Как сделать скриншот в Windows, Linux и Mac OS
- 22 октября 2021
Когда мы наводим курсор на какой-то файл или папку, выделяем кусок текста или картинку, а потом нажимаем на него правой кнопкой мышки, мы можем в открывшемся меню выбрать пункт Копировать. В этот момент информация помещается в буфер обмена.
Буфер обмена — это область, в которой могут храниться такие объекты как текст, файл, изображение и даже целая папка.
Кроме клика мышкой или нажатия на тачпад, копировать и вставлять информацию можно сочетанием кнопок компьютера. Комбинацию Ctrl + C - Ctrl + V первым делом осваивают, пожалуй, все, кто только начал знакомиться с компьютером. При работе с текстовыми файлами это и правда часто выручает.
Для копирования информации вам могут пригодиться следующие сочетания клавиш:
Ctrl + C— скопировать выделенный участок текста, файл, картинку;Ctrl + V— вставить то, что скопировали из буфера обмена, в файл или в папку;Ctrl + A— выделить всё. Это может быть весь текст или все файлы в папке;Ctrl + X— вырезать. Работает как сочетаниеCtrl + C, только файл или текст пропадут из того места, откуда его вырезали.
При вставке из буфера обмена информация оттуда не удаляется. Это значит, что можно один раз скопировать что-либо, а затем много раз вставлять картинку или текст куда требуется.
А вот если скопировать в буфер обмена другой файл или кусок текста, то информация в нём сменится на последнее, что вы скопировали.
И учтите, если выключить компьютер, то вся скопированная информация автоматически сотрётся, и при следующем включении компьютера её там уже не будет. Так что перед выключением убедитесь, что вы сохранили всё, что нужно.
Копировать можно всё что угодно: текст, картинку, папку, видео- или аудиофайл, html-страницу. Но если вы скопировали текст, то вставить его можно только в текстовый файл в Word или в редактор кода, в строку мессенджера — в общем туда, где этот самый текст можно было бы написать. Если вы скопировали файл или папку, то их можно вставить в папку в проводнике компьютера. Картинки же можно вставить как в папку, так и в текстовый или графический редактор.
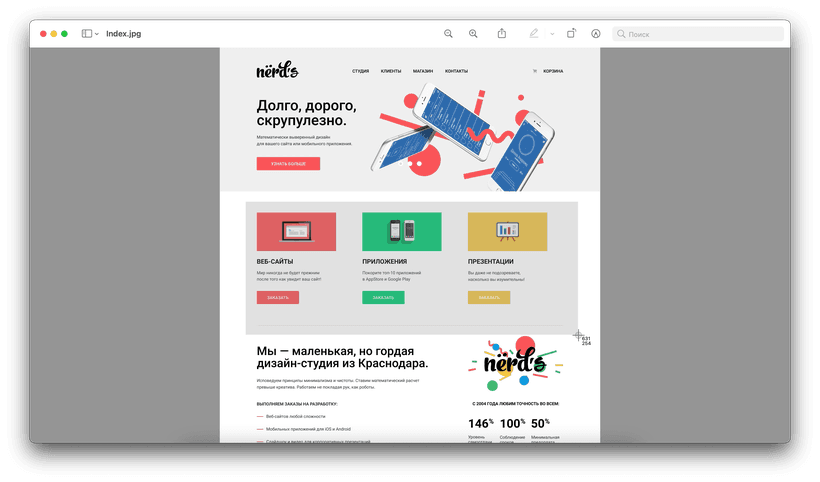
Рассмотрим случай, когда мы сделали скриншот экрана, и нам нужно его показать другому пользователю. Скриншот — это изображение, обычно в формате png. Как и другие изображения его можно вставить в файл или сохранить в папке.
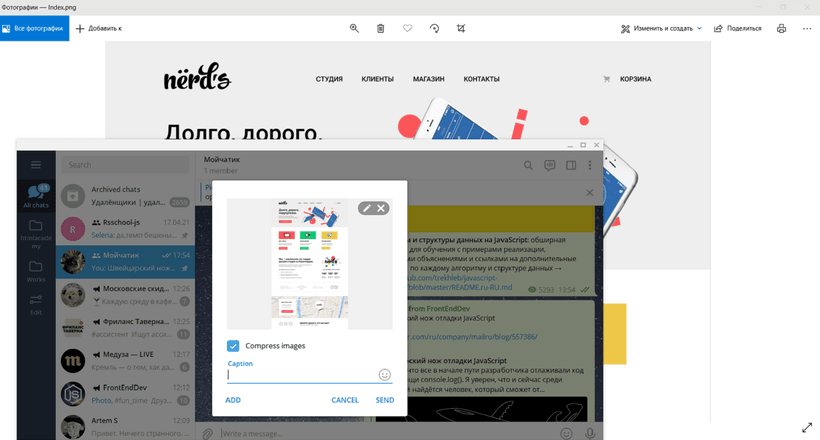
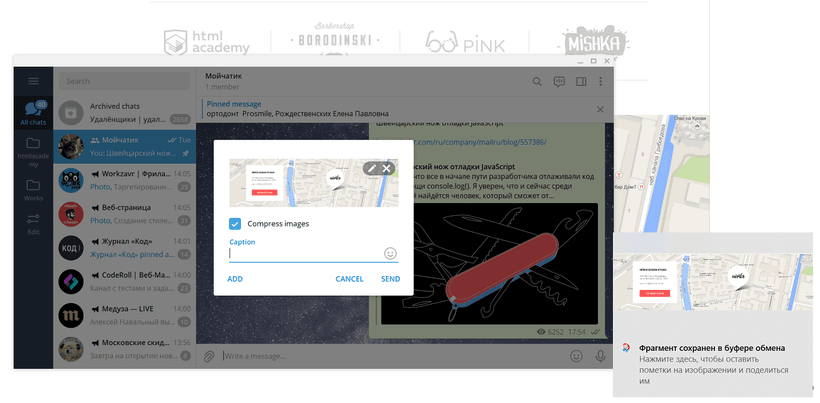
Скриншот можно вставить в файл Google Docs, WhatsApp, Telegram:

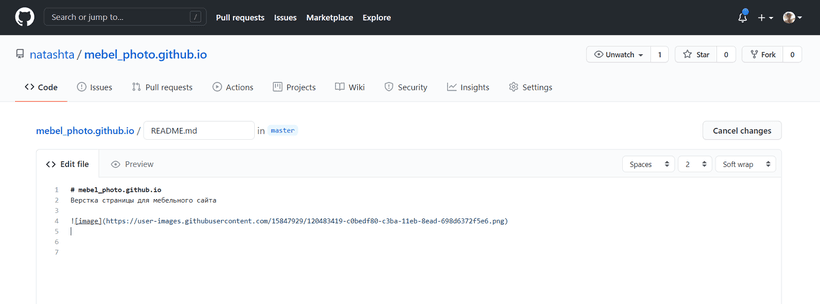
Скриншот можно вставить в readme.md или коммит GitHub. Причем картинка сразу же загружается и вставляется уже в синтаксисе Markdown:

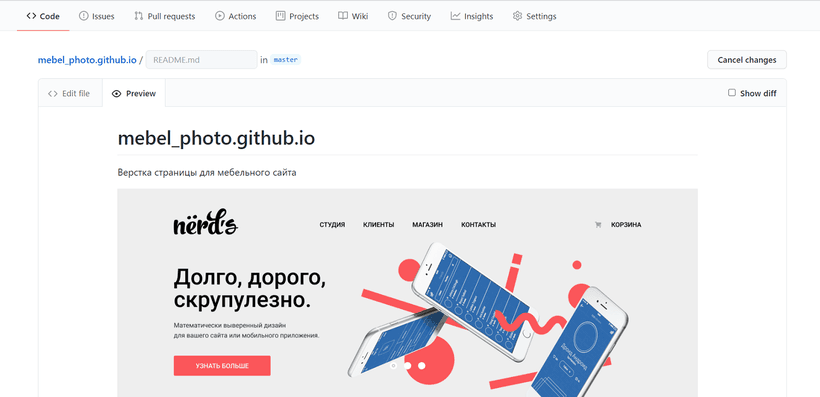
А так это выглядит во вкладке Preview:

Как сделать снимок экрана
В каждой операционной системе есть свои способы сделать снимок экрана. В то же время все они немного похожи.
Windows 10
- Откройте нужное изображение и нажмите кнопку
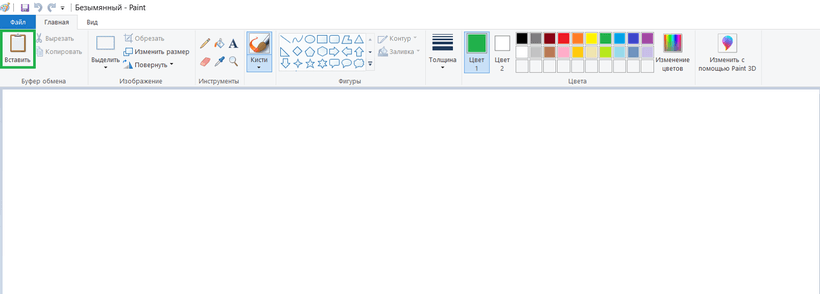
PrtSc(илиPrintScreen). Изображение сохранится в буфер обмена. - Откройте графический редактор. Простейший редактор в Windows — это программа
Paint. Нажмите кнопкуВставитьили комбинацию клавишCtrl + V.

- Сохраните файл в нужную папку.
В Windows 10 также есть возможность сохранять скриншоты сразу, без буфера обмена и манипуляций с графическим редактором. Для этого нужно нажать сочетание клавиш Windows + PrtSc. Скриншот в формате png сохранится в папку Изображения/Снимки экрана. Каждому файлу автоматически даётся имя с индексом, например: «Снимок экрана (20)», так что найти нужный файл не составит труда.
В Windows 8 и Windows 10 достаточно легко можно сделать снимок части экрана. Для этого существует инструмент «Ножницы» (в другой версии Windows программа называется «Набросок на фрагменте экрана»). Всё очень просто: программа запускается с помощью комбинации клавиш Windows + Shift + S. После вызова программы экран компьютера потемнеет, курсор превратится в крестик, и наверху экрана появится панель, с помощью которой можно выделить область скриншота.

Первый инструмент позволяет выделить прямоугольную область для скриншота, второй — область любой формы: её нужно начертить курсором. Третий инструмент создаёт скриншот активного окна, а последний — скриншот всего экрана.
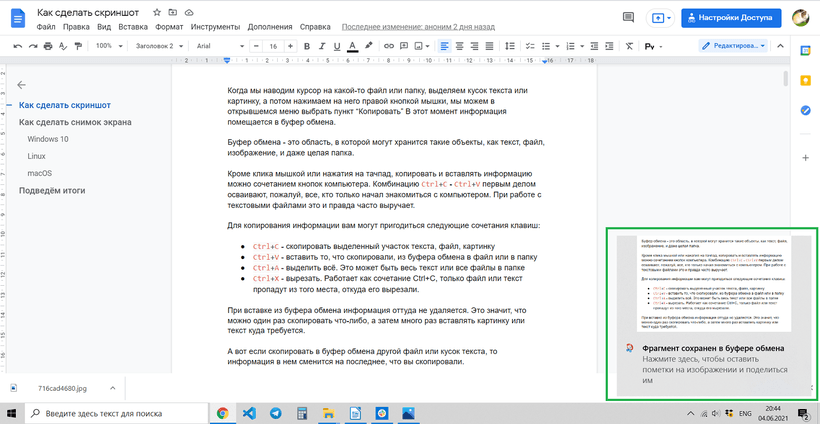
Скриншот сохраняется в буфер обмена. В правом нижнем углу ненадолго появится оповещение о том, что скриншот сохранён, вместе с превью скриншота.

Если вы нажмёте на это оповещение левой кнопкой мыши, то откроется окно графического редактора программы. В редакторе можно добавить к скриншоту какие-нибудь пометки, текст и сохранить в любое место на компьютере.
Но можно что-то сделать со скриншотом и из буфера обмена. Его точно так же, как скриншот всего экрана, можно вставить в документ или соцсеть.

Linux
Снимок всего экрана в Linux можно сделать точно так же, как в Windows: кнопкой PrintScreen.
Снимок части экрана можно сделать с помощью комбинации клавиш Shift + PrtScr. Курсор превратится в крестик, и им можно будет выделить область скриншота.
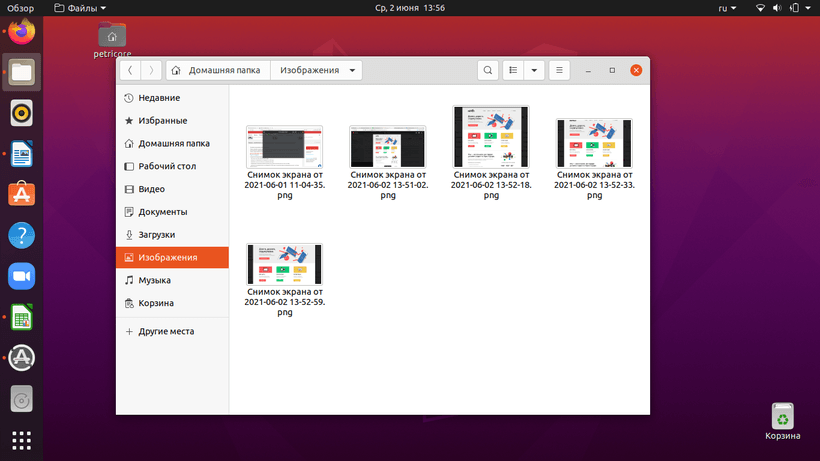
Все скриншоты автоматически сохранятся в папке «Изображения» в формате png. Найти нужные файлы очень легко: название начинается со слов «Снимок экрана от» и содержит дату и время снимка.

Чтобы не сохранить скриншот, а скопировать его в буфер обмена, к указанным комбинациям нажмите кнопку Ctrl. Как мы уже видели, сохранение файла в буфер обмена позволяет совершить с файлом некоторые полезные действия: отправить его в соцсеть или файл GoogleDoc, вставить напрямую в GitHub.
macOS
Чтобы в macOS сделать снимок всего экрана целиком, нажмите кнопки Command + Shift + 3. Файл со снимком экрана сохранится на рабочий стол.
В macOS очень легко сделать снимок части экрана. Для этого нужно нажать сочетание кнопок Command + Shift + 4 и выделить курсором часть экрана.

Выбранную область можно передвинуть. Для этого нужно зажать клавишу space и, удерживая её, переместить курсором выделенную область. Если вы хотите отменить создание снимка, то нажмите кнопку Esc.
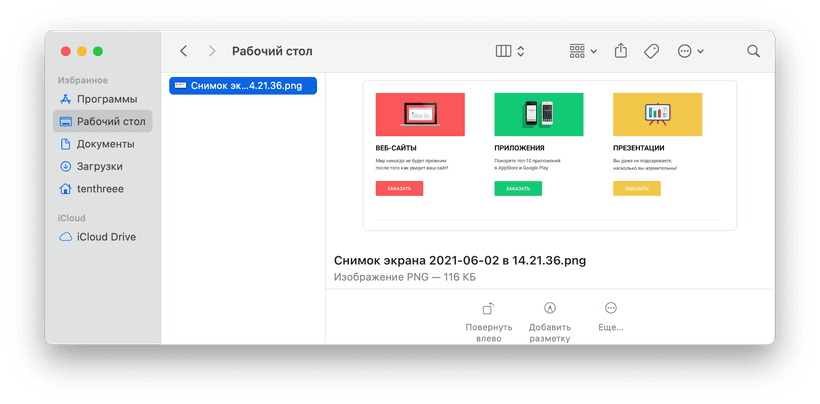
Все скриншоты по умолчанию сохраняются на рабочий стол в формате png. Название файла имеет вид: «Снимок экрана дата (время).png». Скриншот также можно сохранить в буфер обмена. Для этого нужно дополнительно нажать кнопку Ctrl.

Подведём итоги
- В буфер обмена можно сохранять любые файлы.
- В любой операционной системе можно легко сделать скриншот всего экрана (или части экрана) и сохранить его в буфер обмена.
- Из буфера обмена скриншот можно вставить в текстовый файл, графический редактор, мессенджер или соцсеть
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Читать дальше

Топ-редакторы кода 2025: что выбрало комьюнити?
В начале 2025 года мы провели два опроса (первый, второй) среди нашего комьюнити, чтобы узнать, какой редактор кода и IDE используют разработчики для работы. Мы собрали самые популярные инструменты, которые заслужили доверие, и решили подробнее рассказать о каждом из них. Если вы только выбираете редактор или хотите попробовать что-то новое — эта статья для вас.
Разберём лучшие редакторы кода для фронтенд-разработки и их особенности.
- 19 февраля 2025

Figma Dev Mode становится платным. Всё пропало?
Если вы всё пропустили, то на днях в Фигме появилась такая плашка:
Коротко: Dev Mode, скоро выходит из бета-версии и станет платным. Dev Mode — это тот новый режим, который умеет удобно сразу показывать весь нужный CSS и свойства в одном месте. Мы уже рассказывали о нём в «Доктайпе».
Но прошло полгода и лавочка закрылась. Отвечаем на самые распространенные вопросы, которые могли у вас появиться (потому что они появились и у нас).
- 30 января 2024

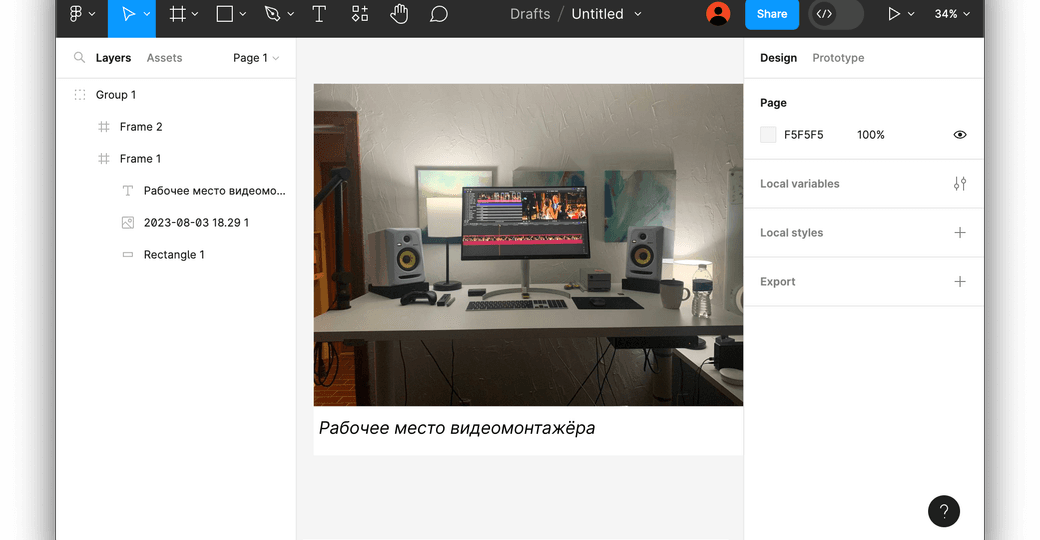
Dev Mode в Figma. Быстрый обзор бета-версии
Если вы читаете эту статью, Dev Mode в Figma наконец-то вышел в открытую бету. Быстренько рассказываем, что это такое, и как его включить и настроить.
Раньше верстальщикам была доступна только вкладка Inspect с базовой информацией о стилях конкретного элемента.
Некоторые разработчики не рекомендовали копировать стили оттуда, потому что всегда это работало с нюансами. Пока сложно сказать, насколько стили стали точнее, но работать стало определённо удобнее. Сами Adobe называют Figma новым пространством для разработчиков, с возможностями, которые помогают быстрее переводить дизайн в код. Давайте проверим.
- 10 августа 2023

Горячие клавиши Figma для быстрой работы
Figma — это инструмент для создания дизайна, который очень любят веб-разработчики. Одна из причин, почему Figma так популярна — это горячие клавиши. Они помогают работать быстрее и проще. Давайте рассмотрим самые важные из них.
Скрыть или показать интерфейс Фигмы (Ctrl + \ или ⌘ + \ для Mac)
Эта комбинация клавиш позволяет вам быстро убрать все лишнее с экрана, чтобы вы могли сосредоточиться на своем дизайне. Или, наоборот, показать все элементы интерфейса, если вам нужно что-то найти или изменить.
Быстрый поиск по меню (Ctrl + / или ⌘ + / для Mac)
Эта комбинация клавиш открывает поиск по меню. Это очень удобно, когда вы знаете, что вам нужно, но не помните, где это находится. Просто начните вводить то, что вы ищете, и Figma покажет вам нужный пункт меню. Если пользуетесь Spotlight или PowerToys, вам будет очень удобно.
А если не пользуетесь — попробуйте.
- 7 августа 2023

Старт в Figma для верстальщика
Figma — это онлайн-редактор графики для дизайнеров интерфейсов и веб-разработчиков. Это удобная, бесплатная альтернатива Photoshop.
Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия. Расскажем, что надо знать верстальщику при работе с макетом в Figma.
- 2 августа 2023

Инструменты для работы со шрифтами
Работа со шрифтами и типографикой — важная часть вёрстки текста. Новые шрифты появляются очень часто, за этим сложно уследить. Существует множество инструментов, которые помогают находить нужные шрифты, управлять ими и улучшать внешний вид текста.
Рассмотрим несколько инструментов для работы со шрифтами, которые будут полезны при создании сайта.
- 29 июня 2023

10 горячих клавиш VS Code, которые ускорят вашу работу
Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью упростить себе жизнь в Visual Studio Code.
- 13 июня 2023

10 лучших тем для VS Code
VS Code — популярный редактор кода со множеством полезных инструментов. Сегодня мы поделимся с вами 10 темами, чтобы работать стало ещё приятнее. Выбирайте на свой вкус и цвет.
- 11 июня 2023

10 полезных плагинов VS Code для вёрстки
Visual Studio Code — один из самых популярных редакторов кода. Его удобно использовать, и у него есть множество полезных расширений, с помощью которых легко оптимизировать работу. Такие плагины помогают допускать меньше ошибок при написании кода, да и значительно сокращают время работы.
Чтобы установить расширения, перейдите во вкладку «Extensions» и в поиске найдите подходящие плагины.
- 9 июня 2023

17 полезных плагинов JavaScript в VS Code
Редактор кода Visual Studio Code помогает быстрее писать код, например, он подчёркивает ошибки красным цветом и показывает подсказки. Но работу можно сделать ещё приятнее, если установить нужное расширение.
Плагинов VS Code много. Здесь мы расскажем об одних из самых популярных — они пригодятся при работе с JavaScript.
- 6 июня 2023