Как запустить JavaScript с помощью Node.js
- 27 сентября 2018
Если вы только сели за изучение JavaScript, то у вас очень быстро возникнет вопрос: а как запустить код?
Простой скрипт можно запустить прямо в браузере. Большинство из них сегодня позволяют сделать это в пару кликов. Но возможностей браузера не хватит, если задача — разработка сложного приложения, работающего с базами данных и файлами. Здесь на помощь приходит Node.js.
Node.js — среда выполнения JavaScript-кода. Она создана на базе движка V8, который крутится в сердце браузера Chrome. Эта среда позволяет запускать JavaScript-сценарии в окружении операционной системы, а не браузера.
Кроме стандартных возможностей JavaScript, Node.js даёт инструменты для работы с сетью, вводом и выводом, файловой системой и не только. В придачу к среде идёт и пакетный менеджер npm, который позволяет разработчикам ставить сторонние пакеты в одну строку.
Разобраться с базовыми функциями будет просто, если вы уже знаете JavaScript или другой скриптовый язык.
Давайте попробуем
Сначала установим среду с сайта разработчиков и проверим в консоли, что всё прошло нормально.
Введём простую команду:
node --version
Результат, который мы получили:
v8.11.3
Готово! Среда успешно установлена и готова к действиям. Теперь запустить скрипт можно прямо в консоли, предварительно запустив node.
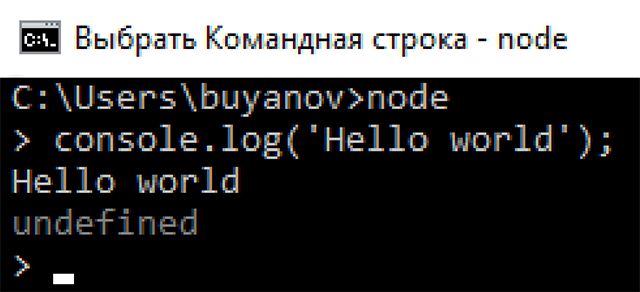
Рассмотрим пару простых примеров. По традиции выведем Hello world!:
console.log('Hello, world!');

Вроде ничего неожиданного, кроме undefined в конце. Дело в том, что в JavaSсript функция всегда возвращает какое-то значение. Если автор функции опустил return, то считается, что она возвращает undefined. Именно это значение и выводит нам Node.js.
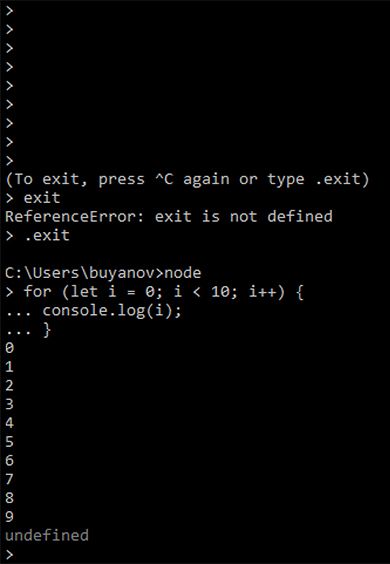
Попробуем пример сложнее, например, цикл выводов. Как консоль отреагирует на него?

Node.js отлично справляется и с более сложными конструкциями, даже самостоятельно выстраивая лесенку. В случае обнаружения ошибки, он тут же сообщит об этом, остановив скрипт.
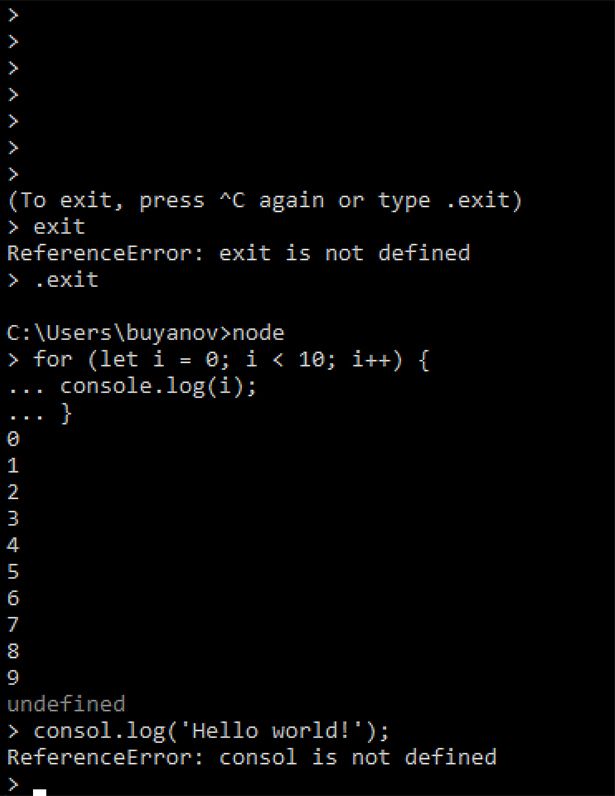
Например, случайно пропустим букву в команде:

Ну вот, всё необходимое для написания простых и компактных приложений есть. Но писать большое приложение на десятки строк кода в консоли будет не слишком-то удобно. Да и такой подход не сработает, если приложение разбито на несколько скриптов, лежащих в разных файлах.
Усложняем задачу
Попробуем перейти к чуть более продвинутому использованию среды.
Создайте на жёстком диске папку для проекта и положите туда ваш готовый скрипт. Назовите его index.js — так принято. Если под рукой скрипта нет, то возьмите цикл с выводом простого значения, с которого мы начали.
Для инициализации проекта необходимо создать файл package.json. Как это сделать?
Первый способ — открыть папку проекта в консоли и выполнить команду npm init. Это запустит инициализацию проекта. Пользователю предстоит ввести имя, версию и ряд других значений. Как результат, в папке проекта появится файл package.json.
Второй способ — самостоятельно создать текстовый файл, назвать его package.json и заполнить все необходимые поля. Файл будет представлением приложения, в котором содержится его имя, версия, авторы и зависимости. На данном этапе может выглядеть так:
{
"name": "simple app",
"version": "0.0.1",
"author": "Buyanov K.M.",
"scripts": {
"start": "node index.js"
}
}
Вопросы может вызвать поле scripts, и я уже подозреваю какие. Давайте разберёмся с ним.
Раздел содержит набор команд, которые можно будет использовать при работе с приложением. Создание стартового скрипта start считается правилом хорошего тона. Кроме того, это удобно: для запуска скрипта необходимо ввести команду npm start, находясь в папке проекта.
Воспринимайте npm start как синоним команды node index.js. Учитывая, что окно терминала встроено в большинство современных сред разработки, синоним помогает ускорить работу над приложением.
Но вводить команду постоянно — не слишком рациональное расходование времени. Давайте упростим себе жизнь.
Находясь в папке проекта введём команду
npm install express --save. Пакетный менеджер установит в папку компоненты фреймворкаexpress, в котором содержатся необходимые компоненты для написания простого HTTP-сервера.После установки файл
package.jsonизменится, в нём появится полеdependencies.Теперь создадим рядом в папке проекта новый файл
static-file-server.js. В нём будет содержаться код сервера.Скопируйте в файл следующий код:
var express = require('express'), app = express(); app.set('port', 8080); app.use(express.static(__dirname)); app.listen(app.get('port'), function() { console.log('Server started: http://localhost:' + app.get('port') + '/'); });Вернитесь в
package.json. Измените значение командыstartследующим образом:"start": "node static-file-server.js"
Подробнее про команды можно прочитать здесь.
Что мы сделали
Теперь при вводе команды npm start будет запускаться наш сервер, который будет обрабатывать всё содержимое нашего приложения.
Один раз запустив команду, мы всегда сможем получить актуальный результат выполнения скрипта, стоит только зайти на страницу localhost:8080/.
Это было несложно. У Node.js есть много возможностей, о которых я расскажу позже, а научиться профессионально работать со средой вы сможете пройдя курс.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.