- Теория
- Теория
Автоматические координаты элементов в гриде: столбцы
Окей, мы научились экономить время и использовать именованные области! Круто!
Но давайте теперь вернёмся в самое начало, к первым заданиям этой части. В них мы имели дело с гридом фиксированной ширины 4 на 4 ячейки. Внимательные студенты наверняка заметили загадочные свойства grid-template-columns и grid-template-rows. Что же это за свойства?
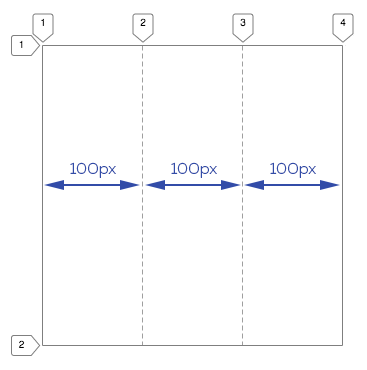
Свойство grid-template-columns перечисляет количество и ширину будущих столбцов грида. К примеру, запись grid-template-columns: 100px 100px 100px; говорит гриду:
Ты будешь иметь три столбца, каждый шириной 100px.

А что же в это время происходит с рядами?
Если не задавать параметры для рядов, то их количество становится переменным. Порядок действий такой:
- Все грид-элементы выстраиваются в один ряд согласно объявленной раскладке столбцов.
- Если грид-элементов больше, чем столбцов, то не вписавшиеся в один ряд элементы переносятся на следующий ряд и заполняют его.
- Новые ряды формируются до тех пор, пока все грид-элементы не будут вписаны в раскладку по столбцам. Если последний ряд заполняется элементами не полностью, то оставшееся место в гриде остаётся пустым.
Рассмотрим пример. Возьмём грид с пятью элементами, которому задан один столбец. По раскладке получается, что в первый ряд грида может поместиться всего один грид-элемент. Остальные элементы будут переноситься на новые ряды, и таким образом сформируют пять рядов, то есть выстроятся в столбец:
Если же мы увеличим количество столбцов до двух, то в один ряд будут помещаться уже по два элемента. То есть всего элементы сформируют три ряда, в первом и втором ряду будет по два элемента, а в третьем — один:
Что касается высоты рядов, то она распределится равномерно, чтобы ряды заполнили собой всё пространство грида.
Ну, а чтобы всё стало совсем понятно, перейдём к практике.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
