- Теория
- Теория
Отрицательные значения grid-column-start и grid-column-end
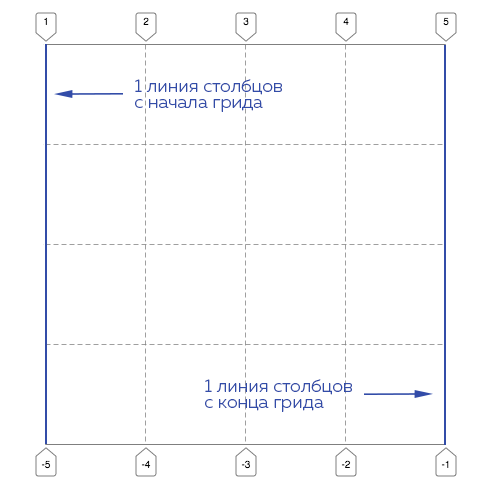
Интересной особенностью грид-области является возможность начинать отсчёт её координат как от начала (первой линии ряда или столбца), так и от конца грида (последней линии ряда или столбца). Вот как это выглядит схематично:

То есть, чтобы сказать области: «Начинайся на первой линии столбцов от начала и заканчивайся на первой линии столбцов с конца», нужно написать такой код:
.element {
grid-column-start: 1;
grid-column-end: -1;
}А для того, чтобы сказать области: «Начинайся на первой линии столбцов с конца грида и заканчивайся на первой линии с начала», нужно написать:
.element {
grid-column-start: -1;
grid-column-end: 1;
}Попробуем этот приём на практике.
Минимальный вид табов
- index.html
HTML
HTML
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
100%
