- Теория
- Теория
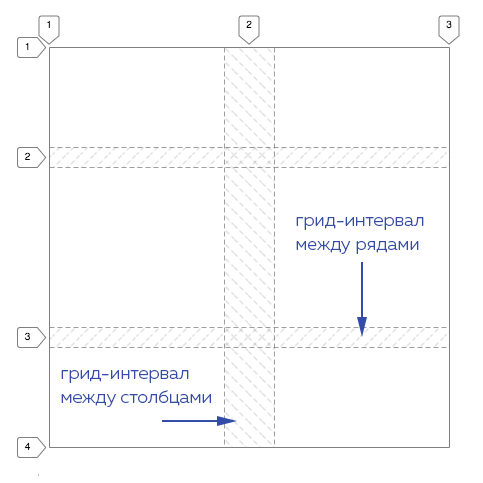
Грид-интервал: свойства row-gap и column-gap
Не всегда нам необходимы одинаковые интервалы между рядами и столбцами, и в этом случае к нам на помощь приходят свойства column-gap и row-gap.
Как вы уже догадались, первое свойство задаёт интервал между столбцами, а второе — между рядами.

.grid {
row-gap: 20px; /* Грид-интервал между рядами */
column-gap: 50px; /* Грид-интервал между столбцами */
}На самом деле с помощью свойства gap тоже можно задавать интервал отдельно для столбцов и для рядов. Если задать gap не одно, а два значения, первое будет определять интервал между рядами, а второе — между столбцами. Второе значение задаётся через пробел после первого:
.grid {
/*
Грид-интервал между рядами 20px,
грид-интервал между столбцами 50px.
*/
gap: 20px 50px;
}Свойства column-gap и row-gap раньше назывались grid-column-gap и grid-row-gap соответственно. Как и gap, они были переименованы и теперь используются не только с гридами.
Хотите верстать адаптивно и по методологии, использовать препроцессоры и автоматизацию? Записывайтесь на профессиональный курс «HTML и CSS. Адаптивная вёрстка и автоматизация». Цена 12 000 ₽.
- index.html
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
