Массивы и объекты в JavaScript как книги и газеты
- 11 апреля 2018
Это перевод статьи Кевина Кононенко »JavaScript Arrays and Objects Are Just Like».
Если вы читали книги и газеты, то легко поймёте разницу между объектами и массивами в JavaScript.
В начале изучения JavaScript можно легко запутаться в способах хранения данных. С одной стороны, массивы могут быть знакомы вам благодаря циклу for. Но, по мере того, как вы будете заполнять массив данными, код может стать всё менее поддерживаемым.
Выбор между объектом и массивом станет проще, если представлять себе зачем нужна та или иная структура. Массивы подобны книгам, в которых содержится та или иная информация, а объекты похожи на газету.
Разберёмся с этим.
Массивы: порядок данных очень важен
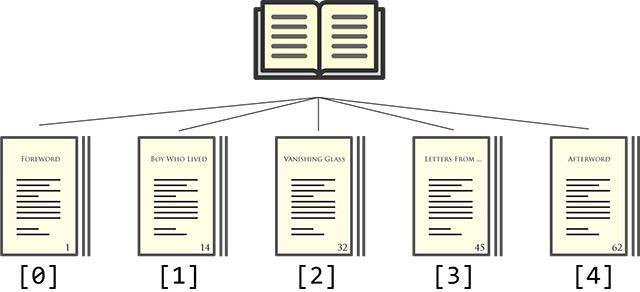
Взглянем на нашу небольшую книгу, если бы она была массивом:
var book = [`foreword`, `boyWhoLived`, `vanishingGlass`, `lettersFromNoOne`, `afterword`];
Кстати, обратите внимание — это первые три главы книги «Гарри Поттер и философский камень». И вот как можно визуализировать их:

Использовать массивы нужно тогда, когда последовательность информации имеет большое значение.
Надеюсь, что никто не глядит на оглавление книги и не думает: «Хм, эта глава выглядит интересной, пожалуй начну с неё». Порядок глав в книге указывает, как её нужно читать.
Когда нужно перебрать массив, то используется номер для каждого элемента массива. Массивы — это структуры данных, где нумерация начинается с нуля, поэтому мы начинаем в них отсчёт с 0, а не 1.
Так что, если вы хотите получить доступ к первому элементу массива, то пишите так:
book[0]
И вот что получите:
`foreword`
Если нужна третья глава, то напишите так:
book[2]
Вы читаете книгу, основываясь на порядке глав в книге, а не по названию этих глав.
Объекты: заголовок имеет значение
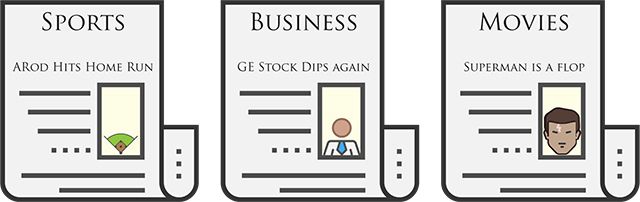
Посмотрите как бы выглядела газета в виде объекта:
var newspaper = {
sports: `ARod Hits Home Run`,
business: `GE Stock Dips Again`,
movies: `Superman Is A Flop`
}
А вот так можно визуализировать её:

Объекты — лучший выбор если вы хотите структурировать информацию по названию данных.
Читая газету, мы не обязаны читать её «от корки до корки». Можно начать чтение с любого интересного для вас раздела. Неважно, где именно этот раздел находится в газете, контекст сохраняется. Это и отличает газету от книги, где важна строгая последовательность чтения глав.
Объекты хранят информацию в виде пары ключ-значение. Вот как это выглядит:
key: value
Если хотите начать читать газету с новостей бизнеса, то использовать следует такой ключ:
newspaper[`business`]
Или такой:
newspaper.business
Это вернёт нам значение:
GE Stock Dips Again
Поэтому когда легче получить доступ к данным на основании их имён (ключа), то вам необходимо хранить эти данные в виде объекта.
Объединяем объекты и массивы
В примерах выше в наших массивах и объектах мы хранили только строки. Но можно хранить и другие структуры данных, такие как числа или булевы значения, а также:
- Массивы внутри объектов.
- Объекты внутри массивов.
- Массивы внутри массивов.
- Объекты внутри объектов.
Это начинает становиться сложным. Но вам всегда нужна будет комбинация из двух типов для лучшей масштабируемости данных. Вы же хотите разобраться в коде спустя время, когда нужно будет что-то в нём исправить?
Давайте снова возьмём книгу, как пример. Что если мы хотим также хранить и количество страниц в каждой главе? В таком случае стоит заполнить наш массив объектами:
var book = [
[`foreword`, 14],
[`boywholived`, 18]
]
var book = [
{name:`foreword`, pageCount: 14},
{name:`boyWhoLived`, pageCount: 18},
{name:`vanishingGlass`, pageCount: 13},
{name:`lettersFromNoOne`, pageCount: 17},
{name:`afterword`, pageCount: 19}
];
Таким образом, мы сохранили порядок глав и в то же время разные свойства для каждой главы. Например, если захотите узнать сколько страниц во второй главе, то можете написать:
book[1][`pageCount`]
В результате мы увидим, что в книге будет 18 страниц.
Теперь давайте представим, что нам нужен топ-писателей для каждой колонки новостей в газете. Можно быстро сделать это с помощью массива внутри объекта:
var newspaper = {
sports: `ARod Hits Home Run`,
sportsWriters: [`Miramon Nuevo`, `Rick Reilly`, `Woddy Paige`],
business: `GE Stock Dips Again`,
businessWriters: [`Adam Smith`, `Albert Humphrey`, `Charles Handy`],
movies: `Superman Is A Flop`,
moviesWriters: [`Rogert Ebert`, `Andrew Sarris`, `Wesley Morris`]
}
Массив отлично подходит для хранения информации о рейтинге писателей, поскольку в массиве порядок имеет значение. Вы знаете, что старые авторы оцениваются выше, чем новые и это характерно для каждого массива. Писатель с номером 0 будет топ-писателем.
Можно оптимизировать этот объект, просто создав объект внутри нашего объекта newspaper. Например, объект sports с заголовком и списком писателей. Но теперь я хочу, чтобы вы сами попробовали.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.