- Теория
- Теория
Координаты грид-элементов: grid-row-start и grid-row-end
Отлично! А что если мы захотим растянуть грид-область и по рядам тоже?
Для того, чтобы мы имели такую возможность, существует свойство grid-row-end, которое работает в паре с grid-row-start и задаёт грид-области нужные нам координаты.

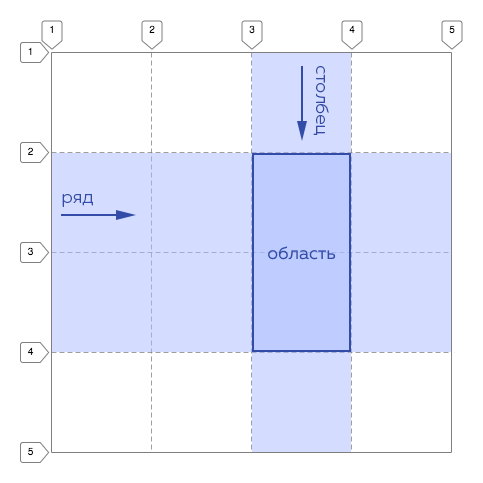
На примере выше область начинается на 2 линии рядов, а заканчивается на 4 линии.
Код получится такой:
grid-row-start: 2; /* Элемент начинается со 2 линии рядов */
grid-row-end: 4; /* Элемент заканчивается на 4 линии рядов */Для задания координат по рядам также существует сокращённый синтаксис, это свойство grid-row. Оно объединяет свойства grid-row-start и grid-row-end:
grid-row: 1 / 2;
/* Это то же самое, что: */
grid-row-start: 1;
grid-row-end: 2;Если в свойстве grid-row не задать второй параметр, то значение останется валидным, но применится только первый параметр.
Теперь давайте попробуем разметить наш грид-элемент так, чтобы он располагался на двух рядах и двух столбцах одновременно.
Хорошо владеете JavaScript, но до сих пор не освоили Node.js? Записывайтесь на профессиональный курс «Node.js. Профессиональная разработка REST API». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
