночку, валидация — только ваша задача. Не пренебрегайте ею, чтобы ваше веб-приложение работало без ошибок и оставалось безопасным.
Материалы по теме
- Как защитить приложение от хакеров
- Частые ошибки в HTML-коде
- Авторизация и аутентификация: в чём разница
🐈
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.