- Теория
- Теория
Отрицательные значения grid-row-start и grid-row-end
В предыдущем задании мы уже упоминали, что отрицательные значения в координатах можно использовать и по рядам. И, как вы уже догадались, для этого нам понадобятся свойства grid-row-start/grid-row-end.
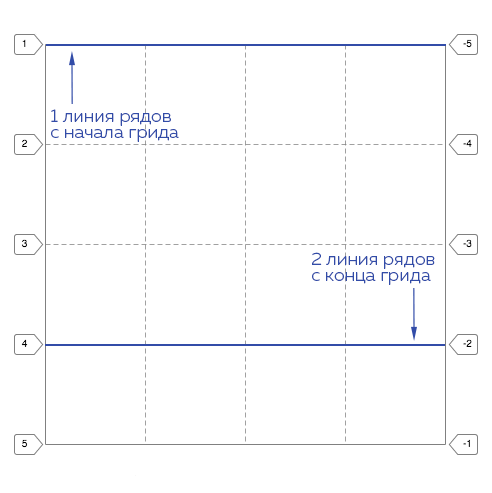
Мы уже брали значение -1, давайте попробуем что-то новенькое, например, значение -2, что будет означать вторая линия рядов с конца грида:

В коде это будет записано так:
.element {
grid-row-start: 1;
grid-row-end: -2;
}Потренируемся?
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
