Как собрать проект на Webpack
- 7 апреля 2023
Webpack — это сборщик модулей для JavaScript-приложений. Он позволяет разделять код на модули, которые затем могут быть импортированы и использованы в других частях приложения. Это полезно для структурирования кода, оптимизации производительности и поддержки сторонних библиотек.
Подробнее о Webpack мы писали в другой статье, а пока давайте создадим простой проект, который складывает два числа, а заодно научимся пользоваться Webpack.
Подготовка
Для начала установите Node.js с официального сайта https://nodejs.org, если у вас его ещё нет. Затем создайте новую папку для проекта и перейдите в нее с помощью командной строки или терминала. В нашем случае это папка two_numbers, но у вас может быть любая другая.
mkdir two_numbers
cd two_numbers
Инициализация проекта
Находясь внутри папки, инициализируйте проект с помощью следующей команды:
npm init -y
Эта команда создаст файл package.json, который является основным файлом для управления зависимостями и настройками проекта на Node.js.
Параметр -y означает, что все вопросы, которые обычно задаются при создании файла package.json, будут пропущены, и будут использованы значения по умолчанию. В результате будет создан файл package.json с минимальными настройками, без дополнительного ввода со стороны пользователя.
Он выглядит примерно так:
{
"name": "two_numbers",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack serve",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.7.3",
"style-loader": "^3.3.2",
"webpack": "^5.78.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.13.2"
}
}
Установка webpack, webpack-cli и webpack-dev-server
Установите webpack, webpack-cli и webpack-dev-server с помощью следующей команды:
npm install webpack webpack-cli webpack-dev-server --save-dev
Команда webpack-cli позволит запускать Webpack из терминала.
webpack-dev-server — это удобный сервер разработки с горячей перезагрузкой. Это означает, что при изменении файлов в вашем проекте сервер автоматически пересоберёт сборку и обновит страницу в браузере. Без этого пакета вам придется самостоятельно настраивать сервер разработки и обновлять страницу в браузере после каждого изменения в коде.
О ключе --save-dev мы уже писали в одной из статей журнала.
Установка css-loader и style-loader
Webpack по умолчанию обрабатывает только JavaScript-файлы, поэтому для корректной работы с другими типами файлов, такими как CSS или HTML, необходимы специальные загрузчики и плагины.
css-loader позволяет Webpack обрабатывать и импортировать CSS в JavaScript-файлы. Он интерпретирует @import и url() как import/require() и разрешает их. В результате, после обработки css-loader, ваш CSS будет представлен в виде строки в JavaScript-коде.
style-loader. Поскольку после обработки css-loader ваш CSS превратился в строку JavaScript, style-loader используется для внедрения этих стилей в DOM. style-loader добавляет тег <style> внутри <head> вашего HTML-файла, содержащий все стили, включенные в сборку.
Таким образом, чтобы импортировать CSS в наш проект, нам нужно установить style-loader и css-loader. Для этого выполните следующую команду:
npm install style-loader css-loader --save-dev
Установка html-webpack-plugin
html-webpack-plugin автоматически генерирует HTML-файл на основе шаблона, вставляет туда ссылки на ваши файлы (например, JavaScript и CSS), и сохраняет его в указанной директории (обычно в папке dist)
Установите его:
npm install html-webpack-plugin --save-dev
C подготовкой и установкой закончили, теперь переходим к структуре проекта и коду.
Структура проекта
Для удобства откройте папку с проектом прямо в VS Code через меню Файл→Открыть папку (File→Open Folder). В итоге слева будет находиться структура проекта и все файлы, а справа вы будете их редактировать.

В корне проекта создайте пустой файл webpack.config.js и добавьте туда следующий код базовой конфигурации проекта. Обратите внимание на поясняющие комментарии.
const path = require('path'); // Импортируем модуль "path" для работы с путями файлов
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js', // Точка входа для сборки проекта
output: {
filename: 'bundle.js', // Имя выходного файла сборки
path: path.resolve(__dirname, 'dist'), // Путь для выходного файла сборки
},
module: {
rules: [
{
test: /\.css$/, // Регулярное выражение для обработки файлов с расширением .css
use: ['style-loader', 'css-loader'], // Загрузчики, используемые для обработки CSS-файлов
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
],
devServer: {
static: {
directory: path.join(__dirname, 'dist'), // Каталог для статики
},
open: true, // Автоматически открывать браузер
},
mode: 'development', // Режим сборки
};
В файле package.json измените поле scripts на следующее:
"scripts": {
"start": "webpack serve",
"build": "webpack"
},
Это позволит запускать сервер разработки и сборку проекта с помощью кратких и удобных команд npm start и npm run build, вместо того чтобы вводить полные команды в терминал каждый раз.
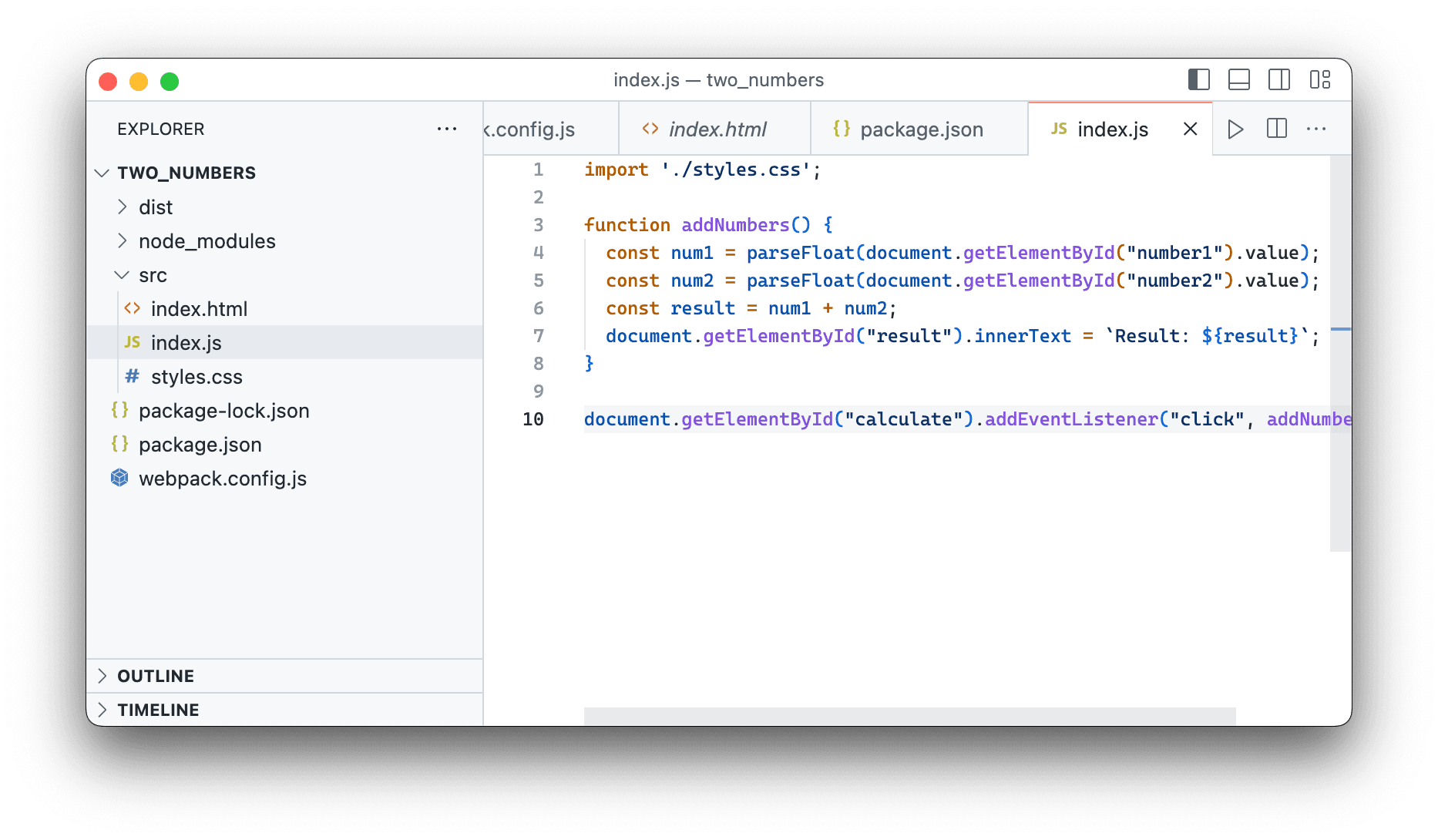
Теперь создайте внутри проекта папку src, а в ней пустой файл index.js. В этом файле напишем основной код приложения, которое складывает два числа из текстовых полей.
function addNumbers() {
const num1 = parseFloat(document.getElementById("number1").value);
const num2 = parseFloat(document.getElementById("number2").value);
const result = num1 + num2;
document.getElementById("result").innerText = `Result: ${result}`;
}
document.getElementById("calculate").addEventListener("click", addNumbers);
Теперь создайте в той же папке файл index.html и добавьте туда этот код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Калькулятор сложения</title>
</head>
<body>
<input type="number" id="number1" placeholder="Первое число">
<input type="number" id="number2" placeholder="Второе число">
<button id="calculate">Сложить</button>
<p id="result"></p>
<script src="bundle.js"></script>
</body>
</html>
В папке src создайте файл styles.css и добавьте следующий код:
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
input, button, p {
width: 100%;
max-width: 300px;
margin-bottom: 10px;
}
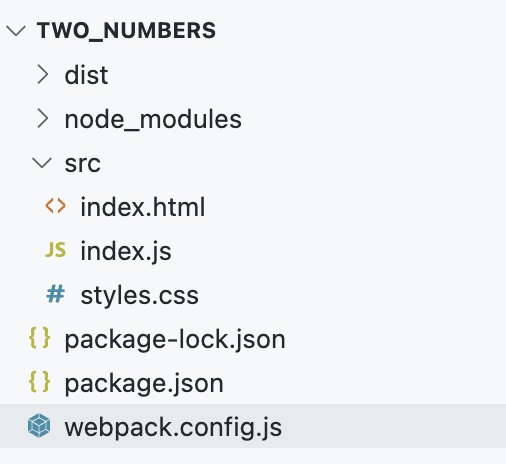
Итоговая структура проекта после всех действий будет выглядеть так:

Теперь ваш проект готов к использованию. Для запуска сервера разработки выполните следующую команду в терминале:
npm start
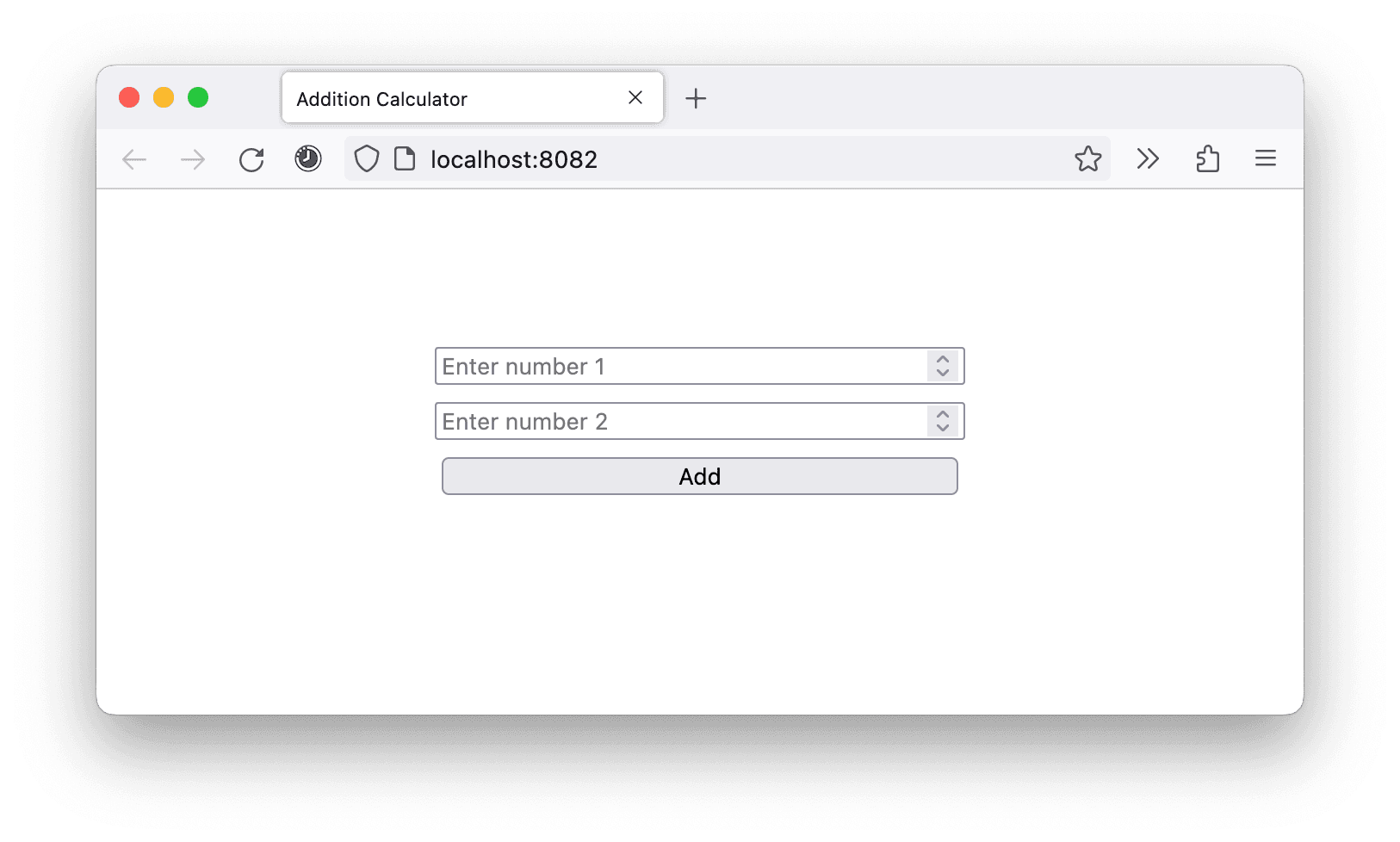
Webpack автоматически откроет браузер, и вы увидите страницу с текстовыми полями для ввода чисел и кнопкой Add. Также после запуска сервера вы можете перейти по адресу localhost:8082.
В открывшемся окне ведите два числа и нажмите кнопку Add для выполнения сложения. Результат будет отображаться под кнопкой. Готово!

Так зачем использовать Webpack
Webpack позволяет легко структурировать код, разделяя его на модули и импортируя их при необходимости. Если в дальнейшем вы решите добавить сторонние библиотеки или фреймворки, то Webpack поможет вам интегрировать их в ваш проект, минимизировать размер файла сборки и улучшить производительность. А с использованием webpack-dev-server вы получаете автоматическую перезагрузку страницы при изменении исходного кода, что ускоряет процесс разработки.
В этом примере мы использовали только базовые возможности Webpack, но с его помощью вы можете сделать гораздо больше, например, обрабатывать и минифицировать CSS, использовать различные загрузчики (loaders) и плагины для транспиляции и оптимизации кода.
Если хотите лучше разобраться в Webpack, записывайтесь на курс — там узнаете все подробности и научитесь использовать Webpack как профи.
Дальше
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.