- Теория
- Теория
Координаты грид-элементов: grid-row-start и grid-column-start
Гриды — новая система для построения сетки страниц. Несмотря на новизну, в современных браузерах у гридов хорошая поддержка. Возможно, из наших тренажёров вы уже успели познакомиться с другими системами построения сеток, и у вас возник вопрос — зачем нам гриды, если есть, например, флексбоксы? Дело в том, что в отличие от флексбоксов, гриды позволяют нам работать и с колонками, и со строками одновременно, что замечательно, не правда ли? Но не будем забегать вперёд и расскажем обо всём по порядку.
В начале этой части мы займёмся изучением гридов на примере ландшафтного дизайна, попробуем построить грид-раскладку, представив, что это карта местности, и составим визуальный план того, как будут располагаться объекты на этой местности.
После того, как вы станете матёрыми ландшафтными дизайнерами, мы перейдём ко второму разделу части, где с помощью гридов попробуем создать простые сетки реальных страниц, похожих на те, что встречаются в сети. Наверняка вы уже делали что-то подобное с помощью флоатов, CSS-таблиц или флексов.
Итак, чтобы сделать элемент грид-контейнером, нужно задать ему соответствующее значение свойства display:
.container {
display: grid;
}Непосредственные дочерние элементы в грид-контейнере становятся его грид-элементами и далее уже располагаются согласно раскладке грида.
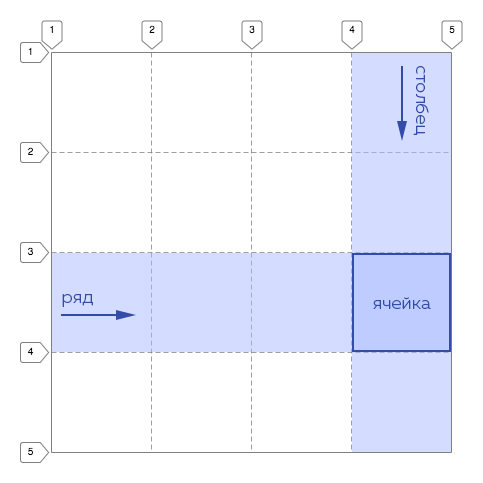
Как мы уже упоминали, в гриде элементы располагаются по двумерной сетке. То есть грид состоит из рядов и столбцов, располагающихся между линий, которые нумеруются по порядку, как показано на иллюстрации ниже. Одно «деление» грида называют ячейкой.

А чтобы расположить элемент внутри грида, нужно задать ему координаты. То есть как бы заставить элемент говорить:
Я — элемент грида, начинаюсь с такой-то линии столбцов и с такой-то линии рядов.
Когда мы задаём координату начала грид-элементу по рядам или столбцам, он автоматически продлевается до следующей линии рядов или столбцов. Таким образом образуется грид-область, равная по размеру одной ячейке. Область может занимать и несколько ячеек. Очень скоро мы разберём, как это сделать.
На примере выше грид-область начинается на 4 линии столбцов и 3 линии рядов и занимает 1 ячейку.
В коде делается это с помощью свойств grid-column-start и grid-row-start.
Пример:
grid-column-start: 4; /* Элемент начинается с 4 линии столбцов */
grid-row-start: 3; /* Элемент начинается с 3 линии рядов */
Перейдём к первому заданию. У нас есть грид, который состоит из 4 рядов и 4 столбцов. Давайте попробуем задать элементу в этом гриде свойства, согласно которым он будет начинаться на определённой линии рядов и на определённой линии столбцов.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
