- Теория
- Теория
Автоматические координаты элементов в гриде: столбцы и ряды
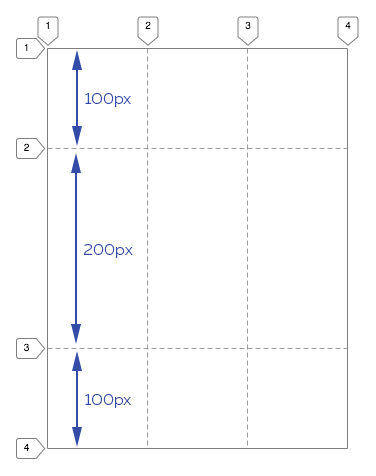
Аналогично grid-template-columns работает и свойство grid-template-rows, только оно сообщает гриду сколько рядов он будет содержать и какой они будут высоты. К примеру, запись grid-template-rows: 100px 200px 100px; говорит гриду:
Ты будешь иметь три ряда, первый высотой 100px, второй высотой 200px и третий — 100px.

Если при этом столбцам не заданы явные параметры, то по умолчанию будет существовать всего один столбец, элементы в котором растянутся на всю его ширину.
В случае, если в гриде есть ряды, которым не задана явная высота в grid-template-rows, оставшееся свободное пространство по высоте распределится среди них равномерно.
Таким образом, зная об особенностях распределения областей в гридах и используя свойства grid-template-columns и grid-template-rows, можно создавать нужные вам сетки.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
