Как сделать красивую консоль в Mac и Linux
- 9 апреля 2015
Если у вас OS X, поставьте iTerm2, он лучше стандартного Terminal.app. Если у вас Linux, то у вас наверняка уже есть неплохой терминал, или вы можете самостоятельно поставить любой, который вам нравится. Я вот люблю Sakura. Ещё я обычно меняю цветовую схему. Стандартные чёрные мне не очень нравятся, есть крутая схема Solarized. Как её устанавливать тоже зависит от вашего терминала.
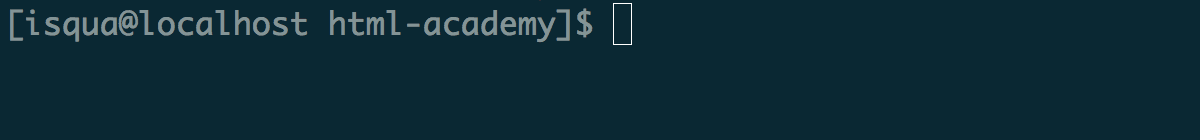
Теперь настроим непосредственно шелл. Шелл — это оболочка, в которой выполняются команды. Он показывает вам так называемое приглашение, оно обычно состоит из имени пользователя, имени компьютера и пути к тому месту, где вы сейчас находитесь. И выполняет команды, которые вы в него вводите. Стандартный шелл выглядит так:

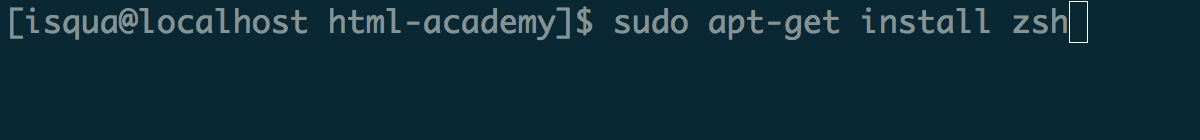
Скучновато, правда? Первое, что мы сделаем — сменим оболочку с bash на zsh. Bash — это стандартная оболочка, которая поставляется в комплекте большинства систем. Zsh — это более современная оболочка со множеством плюшек. По сравнению с bash улучшены автодополнение, алиасы, хоткеи. Всё, что может bash, zsh может тоже, так что не вижу причин не переходить. У пользователей OS X zsh уже есть на компьютере, а пользователям Linux, скорее всего, нужно его установить. В Ubuntu и Debian это делается просто:

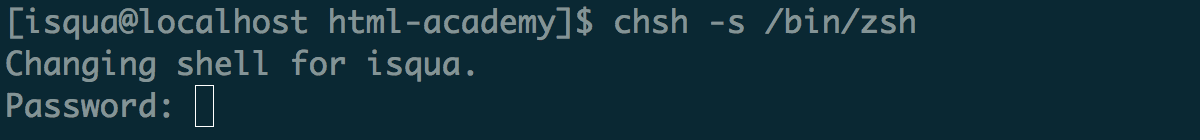
Пользователи остальных систем наверняка справятся с установкой. Теперь нужно сделать, чтобы zsh был вашей оболочкой по умолчанию, то есть использовался каждый раз, когда вы открываете терминал. Для этого есть команда chsh (change shell):

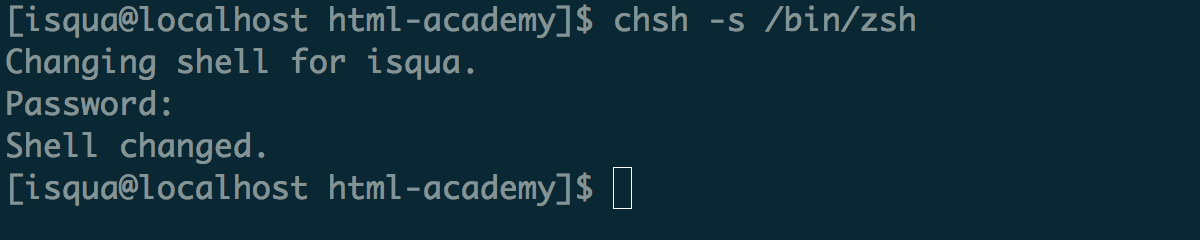
У вас спросят пароль администратора. По мере ввода на экране ничего изменяться не будет, просто напечатайте ваш пароль и нажмите Enter. Появится сообщение о том, что ваш шелл изменён:

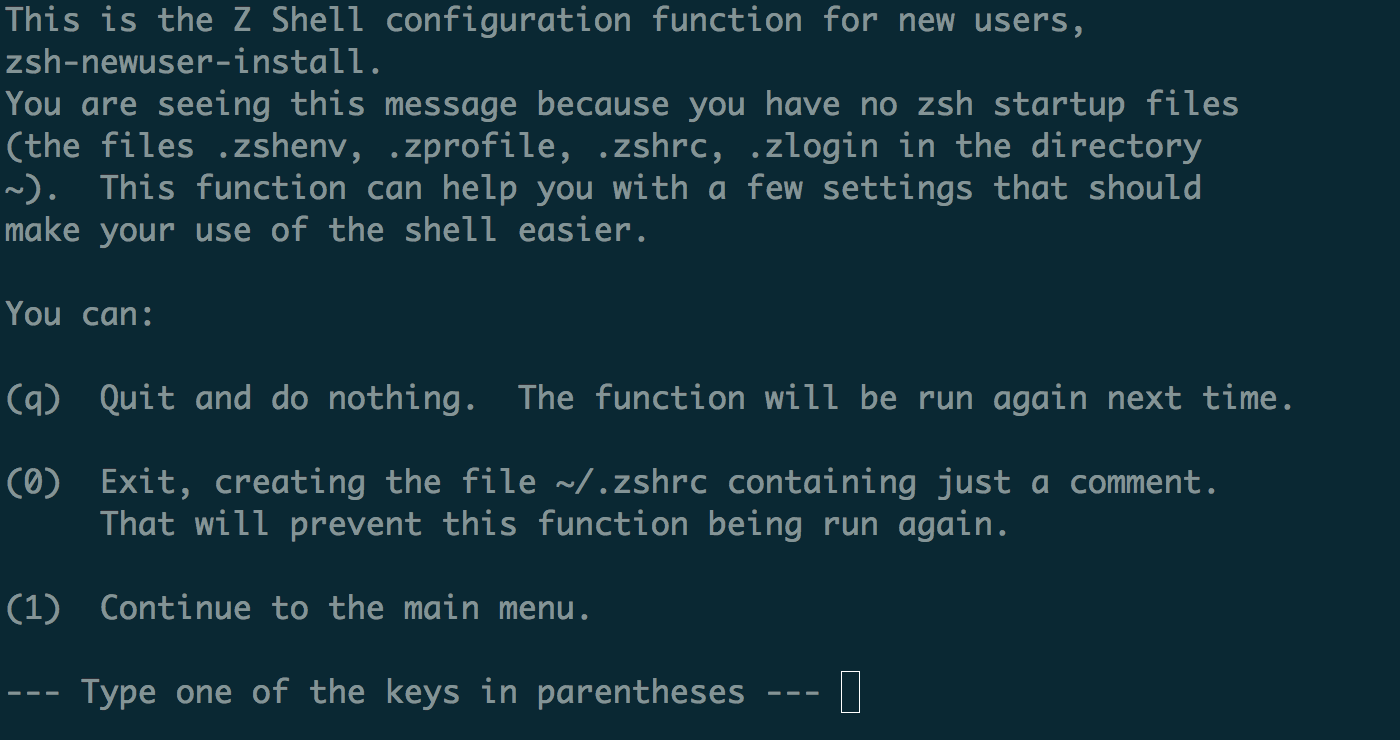
Теперь нужно выйти из системы и снова зайти. Когда вы откроете терминал, увидите приветственное сообщение zsh. Он предлагает вам ничего не делать, записать в свои настройки только комментарии, чтобы это сообщение не появлялось в следующий раз или пойти в меню настройки:

Мы, ничего не делая, выйдем (нажмём q), потому что знаем секрет. Секрет в том, что не нужно писать длинный конфиг, если вы новый пользователь: частые проблемы и хотелки уже решили другие, и родилась такая замечательная штука — Oh My ZSH. Это набор плагинов и настроек, которые решают самые популярные задачи и делают ваш шелл просто офигенным. Установим его, следуя инструкциям с официального сайта:
curl -L https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh | sh
Установка прошла, но ничего не поменялось? Надо закрыть терминал и снова открыть его, чтобы настройки, которые приехали к нам из oh-my-zsh, прочитались и применились. Закрыли-открыли, теперь видим новое приветствие:

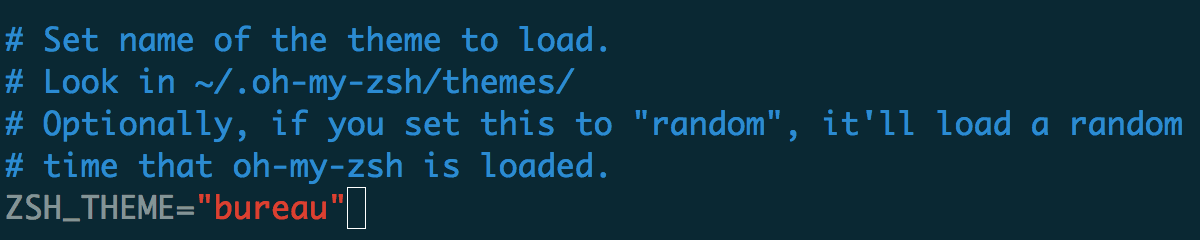
Это стандартная тема oh-my-zsh под названием robbyrussell (по имени автора). Мы можем поставить любую из тем, которые поставляются с oh-my-zsh. Я, например, использую Bureau, когда-то я её писала, потому что не нашла подходящей. Чтобы поменять тему, напишите её название (маленькими буквами, как на странице со списком тем) в файле .zshrc. Он лежит в вашей домашней папке (/Users/Ваш_логин или /home/ваш_логин). Поскольку он начинается с точки, он скрыт. Включите отображение скрытых файлов. Тему нужно прописать в переменную ZSH_THEME, это в районе восьмой строки, вот так:

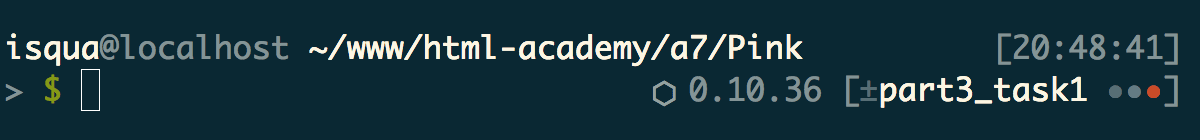
Сохраните файл и снова перезапустите терминал (или откройте в нём новую вкладку). Теперь шелл выглядит по-новому:

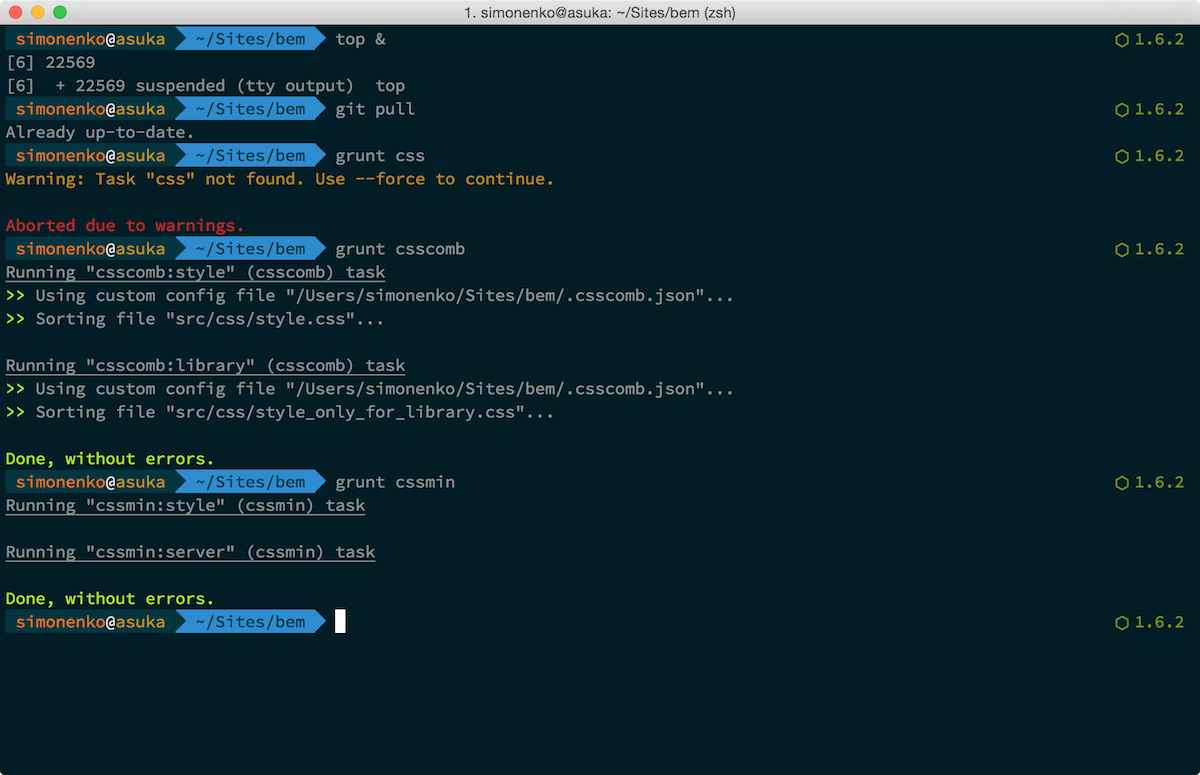
Это тема Bureau. В верхней строчке сначала имя пользователя, потом имя машины, потом путь к папке, где пользователь сейчас находится. Справа текущее время. В следующей строке просто символы, которые обозначают, что ввод здесь, а справа после шестиугольника текущая версия Node. js, ветка Git (если пользователь сейчас в Git-репозитории), и кружочки, которые обозначают, что есть несохранённые изменения. В этой теме версия Node. js показывается только если вы используете Node Version Manager.

А это тема Лёши, можете её взять из GitHub и сохранить в папке ~/.oh-my-zsh/themes, или установить простой командой:
curl https://gist.githubusercontent.com/meritt/53dcaf7f8f5ecaa62b2b/raw/ec63d857f9ad565011047ab5b486d159ddf0e2ef/meritt.zsh-theme -o ~/.oh-my-zsh/themes/meritt.zsh-theme
Не забудьте прописать тему meritt в вашем файле .zshrc.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.