- Теория
- Теория
Раскладка каталога интернет-магазина: создаём внутренний грид
Мы отлично справились с предыдущими заданиями, но не время расслабляться.
Вторым интерфейсом, который мы сверстаем с помощью гридов, будет каталог интернет-магазина. И как в любом каталоге здесь тоже есть: шапка, фильтр, сортировка, ассортимент товаров и подвал.
Ну, а чтобы вы не заскучали и чтобы открыть вам приём, который удобен в реальных проектах — мы возьмём часть с шапкой и подвалом из прошлой страницы и сделаем из неё каркас. Общему контейнеру дадим класс inner-grid, что обозначает «внутреннюю» страницу. Внутрь поместим отличающийся контент, который будет самостоятельным и независимым элементом, что даёт нам возможность делать исправления, ничего не ломая, или легко заменить его на что-то другое.
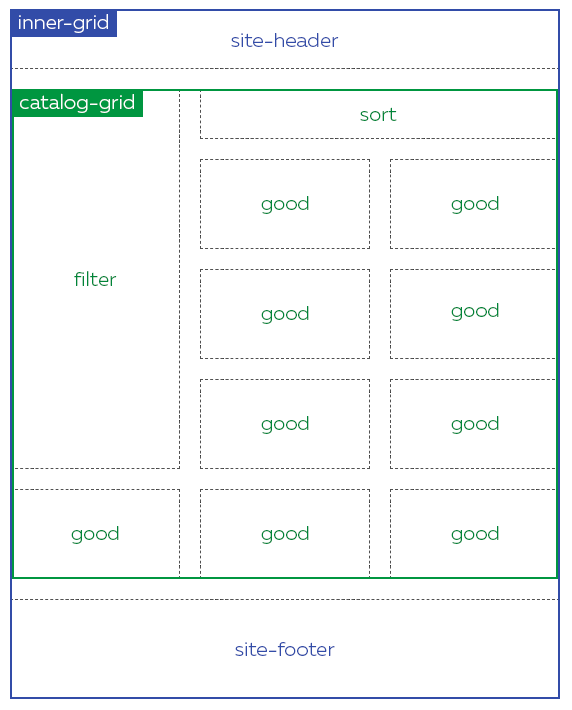
Вот как будет выглядеть итоговая сетка:

Обратите внимание на исходный код задания: контейнер .inner-grid содержит три ряда — подвал имеет фиксированный размер, у ряда с шапкой автоматическая высота, как и в прошлом задании, а под контент отводится оставшееся место:
.inner-grid {
display: grid;
grid-template-rows: auto auto 100px;
}В качестве контентной части выступает элемент .catalog-grid, который тоже в свою очередь мы сделаем грид-контейнером. Один грид-контейнер будет включён во второй. Магия!
Начнём, как и в прошлый раз, с создания грида, задания грид-интервалов и объявления трёхколоночной сетки.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
