- Теория
- Теория
Перемещение по горизонтали
В этой части мы рассмотрим возможности двухмерных трансформаций в CSS.
То, что раньше можно было сделать в окне браузера только с помощью JavaScript — плавное перемещение и масштабирование блоков, повороты и наклоны — теперь с лёгкостью реализуется на чистом CSS.
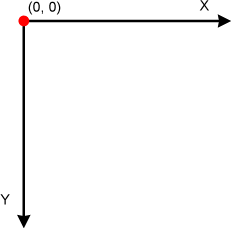
Для начала давайте разберёмся с системой координат, в которой перемещается объект:

её ключевой особенностью является то, что ось Y направлена вниз, а не вверх, так как веб-страница начинается с левого верхнего угла и идет вниз, а в CSS используется обратная система координат.
Первое перемещение, которое мы осуществим — горизонтальное. Мы будем двигать объекты влево и вправо.
Для этой и других трансформаций используется следующий синтаксис:
transform: функция трансформации(значение трансформации)Горизонтальное перемещение осуществляется функцией translateX. Значение функции трансформации численное,
а возможные единицы измерения — px, %, em или in.
Например,
такая функция переместит объект на 100 пикселей вправо по оси X:
transform: translateX(100px)Кстати, знакомьтесь! Главного героя, которым вам предстоит управлять и трансформировать его заклинаниями окружающий мир, зовут Пендальф Синий. Вместе с ним вас ждёт увлекательное приключение…
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
