Лучшие тайм-трекеры для программистов
- 5 марта 2021
Чтобы понять, сколько часов уходит на выполнение конкретных задач или проекта в целом, разработчики используют тайм-трекеры. Тайм-трекеры помогают контролировать личный прогресс. Например, сколько времени разработчик делал разметку двух аналогичных страниц полгода назад и сегодня. Наблюдения дают понять, какие навыки он прокачивает, а где буксует.
Какими тайм-трекерами пользоваться
Конечно, неплохие таймеры есть в современных телефонах и наручных часах. Но любое из этих устройств может неожиданно разрядиться или вообще остаться дома. Трекер лучше иметь прямо на компьютере, неважно, в браузере или на рабочем столе.
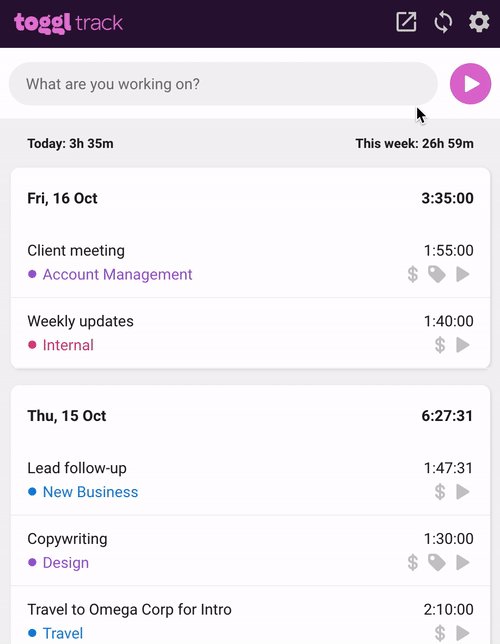
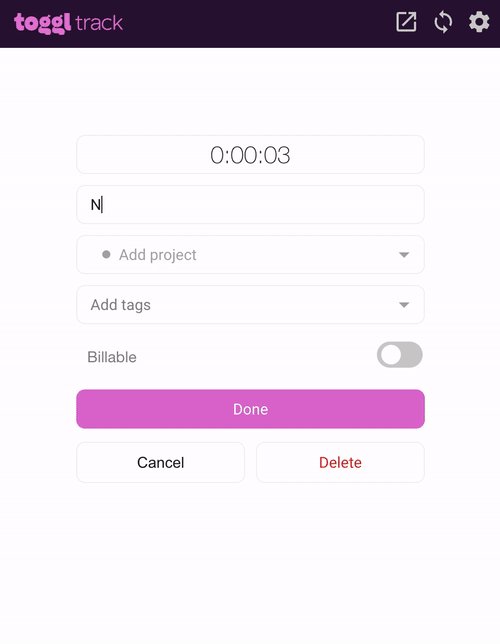
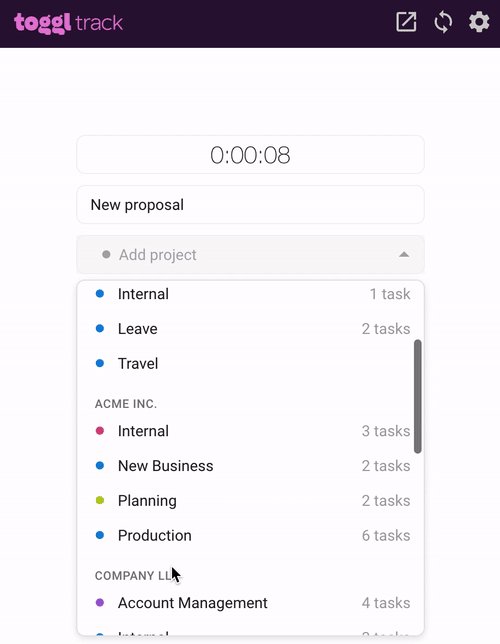
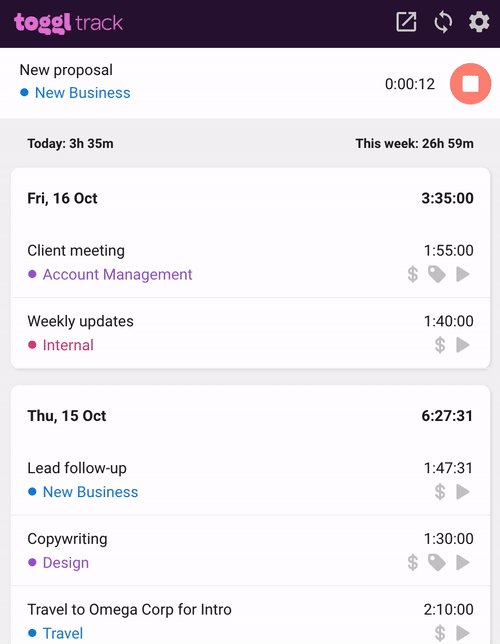
Например, студенты HTML Academy при выполнении практических заданий прибегают к Toggl. Можно скачать приложение или установить расширение и пользоваться этим инструментом прямо в браузере. Когда человек садится за работу, он вводит задачу в Toggl и включает таймер, а если делает перерыв — приостанавливает его. Так студент может отслеживать свой прогресс.

В трекерах встречается функция автоматического старта или остановки таймера. Это на случай, если человек точно знает, что будет работать ровно с 16:00 до 18:00 и ни минутой больше. Для страховки можно также включить напоминания, например, в TMetric и Toggl.
Кроме того, у специальных инструментов, таких как Everhour или Harvest, часто есть и другие функции: календарь, система управления проектами, конструктор отчётов, командное взаимодействие. Они созданы специально для оптимизации проектной работы и позволяют выполнять разные задачи в одном приложении.
Что делать, если забыл включить или выключить таймер
Даже если разработчик настроил напоминания о включении таймера, что-то может пойти не так. Например, он не заметил предупреждение и забыл нажать кнопку старта. В таком случае ему нужно просто посчитать по обычным часам, сколько он примерно проработал.
Может случиться и так, что у человека изменился график или цели работы, а он не обновил настройки трекера: скажем, не изменил время автоматического старта. Тогда тоже придётся обойтись обычными часами и просто перенастроить параметры трекера. Главное не затягивать — иначе общее время работы сильно исказится.
Кстати, когда работает несколько таймеров — на отдельные задачи и на проект в целом — нужно проверять каждый. Потому что если с одним из таймеров случились перебои, надо убедиться, не отразилось ли это на других.
Почему первичная оценка может не совпасть с реальностью
Разработчик иногда пишет код дольше, чем предполагалось. Это бывает, если ему приходится долго разбираться в каком-то подходе — особенно если это джун — или он экспериментирует и прорабатывает несколько вариантов решения задачи. А ещё он банально может застрять на баге или опечатке.
К тому же заказчик иногда вносит коррективы в проект прямо в ходе рабочего процесса. И, например, готовые четыре слайда синего цвета приходится менять на восемь красных. Обычно сразу понятно, сколько часов займут эти правки. Но если новая задача сложная, не всегда ясно, когда она будет решена и может ли быть реализована вообще.
Поэтому, чтобы обойтись без просрочек, при начальной оценке времени работы над кодом лучше заложить время и на непредвиденные трудности.
Итак, тайм-трекер — полезный инструмент для измерения времени работы и фиксирования личных показателей. Он позволяет понять, какие задачи разработчик выполняет быстро, а какие медленно. Из этих данных можно сделать вывод, где возникают проблемы и какие навыки нужно подтянуть. А ещё использование тайм-трекера даёт более точное понимание, сколько часов нужно закладывать на выполнение конкретной задачи.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.