Что такое webpack
- 23 декабря 2022
Webpack — инструмент для сборки проекта перед деплоем, то есть загрузкой на хостинг.
Что понимается под сборкой? Представьте, что вы работаете над проектом, в котором 50 CSS и JavaScript-файлов. Если вы их вручную подключите в HTML с помощью тегов <link> и <script>, то потратите немало времени. Вёрстка разрастётся, документ станет тяжёлым, и с ним будет сложно работать.
Webpack автоматизирует эту работу — он разбивает файлы на пакеты и подключает на страницы, а мы с его помощью собираем проект. Ещё он помогает оптимизировать приложение: сжимает картинки, шрифты и видео, минимизирует код — но для этого нужно установить дополнительные npm-пакеты. Также с помощью сборщика настраивается локальный сервер и запускаются приложения в браузере без заливки на хостинг.
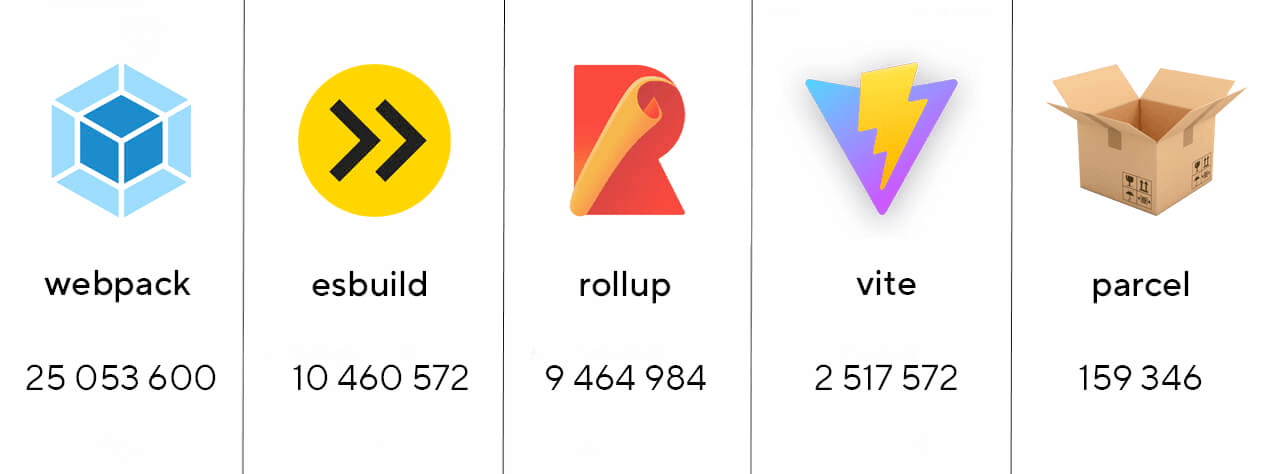
Есть и другие сборщики: rollup, esbuild, vite или parsel. Но, как показывает статистика npm, они не такие популярные.

Webpack используется в большинстве проектов, а также в основе уже готовых сборок — бойлерплейтов. Причина такой популярности — webpack стабильный и гибкий. Если вы разберётесь с его настройками, то сможете менять конфигурацию под любой проект.
⭐ Изучите все возможности Webpack и научитесь его использовать в своих проектах. Пройдите курс от HTML Academy.
Что даёт webpack
Webpack позволяет импортировать и экспортировать переменные и функции. Вот, например, вы пишете JS-код в 1–2 файлах, и в результате получается простыня, в которой сложно ориентироваться и вам, и вашим коллегам.
С webpack код делится на ECMAScript-модули. В одном будут утилиты, в другом — функции для работы фильтров, в третьем — код для форм. Если какие-то переменные или функции нужны в нескольких модулях, вы экспортируете из одного файла и импортируете в другой. В конце все основные функции импортируются в одном главном файле, например main.js.
Сборщик тесно связан с Node.js — он позволяет разработчикам управлять файловой системой компьютера. Например, при сборке webpack создаёт директорию dist и собирает в ней файлы с кодом. Чистый JS в браузерной среде на такое не способен.
Ещё webpack заменяет плагины Live Server и Live Sass Compiler — серверы для разработки и преобразования препроцессоров SASS, Less и SCSS в чистый CSS. Вы также можете использовать в проекте TypeScript — при правильной настройке webpack за вас преобразует все файлы в JS-код.
Зачем использовать webpack
- Чтобы повысить производительность приложения из-за объединения модулей в один файл.
- Чтобы оптимизировать код, разбивая его на отдельные модули и компоненты.
- Чтобы сократить время на разработку, сборку и тестирование проекта.
Больше статей об инструментах
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.