- Теория
- Теория
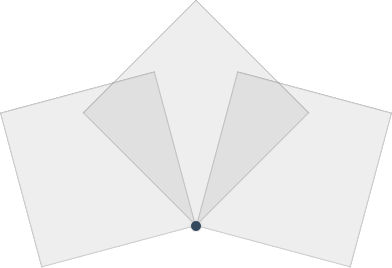
Круговое меню, шаг 1
Теперь можно раcсчитывать углы секторов меню и углы поворота пунктов. Используем такие формулы:
[угол сектора] = 360° / [количество пунктов меню]
[поворот пункта n] = (n - 1) * [угол сектора]В нашем меню может быть максимум 6 пунктов, поэтому для него получатся такие значения:
[угол сектора] = 360° / 6 = 60°
[поворот 1 пункта] = (1 - 1) * 60° = 0°
[поворот 2 пункта] = (2 - 1) * 60° = 60°
Для вращения пунктов, мы используем rotate. Но одного вращения недостаточно, так как элементы списка будут пересекаться, ведь их угол больше 60°.
Чтобы исправить это, мы искривим пункты с помощью skew. А угол наклона посчитаем так:
[угол наклона] = 90° - [угол сектора]В нашем случае получится 30°.
Итого: первый элемент списка нужно наклонить на 30°, а второй — повернуть на 60° и наклонить на 30°.
Кстати, возможны две записи:
transform: rotate(60deg) skew(30deg); // 1 вариант
transform: skew(30deg) rotate(60deg); // 2 вариантИх эффект будет отличаться, так как порядок трансформаций важен. И нам нужен первый вариант.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
