- Теория
- Теория
Координаты грид-элементов: grid-column-start и grid-column-end
Итак, теперь мы знаем, что будет, если указать начало грид-области по ряду и по столбцу — её размер автоматически станет равен одной ячейке.
Грид-область можно продлить на несколько рядов или столбцов так, чтобы она заняла несколько ячеек. Для этого нужно указать помимо той линии, где область начинается, ещё ту линию, где она заканчивается.

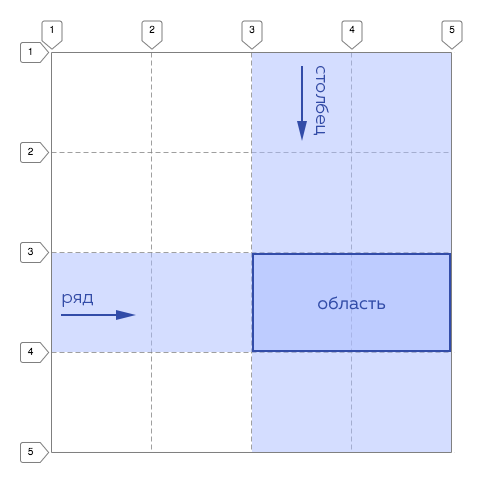
На примере выше грид-область начинается на 3 линии столбцов, а заканчивается на 5 линии, и занимает 2 ячейки.
Для обозначения конца области по столбцам существует свойство grid-column-end.
То есть в коде мы так и запишем:
grid-column-start: 3; /* Элемент начинается с 3 линии столбцов */
grid-column-end: 5; /* Элемент заканчивается на 5 линии столбцов */Существует также сокращённый синтаксис для задания координат по столбцам. Свойство grid-column объединяет в себе сразу два свойства: grid-column-start и grid-column-end. Координаты начала и конца грид-области при этом пишутся через косую черту:
grid-column: 1 / 3;
/* Это то же самое, что: */
grid-column-start: 1;
grid-column-end: 3;Если в свойстве grid-column не задать второй параметр, то значение останется валидным, но применится только первый параметр.
А теперь давайте попробуем создать грид-область, которая будет располагаться на двух столбцах.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
