- Теория
- Теория
Грид-интервал: свойство gap
В реальных проектах часто бывает так, что при создании сетки между столбцами и рядами требуется оставить небольшой промежуток.
Разработчики спецификации гридов предусмотрели и эту возможность, придумав для нас свойство gap, позволяющее добавлять равномерный интервал сразу и между рядами, и между столбцами. Определяется это свойство в px, % и других единицах измерения:
.grid {
gap: 10px;
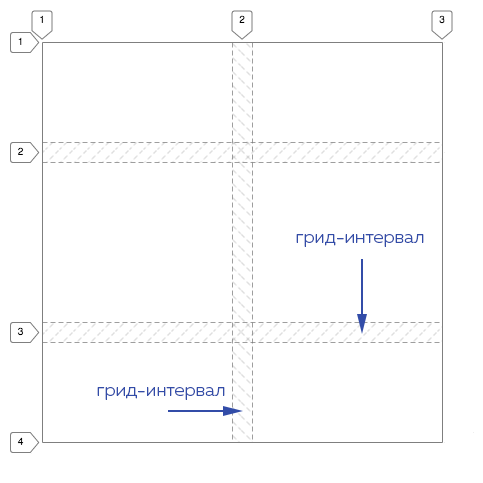
}Выглядят интервалы следующим образом:

Интересная особенность грид-интервалов: они не появляются между краями контейнера и крайними элементами. То есть это пустые пространства между элементами только изнутри грида.
Сначала свойство gap называлось grid-gap, но после было переименовано, потому что его стало можно использовать не только с гридами. Однако во флексбоксе и в многоколоночной раскладке свойство gap пока поддерживают не все браузеры.
Хотите применять TypeScript и React для разработки сложных клиентских приложений? Записывайтесь на профессиональный курс «React. Разработка сложных клиентских приложений». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
