Из чего состоит создание айти-продукта
- 2 сентября 2022
Привет, меня зовут Аделя, я ведущий менеджер продукта в Авито. За 4 года я успела поработать в разных командах над несколькими продуктами и у меня накопилась масса историй.
Сегодня я расскажу, как создают новые фичи — от идеи до полномасштабной раскатки на всех пользователей. Расскажу, о чём важно не забыть на каждом шаге и как общаться с разработчиками, менеджерами и тестировщиками, чтобы всё получилось хорошо. Но сначала небольшой дисклеймер.
Delivery и discovery-команды
Для начала нужно знать две вещи. Написание кода само по себе — небольшая часть большого процесса. А также, что над созданием продукта или новых фич работают две команды — Delivery и Discovery.
Discovery — этап формирования образа продукта и определение того, что и как мы строим. За этот этап отвечает команда, прозванная в честь самого этапа — Discovery-команда, состоящая из продакт-менеджеров, аналитиков, дизайнеров и исследователей.
Delivery — этап реализации задуманного на первом этапе Discovery, то есть сама разработка или product delivery. За этот этап отвечает команда инженеров с тимлидом и продакт-менеджер.
Delivery — исследуют и проверяют.
Discovery — пишут код и запускают продукт.
Вместе эти две команды образуют одну большую, которая работает над определенным продуктом или, если речь о большой компании, над его частью.
Понятно, что в изучение того, что нужно пользователю, исследователь вовлечен больше, чем инженер, а в процесс тестирования кода инженер больше, чем дизайнер. Однако Delivery и Discovery-команды очень много взаимодействуют друг с другом, а продакт-менеджер всегда участвует во всех процессах двух команд, поэтому вполне честно сказать, что это всё одна большая команда.
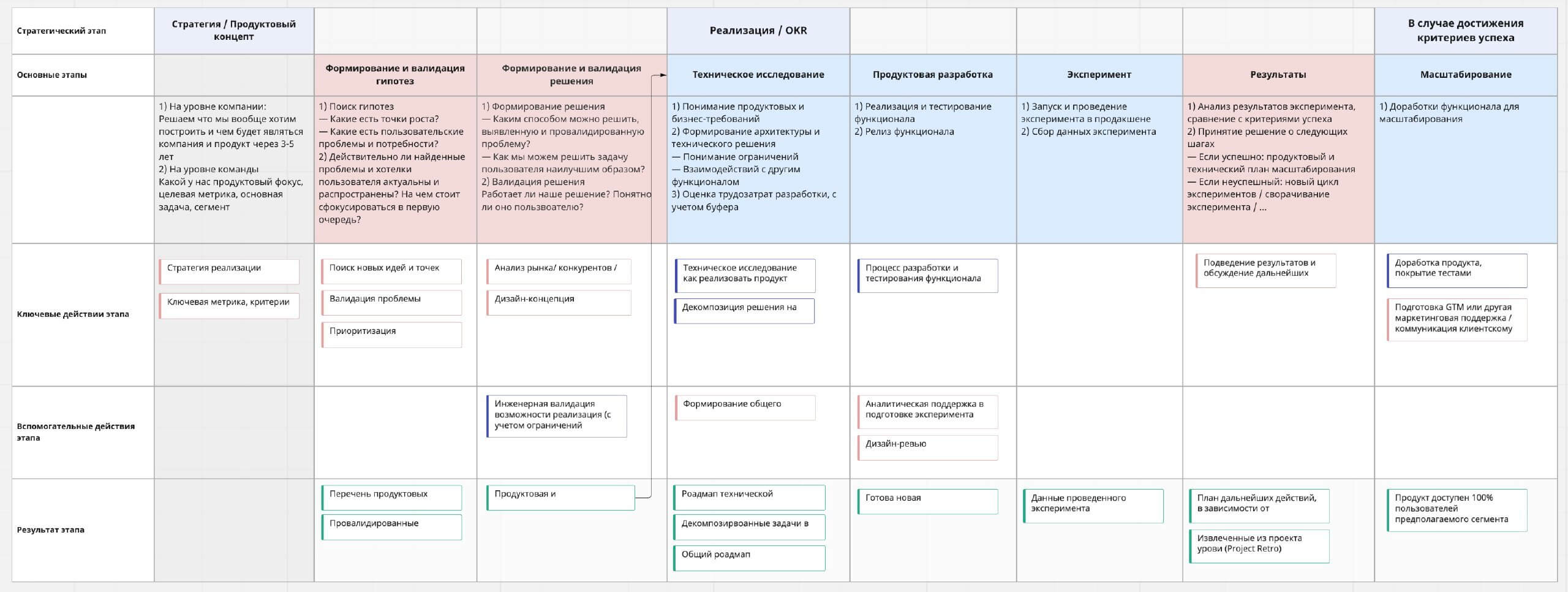
Из чего состоит разработка продукта
В реальности каждый этап может повторяться несколько раз и это нормально. Например, мы не пойдем в разработку, если не проверим гипотезы и решения экспериментом. А эксперимент может не получиться, тогда нужно пересмотреть реализацию, решение или потребность, или вообще никогда не раскатаем то, что сделали, и начнем заниматься чем-то другим.
Но для упрощения представим, что разработка — линейный процесс.

✅ Шаг 1. Определить стратегию и цели
🏢 На уровне компании. Решаем, что мы вообще хотим построить, и чем будет являться компания и продукт через 3-5 лет.
✨ На уровне команды. Какой у нас продуктовый фокус, целевая метрика, основная задача, сегмент. Куда и как мы придем в продукте. Стратегию обычно пишет продакт, но участвовать могут все члены команды.
👏 Результат этапа. сформированная продуктовая стратегия команды (документ, где команда рассказывает куда и как идет, какой потенциал и какие большие ставки), а также метричная цель на ближайший год, верхнеуровневый роадмап.
✅ Шаги 2-3. Придумать, как и чем помочь пользователю
Команда. Discovery.
В чем суть. Команда продактов, аналитиков, исследователей и дизайнеров изучает и проверяет всё, что смогла придумать. На этом этапе команда проверяет все гипотезы о продуктовых проблемах и точках роста, которые нашли в процессе исследования. В итоге команда Discovery приносит разработке только те решения, в которых она уже уверена.
Зачем это нужно. Чтобы понять потребности пользователя, найти точки роста продукта и способы достижения целей из шага 1.
Участвует ли разработка? Зависит от личного желания, загрузки и темы. Бывают команды, где программисты участвуют даже в пользовательских интервью, в других предпочитают анализировать уже готовые результаты. В любом случае, команда Discovery регулярно информирует инженеров о промежуточных результатах и дальнейших планах.

✅ Шаг 4. Техническое исследование
Команда. Delivery.
В чем суть. После презентации решения команда инженеров проводит техническое исследование. Иногда это приводит к тому, что решение меняется — например из-за того, что его слишком дорого делать.
Зачем это нужно. Понять продуктовые и бизнес-требования, сформировать образ технического решения (то есть понять, что и как делать), разобрать продукт на мелкие задачи и прикинуть время на их выполнение. Договориться о том, как изменения повлияют на работу других команд.
✅ Шаг 5. Разработка
Команда. Delivery.
В чем суть. Когда исследование завершено, команда приступает к разработке. В Авито все команды работают по методологии >scrum, и обычно это двухнедельные спринты. На практике это значит, что каждые 2 недели команда выпускает новые фичи. Часто может быть, что одного спринта недостаточно для разработки целого эксперимента, это нормально, но какая-то завершенная осмысленная часть должна быть готова.
В двухнедельный спринт продуктовой команды в Авито входят следующие элементы:
- Планирование спринта. В понедельник. Проходит совместно с продакт-менеджером для уточнения требований и распределения задач.
- Дейли или stand up meeting. Ежедневная встреча, где команда рассказывает о текущем статусе работы над задачами, подсвечивает риски, блокеры, изменение в планах и просит помощи, если что-то пошло не так.
- Груминги. 1-2 раза в неделю, если нужно — встречи, где команда обсуждает подход к решению задачи.
- Демо. Встреча, где команда презентует, что она сделала за спринт, показывает лайв-демо функционала и рассказывает, достигла ли поставленных целей (и что помешало, если нет).
- Ретро. Команда обсуждает, что было хорошо, а что можно улучшить, и как это сделать. Например, команда решает, что обо всех общественных договорённостях лучше писать в общем чате, или что в описании задачи нужно фиксировать все изменения, которые произошли во время разработки.
✅ Шаг 6. Проведение эксперимента
Команды: Delivery, Discovery.
В чем суть. Запуск и проведение эксперимента на небольшую часть пользователей. За ходом эксперимента наблюдает аналитик. Если есть какие-то проблемы с корректным сбором данных, подключаются инженеры.
Длительность эксперимента зависит от размера тестовой выборки и выбранных метрик для наблюдения, в каждой компании своя специфика. В Авито обычно хватает двух недель, чтобы собрать данные.
Зачем это нужно. чтобы понять, всё ли идёт по плану. Мы пробуем новые идеи на небольшой части пользователей, чтобы увидеть какой эффект это оказывает на наши метрики. Так мы можем с меньшими потерями для бизнеса убедиться в жизнеспособности эксперимента.
✅ Шаг 7. Результаты эксперимента и следующие шаги
Команда. Discovery.
В чем суть: команда подводит итоги эксперимента и сравнивает их с критериями успеха. После этого принимается решение что делать дальше: масштабировать, переделывать или проводить новые эксперименты в другой конфигурации. Затем результаты обсуждаются с командой инженеров и принимается решение о следующих шагах. В случае успешного эксперимента команда готовится к масштабированию функциональности.
✅ Шаг 8. Масштабирование
Команды. Delivery, Discovery.
В чем суть. Команда Delivery составляет план масштабирования, например, может потребоваться настройка дополнительных процессов. Команда Discovery проводит бизнес-договоренности и согласует масштабирование с другими командами.
Зачем это нужно. Инженеры дорабатывают функциональность для масштабирования (технический долг, покрытие тестами) и встраивают её в процессы технической поддержки (покрытие мониторингом). На этом этапе команде важно убедиться, что результат будет качественно масштабирован на всю аудиторию и в процессе не возникнет каких-то критических багов, из-за которых пострадает компания и пользователи.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.