- Теория
- Теория
Увеличение, уменьшение
Ещё одной возможностью CSS-трансформаций является масштабирование блоков. С помощью функции scale можно
увеличивать или уменьшать элементы.
Значением этой функции может быть любое число. При этом значение 1 считается точкой отсчёта, когда блок
имеет оригинальные размеры. Рассмотрим примеры:
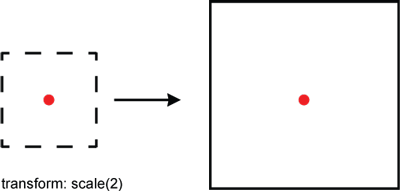
scale(0.5)уменьшит объект в 2 раза;scale(2)увеличит объект в 2 раза;scale(0)полностью «схлопнет» объект, и его не будет видно;scale(1)оставит объект без изменений.

Вообще функция scale, как и translate, принимает 2 аргумента:
scale(масштаб-по-X [, масштаб-по-Y])Если необязательный аргумент масштаб-по-Y не задан, то считается, что он такой же, как
масштаб-по-X:
transform: scale(2) то же самое, что transform: scale(2, 2)Также в случае, когда необходимо масштабировать объект только по одной оси независимо от другой, существуют функции
scaleX(масштаб-по-Х) и scaleY(масштаб-по-Y).
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
