Как создавать адаптивные изображения. Атрибут srcset
- 25 мая 2023
Адаптивные изображения автоматически изменяют свой размер, чтобы соответствовать экрану пользователя, что улучшает вид страницы и ускоряет загрузку.
Давайте рассмотрим несколько способов создания адаптивных изображений.
🎓 В статье мы говорим о пикселях и ретина-дисплеях. Если вы не знаете, что это такое — прочитайте статью.
Метод описания плотности экрана
Метод подходит для тех изображений, размер которых фиксирован на экранах повышенной плотности. Это значит, что для некоторых изображений шириной 200px, указанной в HTML, можно загрузить картинку шириной 600px или больше, так как на экране повышенной плотности она будет смотреться намного лучше.
Как сделать изображение адаптивным с помощью srcset
В разметку добавляем изображения с помощью тега<img>, который становится адаптивным с помощью атрибутов srcset, sizes, тега <source> и тега-обёртки <picture>.
⭐ Адаптивный <img> умеет:
Реагировать на ретину — загружать разные картинки для разной плотности пикселей;
Реагировать на ширину вьюпорта — загружать разные картинки для разных медиавыражений;
Работать с новыми форматами изображений (AVIF и WebP).
Чтобы реализовать метод, используем атрибутsrcsetдля описания плотности экрана. Атрибут srcset позволяет указать несколько вариантов изображений с разными разрешениями или плотностями пикселей. Браузер выбирает наиболее подходящее изображение на основе плотности пикселей экрана устройства, чтобы загрузить его.
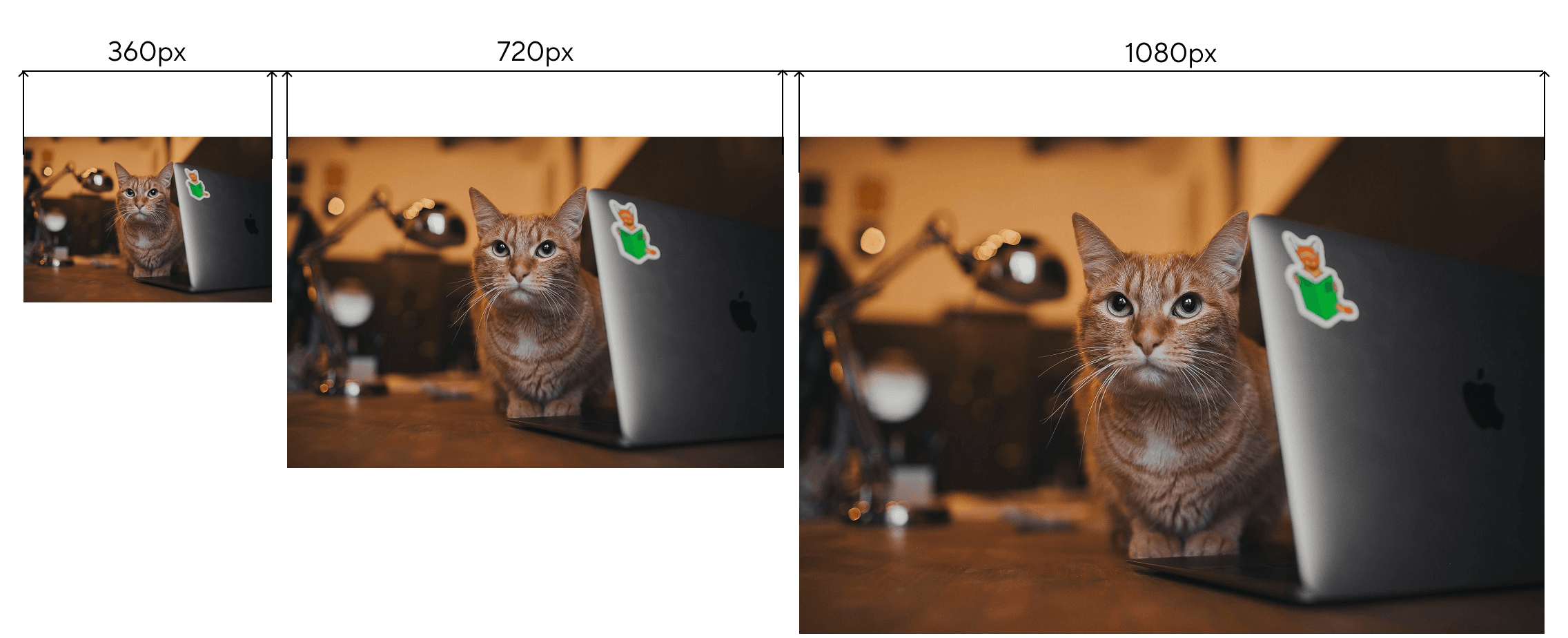
<img src="cat.jpg" alt="Котик." width="360" height="240" srcset="cat-360px.jpg 1x, cat-720px.jpg 2x, cat-1080px.jpg 3x">

1x, 2x,3x — это идентификатор, который указывает плотность экрана для показа определённой картинки. Разработчик выбирает какие идентификаторы нужно указать для разных устройств.
Дескрипторы ширины, высоты и плотности
В атрибуте srcset можно использовать различные виды дескрипторов для указания вариантов изображений в зависимости от конкретных требований.
Дескриптор ширины (w — width descriptor) указывает ширину изображения или вьюпорта, для которого предназначено конкретное изображение. Измеряется в пикселях.
<img src="small.jpg" width="360" height="300" srcset="medium.jpg 1000w, large.jpg 2000w" alt="Адаптивное изображение.">
В этом примере medium.jpg имеет дескриптор 1000w, значит изображение предназначено для вьюпортов шириной 1000px, соответственно, large.jpg — изображение для вьюпортов шириной 2000px.
Дескриптор размера (x — pixel density descriptor) указывает отношение между шириной изображения и шириной вьюпорта. Он измеряется в вещественных числах без единицы измерения.
<img src="small.jpg" srcset="medium.jpg 1.5x, large.jpg 2x" alt="Адаптивное изображение">
Здесь у medium.jpg дескриптор 1.5x, значит, ширина изображения в полтора раза больше ширины вьюпорта. У large.jpg ширина изображения в два раза больше ширины вьюпорта.
Дескриптор плотности пикселей (dppx — dots per pixel descriptor) задаёт плотность пикселей изображения или экрана, для которого предназначена конкретная картинка. Он измеряется в пикселях на дюйм (ppi).
<img src="small.jpg" srcset="medium.jpg 1.5dppx, large.jpg 2dppx" alt="Адаптивное изображение">
Дескриптор 1.5dppx означает, что изображение предназначено для устройств с плотностью 1.5 пикселя на дюйм. Изображение large.jpg подойдёт для устройств с плотностью 2 пикселя на дюйм, например, для планшетов, ноутбуков или мониторов с очень высоким разрешением.
Использование атрибута srcset позволяет создавать адаптивные изображения, которые оптимально подстраиваются под различные устройства и экраны. Когда браузер загружает страницу, он анализирует дескрипторы изображений и выбирает наиболее подходящее на основе характеристик экрана и возможностей браузера.
Кадрирование изображений и тег <picture>
Если по дизайну сайта изображение на разных устройствах немного меняется, например, кадрируется или приобретает дополнительные детали, его удобно верстать с помощью тега <picture>.

Тег-обёртка <picture> предназначен для обеспечения адаптивности изображений на веб-страницах. Он позволяет разработчику предоставить разные версии изображения в зависимости от размера экрана или других условий.
Как добавить адаптивное изображение с помощью
Указываем открывающий и закрывающий тег <picture>. Внутри этого контейнера будем определять разные источники изображений.
<picture>
...
</picture>
В теге <picture> размещаем тег <source> для определения источников изображений. У каждого тега <source> есть атрибут srcset, который указывает путь к изображению.
Атрибут media описывает условия, при которых будет загружаться соответствующее изображение. Например, media="(min-width: 1200px)" означает, что изображение logotype-desktop.svg будет загружаться, если ширина экрана равна или больше 1200px.
<picture>
<source media="(min-width: 1200px)" srcset="img/logotype-desktop.svg">
<source media="(min-width: 768px)" srcset="img/logotype-tablet.svg">
</picture>
👉 Назначение <source>:
В зависимости от условий задать нужное изображение;
Рассказать браузеру о наличии картинок в новых форматах и указать, какая из них подходит к вьюпорту;
Кадрировать картинку.
В конце добавляем элемент <img>, который будет использоваться в случае, если браузер не поддерживает тег <picture> или не выполняется ни одно из условий, определённых в тегах <source>. Здесь указываем путь к изображению img/logotype-phone.svg и добавляем альтернативный текст с помощью атрибута alt.
<picture>
<source media="(min-width: 1200px)" srcset="img/logotype-desktop.svg">
<source media="(min-width: 768px)" srcset="img/logotype-tablet.svg">
<img src="img/logotype-phone.svg" width="226" height="30" alt="Барбершоп
«Бородинский».">
</picture>
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.