- Теория
- Теория
Раскладка простой страницы: создаём грид
Хорошо, на парках и зонах отдыха мы натренировались достаточно. Теперь пора вернуться к интерфейсам, ведь мы же для этого тут собрались?
В следующей серии заданий мы разберём, как, используя гриды, сделать сетку двух страниц типового интернет-магазина: главной страницы и каталога с товарами.
После этого вам предстоит пройти испытание и уже самостоятельно собрать ещё один кусочек интерфейса.
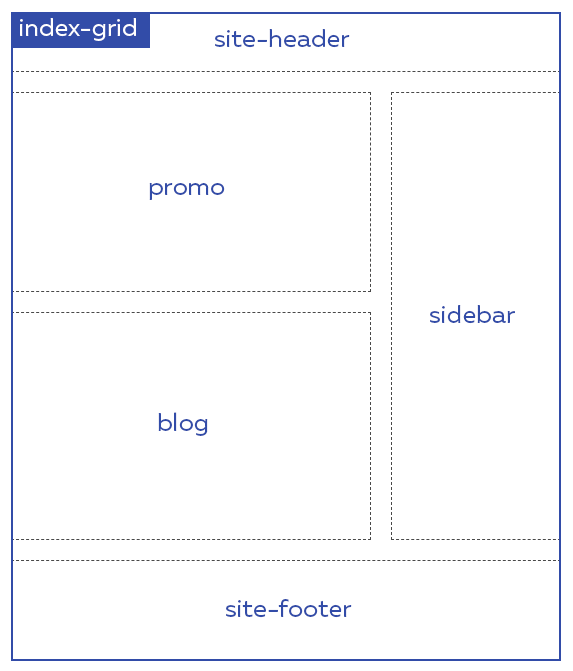
Итак, начнём с главной страницы магазина садовых товаров. У нас есть контейнер .index-grid и набор элементов в нём: шапка с навигационным меню, промоблок с картинкой, блок со статьями, список отзывов и подвал.
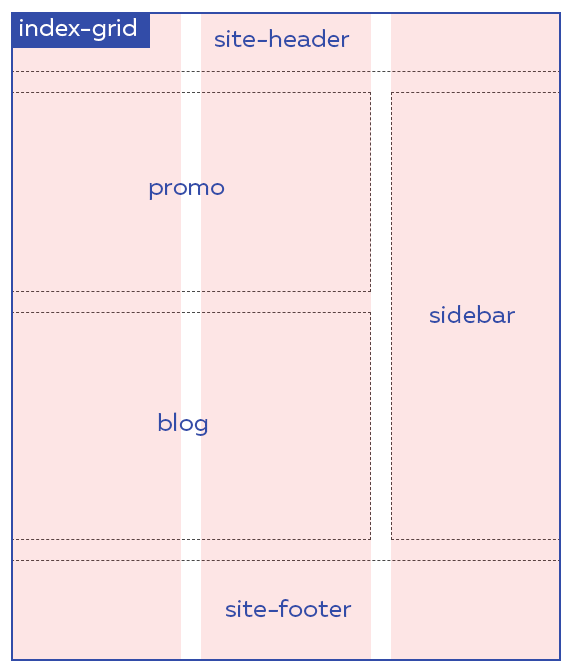
Сейчас они стилизованы, но не расположены по сетке, а просто идут друг за другом сверху вниз. Нашей задачей будет исправить это и построить вот такую сетку:


В приведённой на схеме раскладке красные области показывают, как будут идти столбцы грида. Боковая колонка будет шириной в один столбец, а основное содержимое страницы будет занимать два столбца. Для единообразия все три столбца будут одинаковой ширины.
Начнём писать код: сделаем раскладку нашей страницы гридом, добавим интервалы между рядами и столбцами, а потом зададим гриду три столбца.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
