Трансформации в CSS с примерами
- 21 мая 2023
CSS свойство transform позволяет манипулировать элементами на вашей веб-странице, изменяя их форму, размер и положение.
👉 В общем виде свойство transform записывается так: transform: функция(значение);, где функция — это тип преобразования, который вы хотите применить, а значение — параметры этого преобразования.
Свойство transform может принимать следующие значения:
none— никакого преобразования не применяется.rotate(angle)— вращает элемент на заданный угол.scale(x,y)— масштабирует элемент по осям X и Y.translate(x,y)— перемещает элемент на заданные координаты.skew(x-angle,y-angle)— наклоняет элемент на заданные углы по осям X и Y.
Есть некоторые другие варианты преобразований, например, на основе матриц — смотрите их в спецификации. Но они для математиков всяких :)
Примеры использования
Вращение элемента — rotate
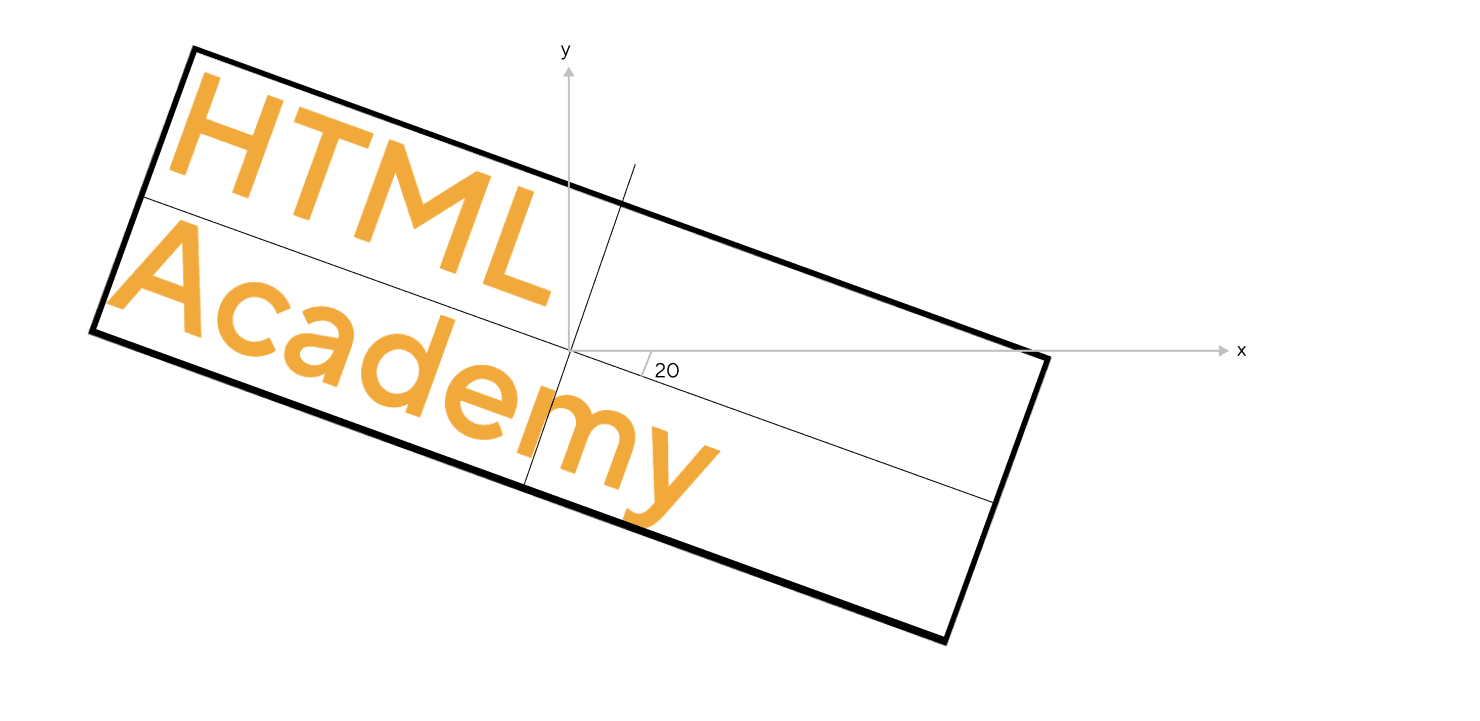
Свойство rotate вращает элемент вокруг его центра.
div {
transform: rotate(20deg);
}
В этом примере элемент повернётся на 20 градусов по часовой стрелке (оси вы не увидите).

Масштабирование элемента — scale
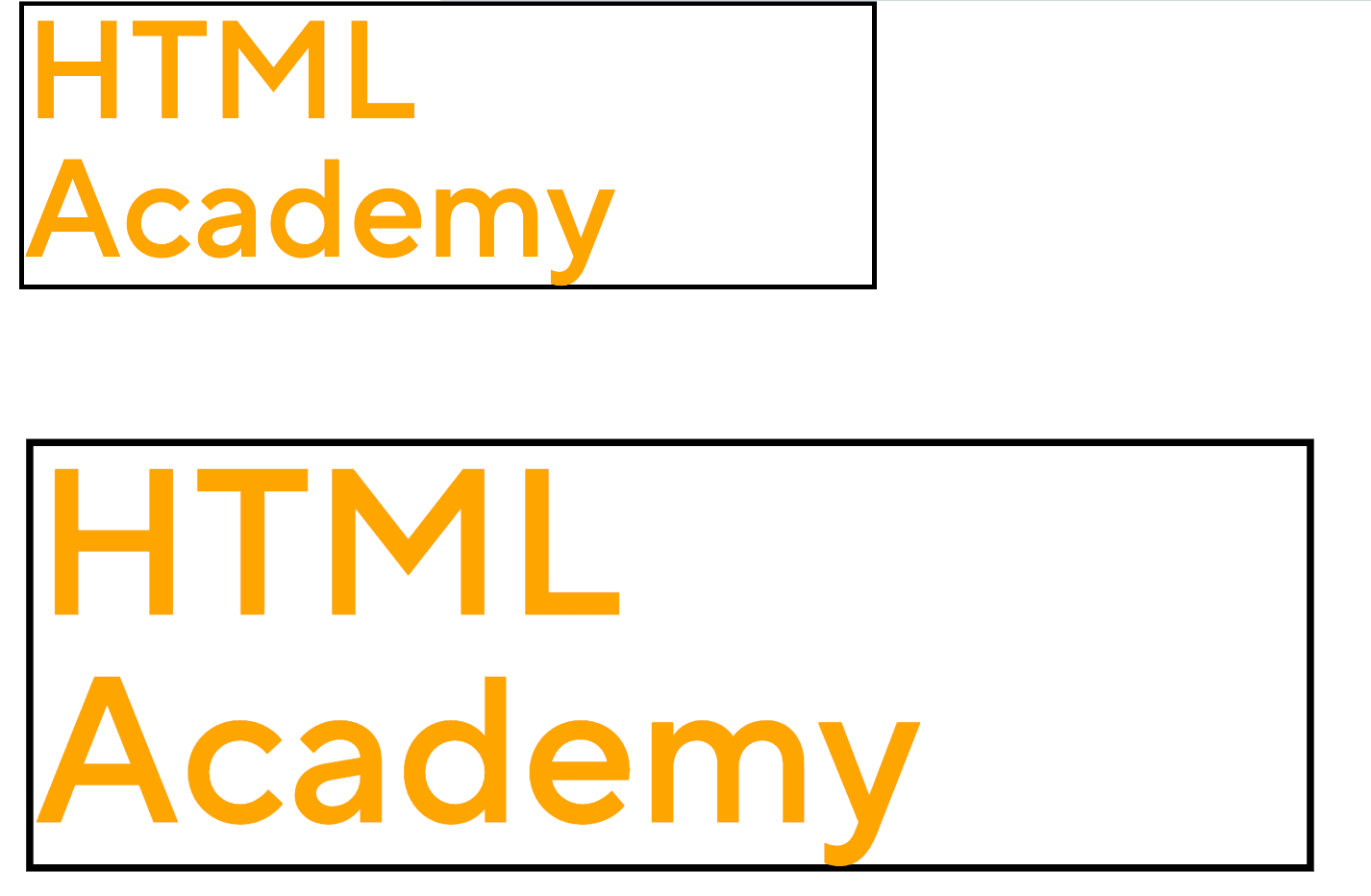
Свойство scale изменяет размер элемента.
div {
transform: scale(1.5);
}
Обратите внимание, при масштабировании изменяются все параметры элемента — например, рамка становится в полтора раза толще.

Перемещение элемента — translate
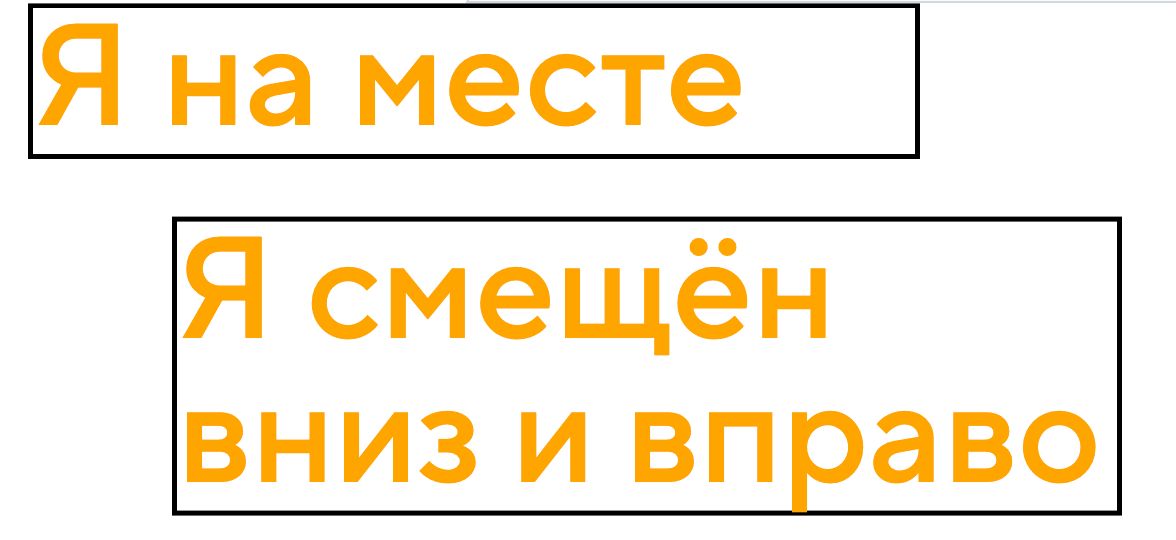
Свойство translate позволяет вам перемещать элемент по экрану.
div {
transform: translate(50px, 100px);
}

Наклон элемента — skew
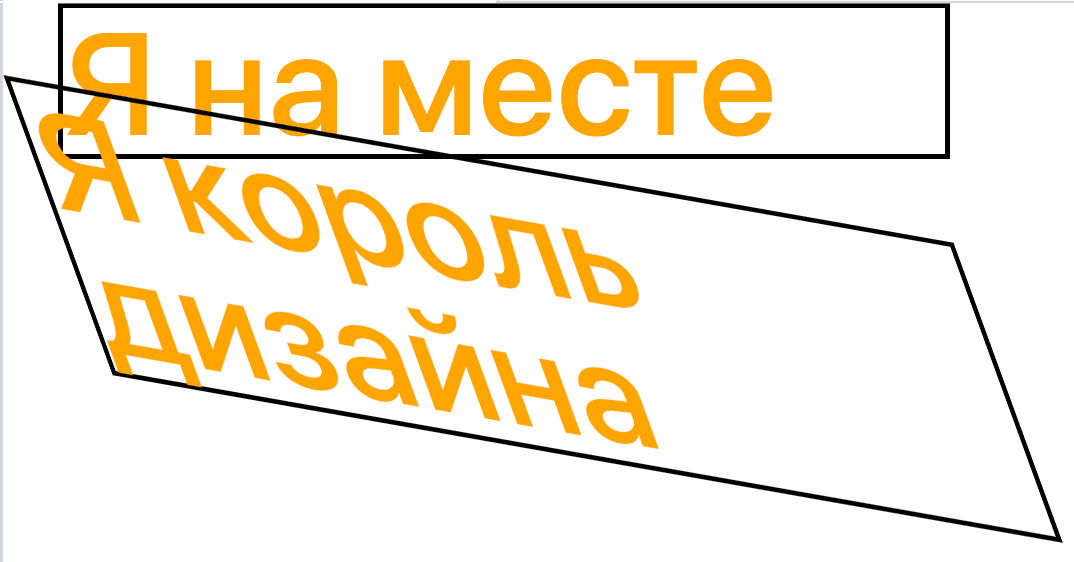
Свойство skew позволяет вам наклонять элемент по осям X и Y — как если бы вы нажимали на его углы.
div {
transform: skew(20deg, 10deg);
}

Анимация превращений
Логично, что такую красоту используют для анимаций. transform легко анимируется с помощью свойства transition или ключевых кадров (@keyframes).
Анимация с помощью transition
Свойство transition позволяет анимировать плавное изменение свойств CSS от одного состояния к другому за определённое время. Вот пример анимации сдвига элемента при наведении курсора.
div {
transition: transform 2s;
}
div:hover {
transform: skew(20deg, 10deg);
}
В этом примере, когда вы наводите курсор на <div>, он очень по-дизайнерски изгибается. Смотрите:
Анимация с помощью @keyframes
Свойство @keyframes позволяет вам создавать более сложные анимации из нескольких частей. Вот пример анимации, где элемент сначала увеличивается в размере, затем вращается и сдвигается:
@keyframes example {
0% { transform: scale(1); }
50% { transform: scale(1.2); }
70% { transform: rotate(30deg); }
100% { transform: skew(20deg, 10deg);}
}
div {
animation: example 4s infinite;
}
В этом примере <div> сначала увеличивается в размере за 2 секунды, а затем вращается на 30 градусов за следующие 2 секунды, а в конце к нему применяется skew. Этот цикл анимации повторяется бесконечно благодаря свойству infinite.
Выходит, с помощью transform вы можете вращать, масштабировать, перемещать и наклонять элементы, а также применять более сложные преобразования с помощью матриц. Свойство transition помогает анимировать эти эффекты. Главное — не переборщить.
transform не должен использоваться для изменения основной структуры веб-страницы. Он нужен для создания эффектов и анимаций, а не для основного макета страницы
Например, если вы захотите расставить элементы на странице с помощью translate, то лучше не надо. Для этого лучше использовать другие CSS свойства, такие как flexbox или grid.
💡 Запомнить:
CSS свойство
transformпозволяет применять 2D и 3D преобразования к элементам.С помощью
transformможно вращать, масштабировать, перемещать и наклонять элементы.Не все CSS свойства могут быть преобразованы с помощью
transform.Вместе с
transitionполучаются неплохие анимации. Главное — знать меру.
Материалы по теме
- Плавные трансформации на чистом CSS — свойство
transition - Состояния элементов, чтобы анимировать не только при наведении курсора
- Как анимация портит ваши сайты — помните, что иногда анимаций бывает слишком много
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.