Конспект «Гриды: расположение грид-элементов». Раздел 1
Чтобы сделать элемент грид-контейнером, нужно задать ему соответствующее значение свойства display:
.container {
display: grid;
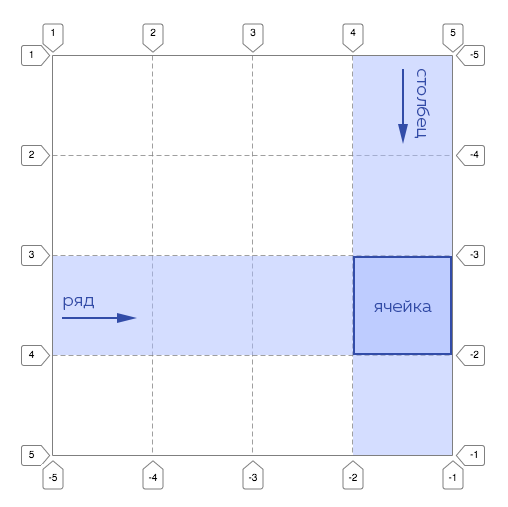
}В гриде элементы располагаются по двумерной сетке. То есть грид состоит из рядов и столбцов, располагающихся между линий, которые нумеруются по порядку. Одно «деление» грида называют ячейкой.

Чтобы расположить элемент по сетке внутри грида, нужно задать ему координаты по столбцам и по рядам: с какой линии столбцов и рядов грид-область будет начинаться, на какой линии столбцов и рядов будет заканчиваться. Координаты грид-области на иллюстрации выше в коде описываются так:
/*
Область
начинается с 4 линии столбцов,
заканчивается на 5 линии столбцов,
начинается на 3 линии рядов,
заканчивается на 4 линии рядов.
*/
.element {
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 3;
grid-row-end: 4;
}
Координаты можно отсчитывать не только от начала, но и от конца грида. При этом к индексу линии, от которой ведётся отсчёт, добавляет знак «минус». Координаты той же грид-области можно описать следующим образом:
/*
Область
начинается со 2 линии столбцов с конца грида,
заканчивается на 1 линии столбцов с конца грида,
начинается на 3 линии рядов с конца грида,
заканчивается на 2 линии рядов с конца грида.
*/
.element {
grid-column-start: -2;
grid-column-end: -1;
grid-row-start: -3;
grid-row-end: -2;
}
Существует также сокращённый синтаксис для этих свойств. Свойство grid-column объединяет в себе сразу два свойства: grid-column-start/grid-column-end.
Пример:
grid-column: 1 / 3;
/* Это то же самое, что: */
grid-column-start: 1;
grid-column-end: 3;Аналогично, свойство grid-row — это сокращение для задания пары свойств: grid-row-start/grid-row-end.
Пример:
grid-row: 1 / -2;
/* Это то же самое, что: */
grid-row-start: 1;
grid-row-end: -2;Если в свойстве grid-row или grid-column не задать второй параметр, то значение останется валидным, но применится только первый параметр.
Грид-элементы могут наслаиваться друг на друга, при этом они начинают себя вести как будто абсолютно спозиционированные, при этом на них так же действует свойство z-index. Чем больше значение z-index, тем выше грид-элемент в «стопке».
